Scaling an embeded image.
My knowledge of html and CSS is very limited so hopefully i can ask the question and you will understand.
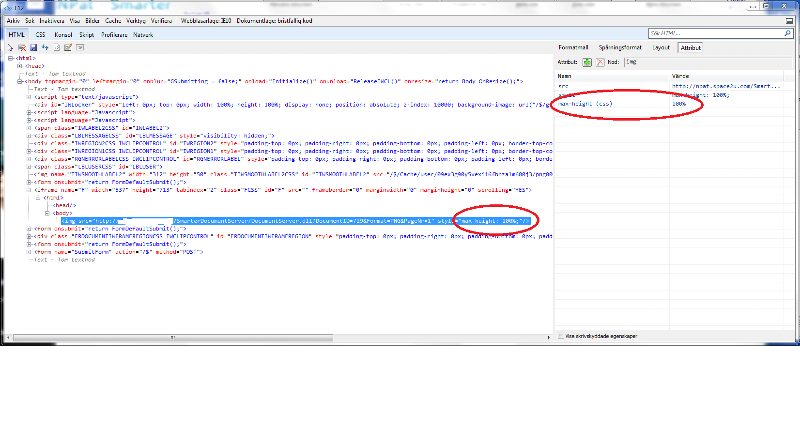
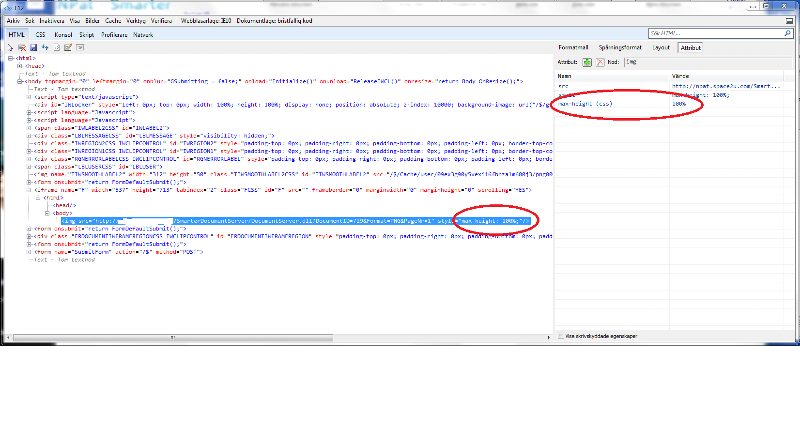
I have attached an image that shows the html/css so hopefully you will have a clearer picture.
I have developed an application that displays a page of a document in a frame. Until now this has been a pdf, and the page has been scales to fit its container - the frame.
But now i am rendering a png from the document server and i have found that it is not being scaled. By usings IE's developer tools i can see that i can add "max-height:100%" as an attribute and the image scales correctly.
How can i add that attribute to the html? Can it been added by the document server when it renders the png .i.e. can i add something that intructs the browers to display it a 100% the size of the window? Or must i use some CSS, or what?

I have attached an image that shows the html/css so hopefully you will have a clearer picture.
I have developed an application that displays a page of a document in a frame. Until now this has been a pdf, and the page has been scales to fit its container - the frame.
But now i am rendering a png from the document server and i have found that it is not being scaled. By usings IE's developer tools i can see that i can add "max-height:100%" as an attribute and the image scales correctly.
How can i add that attribute to the html? Can it been added by the document server when it renders the png .i.e. can i add something that intructs the browers to display it a 100% the size of the window? Or must i use some CSS, or what?

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
You really need to paste the html et cess code (relevant parts) or provide a link to an online page so that your code fan be analyzed.
Note that wit IE in some cases if you want max-height to be used you also need to define other heights B-)
Note that wit IE in some cases if you want max-height to be used you also need to define other heights B-)
ASKER
I have solved it now thanks. Just added the height/width sizes to the img tag.
ASKER
Did you look at the attached image? That shows some code.
I tried both your solutions but the image did not scale, even when i used the first of your solutions.
I guess i must be doing something wrong