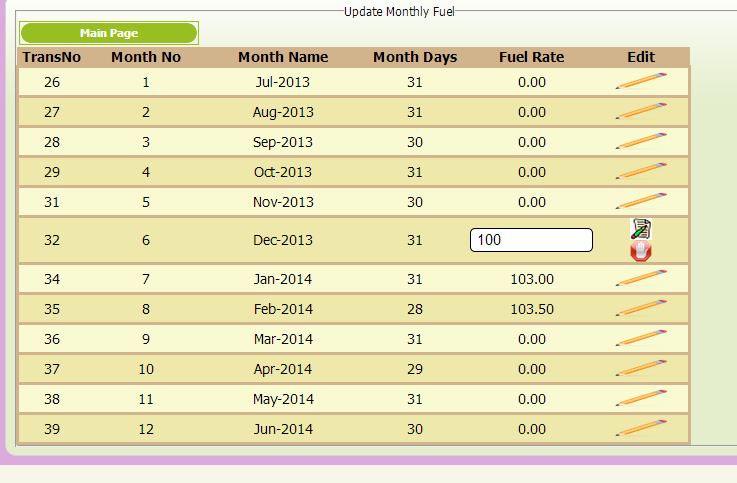
Gird View Update button is not taking values
Dear Experts,
I am using gridview with the update button but its not taking values. Please help me out


Code
I am using gridview with the update button but its not taking values. Please help me out
Code
<%@ Page Title="" Language="C#" MasterPageFile="~/HrSite.Master" AutoEventWireup="true" CodeBehind="MonthFuelRate.aspx.cs" Inherits="VPPL.MonthFuelRate" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<br />
<link href="../styles/W3Style.css" rel="stylesheet" type="text/css" />
<div id="EmpGeneralInfoAspx" runat="server" class="example" style="width:65%" align="center" >
<fieldset id="EmpGeneralInfoAspx1" class="example" runat="server" style="width:100%" align="center">
<legend class="example" style="text-align:center"> Update Monthly Fuel </legend>
<table id="Search" runat="server">
<tr>
<td colspan=4><asp:Label runat="server" ID="Label1"></asp:Label></td>
</tr>
<tr>
<td><asp:LinkButton runat="server" ClientIDMode="Static" CssClass="tryitbtn"
ID="btnMainPage" OnClick="btnMainPage_Click">Main Page</asp:LinkButton></td>
</tr>
</table>
<asp:GridView ID="dgvFuelRates" runat="server" AutoGenerateColumns="false"
BackColor="LightGoldenrodYellow" BorderColor="Tan" BorderStyle="Solid"
BorderWidth="1px" CellPadding="1" ForeColor="Black" GridLines="None" Font-Size="13px"
AllowPaging="True" PageSize="12" AllowSorting="True"
EnableSortingAndPagingCallbacks="False" Width="88%"
OnRowCancelingEdit="dgvFuelRates_RowCancelingEdit" OnPageIndexChanging="dgvFuelRates_PageIndexChanging"
DataKeyNames="ID"
OnRowEditing="dgvFuelRates_RowEditing"
OnRowUpdating="dgvFuelRates_RowUpdating" >
<%-- OnRowDataBound="dgvFuelRates_DataBound"
--%>
<Columns>
<asp:BoundField DataField="ID" HeaderText="TransNo" Visible="true" ItemStyle-Width="60px"
ItemStyle-HorizontalAlign="Center" ReadOnly= "true" >
<ItemStyle HorizontalAlign="Center" Width="60px" ></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="MonthNo" HeaderText="Month No" ItemStyle-Width="110px"
ItemStyle-HorizontalAlign="Center" ReadOnly= "true" >
<ItemStyle HorizontalAlign="Center" Width="110px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="Months" HeaderText="Month Name"
ItemStyle-Width="140px" ItemStyle-HorizontalAlign="Center" ReadOnly= "true" >
<ItemStyle HorizontalAlign="Center" Width="140px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="MonthDays" HeaderText="Month Days"
ItemStyle-Width="100px" ItemStyle-HorizontalAlign="Center" ReadOnly= "true" >
<ItemStyle HorizontalAlign="Center" Width="100px"></ItemStyle>
</asp:BoundField>
<asp:TemplateField HeaderText="Fuel Rate" HeaderStyle-HorizontalAlign="Center" ControlStyle-Width="100px">
<ItemTemplate>
<asp:Label ID="lbFuelRate" runat="server" Text='<%# Eval("FuelRate") %>' Width="20px"></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox runat="server" ID="txtFuel" Height="10px" Width="10px" Text='<%# Eval("FuelRate", "{0:n2}") %>'></asp:TextBox>
<asp:RegularExpressionValidator ID="regUnitsInStock" runat="server" ControlToValidate="txtFuel" ErrorMessage="Only numbers allowed"
ValidationExpression="^\d+(\.\d{1,2})?$" Display="Dynamic"></asp:RegularExpressionValidator>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Edit" ShowHeader="false" ItemStyle-HorizontalAlign="Center" ControlStyle-Width="80px">
<ItemTemplate>
<asp:LinkButton ID="btnedit" runat="server" CommandName="Edit">
<img src="../images/edit.png" width="80px" height="25px" alt="Edit" title="Edit" />
</asp:LinkButton>
</ItemTemplate>
<EditItemTemplate>
<asp:LinkButton ID="btnupdate" runat="server" CommandName="Update" Text="Update">
<img src="../images/update.png" width="20" height="20" alt="Update" title="Update" />
</asp:LinkButton>
<asp:LinkButton ID="btncancel" runat="server" CommandName="Cancel">
<img src="../images/stop.png" width="20" height="20" alt="Stop" title="Stop" />
</asp:LinkButton>
</EditItemTemplate>
</asp:TemplateField>
</Columns>
<AlternatingRowStyle BackColor="PaleGoldenrod" />
<FooterStyle BackColor="Tan" />
<HeaderStyle BackColor="Tan" Font-Bold="True" />
<PagerStyle BackColor="PaleGoldenrod" ForeColor="DarkSlateBlue"
HorizontalAlign="Center" />
<RowStyle BorderStyle="Solid" />
<SelectedRowStyle BackColor="DarkSlateBlue" ForeColor="GhostWhite" />
<SortedAscendingCellStyle BackColor="#FAFAE7" />
<SortedAscendingHeaderStyle BackColor="#DAC09E" />
<SortedDescendingCellStyle BackColor="#E1DB9C" />
<SortedDescendingHeaderStyle BackColor="#C2A47B" />
</asp:GridView>
<asp:Label ForeColor="Red" ID="msgLabel" runat="server"></asp:Label>
<div>
<asp:Label id="lbMsg" runat="server"></asp:Label>
</div>
</fieldset>
</div>
</asp:Content>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Fixed
Did something like this
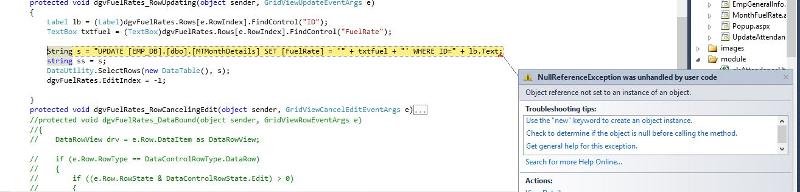
protected void dgvFuelRates_RowUpdating(o
{
//GridViewRow row = (GridViewRow)dgvFuelRates.
//Label lb = (Label)row.FindControl("ID
string lb = dgvFuelRates.DataKeys[e.Ro
TextBox txtFuel = (TextBox)dgvFuelRates.Rows
String s = "UPDATE [EMP_DB].[dbo].[MTMonthDet
DataUtility.SelectRows(new
dgvFuelRates.EditIndex = -1;
loadGridView();
}
Did something like this
protected void dgvFuelRates_RowUpdating(o
{
//GridViewRow row = (GridViewRow)dgvFuelRates.
//Label lb = (Label)row.FindControl("ID
string lb = dgvFuelRates.DataKeys[e.Ro
TextBox txtFuel = (TextBox)dgvFuelRates.Rows
String s = "UPDATE [EMP_DB].[dbo].[MTMonthDet
DataUtility.SelectRows(new
dgvFuelRates.EditIndex = -1;
loadGridView();
}
ASKER