Chrome question - can it generate new CSS tag??
Not sure if this is doable in Chrome. I have a div tag.
1. In Chrome, I right click on the page and choose: inspect element.
2. In "elements" tab, I have a div and I can drag it to another section.
3. In the webpage, I can see the tag moved. The code doesnt change of course, this is just in the website
4. Now, is there anyway to see the new CSS of this div-tag that was moved.
For example, if div has this CSS : float:right. I drag it in Element and now i see the div as
float:left. Is there anyway that Chrome would show the changed-CSS??
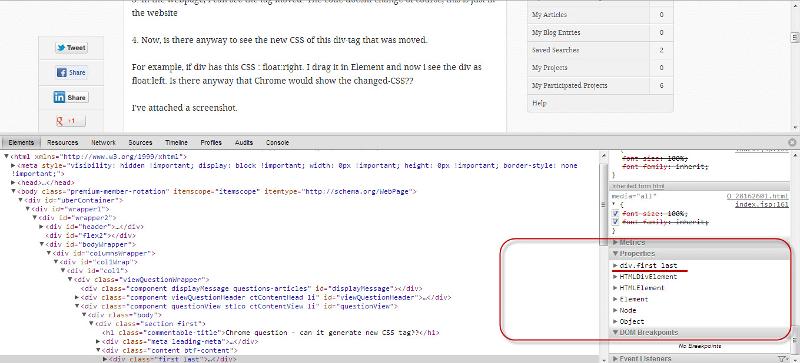
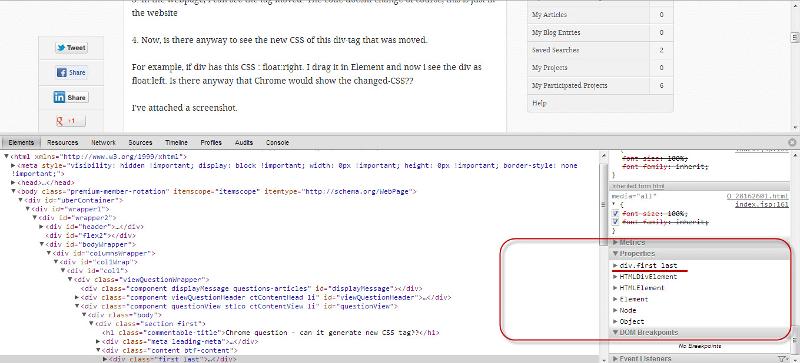
I've attached a screenshot.
Doc4.docx
1. In Chrome, I right click on the page and choose: inspect element.
2. In "elements" tab, I have a div and I can drag it to another section.
3. In the webpage, I can see the tag moved. The code doesnt change of course, this is just in the website
4. Now, is there anyway to see the new CSS of this div-tag that was moved.
For example, if div has this CSS : float:right. I drag it in Element and now i see the div as
float:left. Is there anyway that Chrome would show the changed-CSS??
I've attached a screenshot.
Doc4.docx
Make changes in the div properties and check


ASKER
Ok, so for example, I have this CSS for the div
I look at the "properties" in Chrome. I see the CSS securityVerfiy but I dont see how to change..for example..the position..to move it up , to the right, etc.
I've attached a screenshot of what i'm seeing.
doc5.docx
.securityverify{width:245px;border:1px solid #cbcbcb;padding:3px 10px 0px 50px;float:left;position:relative;min-height:73px;}I look at the "properties" in Chrome. I see the CSS securityVerfiy but I dont see how to change..for example..the position..to move it up , to the right, etc.
I've attached a screenshot of what i'm seeing.
doc5.docx
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
yes, i know it wont save it. I thought just dragging the elements in "Elements" tab will also generate the new CSS tags.