Pre-populate Element
Hi All,
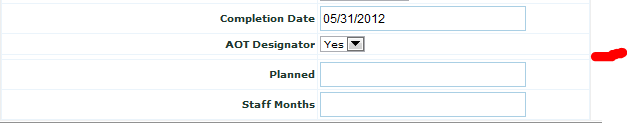
I have a form that is populated from a list. Here is a piece of the form:

If the AOT Designator is "Yes", the "CompletionDate" and "showCompletionDatelabel" are supposed to display but they are not.
Here is an excerpt of the code:
I have a form that is populated from a list. Here is a piece of the form:
If the AOT Designator is "Yes", the "CompletionDate" and "showCompletionDatelabel" are supposed to display but they are not.
Here is an excerpt of the code:
<tr>
<td style="width: 313px;font-weight:bold" class="bgColor">AOT Designator</td>
<td class="bgColorElement">
<select name="AotDesignator" id="drpdAotDesignator">
<option value=""></option>
<option value="Yes">Yes</option>
<option value="No">No</option>
</select>
</td>
</tr>
<tr>
<td style="width: 313px;font-weight:bold" class="bgColor"><span style="display:none" id="showCompletionDatelabel">
Completion Date</span></td>
<td class="bgColorElement">
<span style="display:none" id="showCompletionDate">
<input type="text" name="txtCompletionDate" id="CompletionDate">
</span>
</td>
</tr>
$(xData.responseXML).find("z\\:row").each(function()
{
var Designator = $(this).attr("ows_AOTDesignator");
$("#drpdAotDesignator").val(Designator);
alert(Designator);
if(Designator == "Yes")
{
alert("Yes Again");
$("#showCompletionDate").css("display", "block");
$("#showCompletionDatelabel").css("display", "block");
}
}SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.