mopar003
asked on
WordPress Menu CSS Border Problem
Is there a better way to do a border on a top navigation in my WordPress site?
http://www.beartoothflyfishing.com/
Here is the CSS that drives the borders now. I am getting a double border for the drop-downs, and I have done a few specific CSS fixes for specific menu-header items, but would prefer a solution where I would not have to apply band-aid fixes every time the menu changes.
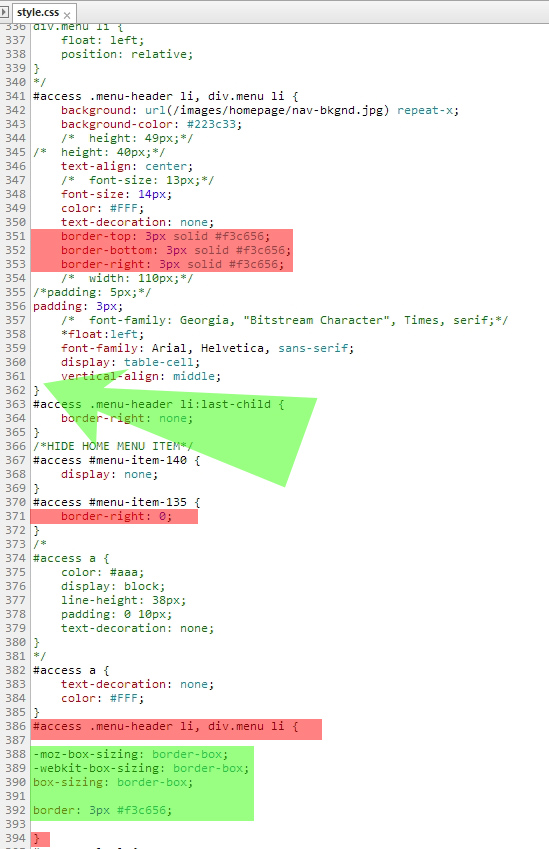
Border CSS for menu:
Example of "band-aid fix":
http://www.beartoothflyfishing.com/
Here is the CSS that drives the borders now. I am getting a double border for the drop-downs, and I have done a few specific CSS fixes for specific menu-header items, but would prefer a solution where I would not have to apply band-aid fixes every time the menu changes.
Border CSS for menu:
#access .menu-header li, div.menu li {
border-top: 3px solid #f3c656;
border-bottom: 3px solid #f3c656;
border-right: 3px solid #f3c656;
}Example of "band-aid fix":
#access #menu-item-135 {
border-right: 0;
}ASKER
Thank you for the reply. I changed the CSS and the old borders went away, but the code you suggested did not take. I left it up since it is still functional, but without borders. Any suggestions?
ASKER
Awesome instruction, thank you so much for taking the time to look at this.
I have made the updates as indicated. Still not seeing borders though. Checked on Chrome, IE 10, and Firefox.
I have made the updates as indicated. Still not seeing borders though. Checked on Chrome, IE 10, and Firefox.
ASKER
Awesome, this is looking good. I think I have one more question. It looks like the inner borders are doubled up (2x thickness). The outer edges are just right. Do you know how to get rid of this?
BTW, your help is very clear! Mucho kudos.
BTW, your help is very clear! Mucho kudos.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Awesome, you helped me get this thorn out of my side and learned a few things along the way too. Thanks a lot!
No problem, glad i can help.
It looks good in Firefox 21, Internet Explorer 9 and Chrome 27
It looks good in Firefox 21, Internet Explorer 9 and Chrome 27


#access .menu-header li, div.menu li {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border: 3px #f3c656;
}
and in style.css line 641,
#access ul ul {
-moz-box-shadow: 0px 3px 3px rgba(0,0,0,0.2);
display: none;
position: absolute;
/* top: 200px;*/
padding-top: 3px;
/* top: 180px;*/
/*left: 0;*/
float: left;
z-index: 99999;
border-top: 0px;
border-bottom: 0px;
}
And get rid of,
#access #menu-item-135 {
border-right: 0;
}