DeMyu
asked on
ASP.NET alternate the background color of the rows in a Datalist control
I would like to alternate the background color of the rows in the following Datalist control.
<div align="center">
<asp:DataList
datasourceid="xmlDataSourc
repeatcolumns="2"
repeatdirection="horizonta
cellpadding="5"
repeatlayout="Table"
headerstyle-verticalalign=
id="DataList1"
onitemdatabound="Item_Boun
runat="server">
<ItemTemplate>
<img src="images/products/<%# Eval("prodimg") %>" width="250" height="200" /><br />
<center><span style="text-align:center;f
</ItemTemplate>
</asp:DataList>
<asp:XmlDataSource id="xmlDataSource" runat="server" datafile="~/productdatasou
</div>
Sub Item_Bound(ByVal sender As Object, ByVal e As DataListItemEventArgs)
If e.Item.ItemType = ListItemType.AlternatingIt
e.Item.BackColor = Color.lightgray
End If
End Sub
However, it is only working along the column. I have searched all over for a solution but was not able to find one. I will appreeciate someone's assistance.
Thank you.
DeMuy
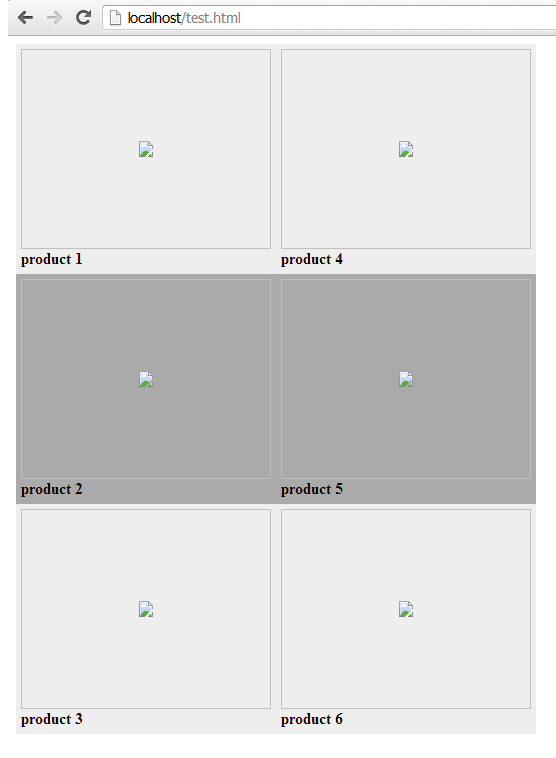
datalist-image.png
<div align="center">
<asp:DataList
datasourceid="xmlDataSourc
repeatcolumns="2"
repeatdirection="horizonta
cellpadding="5"
repeatlayout="Table"
headerstyle-verticalalign=
id="DataList1"
onitemdatabound="Item_Boun
runat="server">
<ItemTemplate>
<img src="images/products/<%# Eval("prodimg") %>" width="250" height="200" /><br />
<center><span style="text-align:center;f
</ItemTemplate>
</asp:DataList>
<asp:XmlDataSource id="xmlDataSource" runat="server" datafile="~/productdatasou
</div>
Sub Item_Bound(ByVal sender As Object, ByVal e As DataListItemEventArgs)
If e.Item.ItemType = ListItemType.AlternatingIt
e.Item.BackColor = Color.lightgray
End If
End Sub
However, it is only working along the column. I have searched all over for a solution but was not able to find one. I will appreeciate someone's assistance.
Thank you.
DeMuy
datalist-image.png
ASKER
Sedgwick, Thank you. I am using ItemDataBound, however, the link in your response requires that I have a column/field name color. How can I do this without doing that? I will really appreciate your assistance. I have spent a lot of time on this routine.
Thank you again.
DeMuy
Thank you again.
DeMuy
Can u post the html after the datalist is rendered?
ASKER
Sorry, here is the rendered HTML:
<table id="ctl00_maincontent_Data
<tr>
<td>
<img src="images/products/produ
<strong>product 1</strong>
</td><td style="background-color:#E
<img src="images/products/produ
<strong>product 4</strong>
</td>
</tr><tr>
<td style="background-color:#E
<img src="images/products/produ
<strong>product 2</strong>
</td><td>
<img src="images/products/produ
<strong>product 5</strong>
</td>
</tr><tr>
<td>
<img src="images/products/produ
<strong>product 3</strong>
</td><td style="background-color:#E
<img src="images/products/produ
<strong>product 6</strong>
</td>
</tr>
</table>
<table id="ctl00_maincontent_Data
<tr>
<td>
<img src="images/products/produ
<strong>product 1</strong>
</td><td style="background-color:#E
<img src="images/products/produ
<strong>product 4</strong>
</td>
</tr><tr>
<td style="background-color:#E
<img src="images/products/produ
<strong>product 2</strong>
</td><td>
<img src="images/products/produ
<strong>product 5</strong>
</td>
</tr><tr>
<td>
<img src="images/products/produ
<strong>product 3</strong>
</td><td style="background-color:#E
<img src="images/products/produ
<strong>product 6</strong>
</td>
</tr>
</table>
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks, I did as suggested and voila the datalist was rendered as expected.
Here is what I added.
<script type='text/javascript'>
$(document).ready(function
$('table[id$="_DataList1"]
$('table[id$="_DataList1"]
});
</script>
Here is what I added.
<script type='text/javascript'>
$(document).ready(function
$('table[id$="_DataList1"]
$('table[id$="_DataList1"]
});
</script>
ASKER
Thank you very much!
ur welcome.

http://www.codeproject.com/Questions/256899/how-to-set-color-of-datalist-rows