@font-face does not work in Chrome
Hi,
I have include the following @font-face to my page, The style is working in Firefox,IE but not working with Chrome, What will be issue, I have tried with some other @font-face all are working Firefox,IE but not working with Chrome, Please do the needful
@font-face {
font-family: 'FanwoodRegular';
src: url('Fanwood-webfont.eot')
src: url('Fanwood-webfont.eot?#
url('Fanwood-webfont.ttf')
url('Fanwood-webfont.woff'
url('Fanwood-webfont.svg#F
font-weight: normal;
font-style: normal;
}
I have include the following @font-face to my page, The style is working in Firefox,IE but not working with Chrome, What will be issue, I have tried with some other @font-face all are working Firefox,IE but not working with Chrome, Please do the needful
@font-face {
font-family: 'FanwoodRegular';
src: url('Fanwood-webfont.eot')
src: url('Fanwood-webfont.eot?#
url('Fanwood-webfont.ttf')
url('Fanwood-webfont.woff'
url('Fanwood-webfont.svg#F
font-weight: normal;
font-style: normal;
}
This page looks like your code but it mentions something about a bug with 'text-shadow'. http://www.fontsquirrel.com/forum/discussion/10/font-face-chrome-issue/p1
ASKER
I have referred, The above link I have not used text-show property in any of style, still I get the same issue. The @font-face works with IE,Firefox but not working in Chrome...............
Do you actually have all 5 versions of that font in your directory?
ASKER
yes I have all the all 5 version of that font
Can you post a link to the page so we can see what is happening?
ASKER
Please find the source code in the attachments, I have added a page and Implemented FanwoodRegular web font. I have all the five files in the App_Themes folder, Please run the application for the difference between Firefox and Chrome, Internet Explore. I have also added the MIME type in iis and in web.config file. Please download the .zip file exact and WebSite\App_Themes\default
WebSite.zip
WebSite.zip
You need to click on "Request Attention" above. I can't run that.
Hi,
I have heard that the order of the fonts is important and according to font-squirrel for that font it should be
It's worth a shot.
I also ran across this page claiming that Chrome sometimes doesn't like coming last in the font list and that you can change the CSS to just target chrome and then it is happy.
Excerpt from http://www.adtrak.co.uk/blog/font-face-chrome-rendering/#fix
I hope one of those works for you.
I have heard that the order of the fonts is important and according to font-squirrel for that font it should be
@font-face {
font-family: 'FanwoodRegular';
src: url('Fanwood-webfont.eot');
src: url('Fanwood-webfont.eot?#iefix') format('embedded-opentype'),
url('Fanwood-webfont.woff') format('woff'),
url('Fanwood-webfont.ttf') format('truetype'),
url('Fanwood-webfont.svg#FanwoodRegular') format('svg');
font-weight: normal;
font-style: normal;
}It's worth a shot.
I also ran across this page claiming that Chrome sometimes doesn't like coming last in the font list and that you can change the CSS to just target chrome and then it is happy.
Excerpt from http://www.adtrak.co.uk/blog/font-face-chrome-rendering/#fix
@font-face {
font-family: 'chunk-webfont';
src: url('../../includes/fonts/chunk-webfont.eot');
src: url('../../includes/fonts/chunk-webfont.eot?#iefix') format('eot'),
url('../../includes/fonts/chunk-webfont.woff') format('woff'),
url('../../includes/fonts/chunk-webfont.ttf') format('truetype'),
url('../../includes/fonts/chunk-webfont.svg') format('svg');
font-weight: normal;
font-style: normal;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
@font-face {
font-family: 'chunk-webfont';
src: url('../../includes/fonts/chunk-webfont.svg') format('svg');
}
}I hope one of those works for you.
We'll need the link to that page. I need to see what is going on with the requests when the page is loading
There are differences in the way browsers treat URL's in style. Try changing:
url('Fanwood-webfont........url('/folder-path-of-app-after-domain/Fanwood-webfont.....
if you try with something like this?
@font-face {
font-family: 'FanwoodRegular';
src: url('Fanwood-webfont.eot');
src: local('?'),
url('Fanwood-webfont.eot?#iefix') format('embedded-opentype'),
url('Fanwood-webfont.ttf') format('truetype'),
url('Fanwood-webfont.woff') format('woff'),
url('Fanwood-webfont.svg#FanwoodRegular') format('svg');
font-weight: normal;
font-style: normal;
}
I'm looking through your code and you haven't included the css anywhere? You'll need to do this in your Default.aspx file
eg
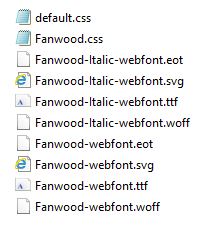
I've also noticed that your font files do not have extensions, they're just "Fanwood-Italic-webfonteot
eg
<head runat="server">
<title></title>
<link rel="stylesheet" type="text/css" href="App_Themes/default/default.css">
<link rel="stylesheet" type="text/css" href="App_Themes/default/Fanwood.css">
</head>I've also noticed that your font files do not have extensions, they're just "Fanwood-Italic-webfonteot
This works in Chrome (Removed the aspx to show you the generated html):
I had to add the full stop on all your font files to create the extension

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="App_Themes/default/default.css">
<link rel="stylesheet" type="text/css" href="App_Themes/default/Fanwood.css">
</head>
<body>
<form id="form1">
<div class="FanwoodRegularTestClass">
Free fonts have met their match. We know how hard it is to find quality freeware
that is licensed for commercial work. We've done the hard work, hand-selecting these
typefaces and presenting them in an easy-to-use format. Here are some of our favorites:
</div>
</form>
</body>
</html>I had to add the full stop on all your font files to create the extension
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
After working on another question about @font-face, I went and downloaded Fanwood from Font Squirrel. The demo.html file and CSS works perfectly in Chrome and Firefox.
And as you can see all i've done is rename the font files to have their correct extensions and it renders fine in Chrome & Firefox
He mentioned the need to rename the files at https://www.experts-exchange.com/questions/28158119/font-face-does-not-work-in-Chrome.html?anchorAnswerId=39252498#a39252498 above. So there is something else about his page or application that is preventing the fonts from displaying.
Thanks Dave :) Still the css files were missing from the aspx files... if you don't link the styles the fonts aren't going to work wouldn't you agree?
I do agree. Both the CSS that includes the @font-face from the download and the CSS that defines the usage must be included and accessible.