jQuery add dotted lines
Hi Guys,
I have few UL lists in a page.
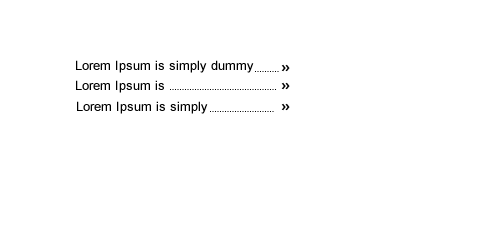
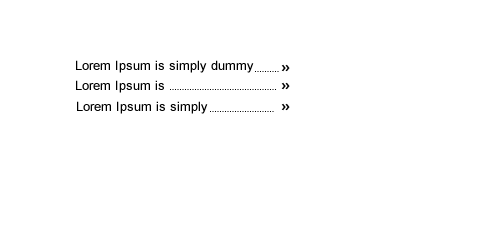
Here is the code below including the jQuery. What i am trying to do is fill in the gap between the end of "href" text to the "span" with dotted line" suc has in the screenshot attached.
The HTML

I have few UL lists in a page.
Here is the code below including the jQuery. What i am trying to do is fill in the gap between the end of "href" text to the "span" with dotted line" suc has in the screenshot attached.
The HTML
<div id="poi">
<ul>
<li><a href="#">Lorem Ipsum is simply dummy <span>»</span></a></li>
<li><a href="#">Lorem Ipsum is <span>»</span></a></li>
<li><a href="#">Lorem Ipsum is simply <span>»</span></a></li>
</ul>
<ul>
<li><a href="#">Lorem Ipsum is simply dummy <span>»</span></a></li>
<li><a href="#">Lorem Ipsum is <span>»</span></a></li>
<li><a href="#">Lorem Ipsum is simply <span>»</span></a></li>
</ul>
</div>$(document).ready(function() {
var poiList = $("#poi ul");
$(poiList).each(function() {
var poiListWidth = ($(this).width());
$(this).css({'width': poiListWidth+10 });
});
});
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Please post your solution too as it would be a good resource to have
ASKER
Thank you. I managed to do the same using simply CSS and it works just as good as your jQuery solution. Thank you now i know how to when i need to use jQuery :-)