maqskywalker
asked on
adding Ajax Control Toolkit
Hi experts,
I'm using Visual Studio 2010.
I create a blank asp.net website.
I'm using VB as the language.
After I created my blank website I went to this link:
http://ajaxcontroltoolkit.codeplex.com
I downloaded the Ajax Control Toolkit by clicking the big purple download button found at this link.
The file that is downloaded is called: AjaxControlToolkit.Binary.
So I unzipped it.
So then I right clicked on my project and Added a reference and then selected AjaxControlToolkit.dll from the file that I just unzipped.
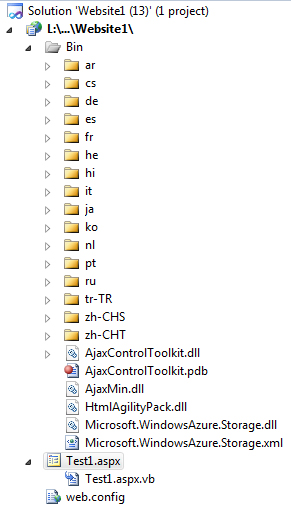
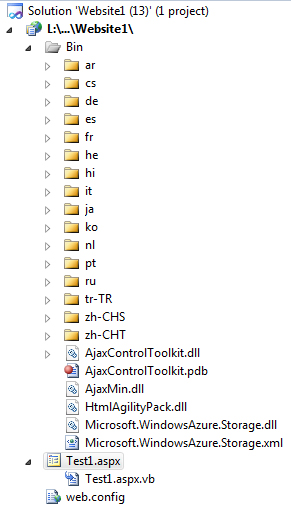
So after I added this reference my project looks like this:

If you scroll down the page at this link, they are doing an example using the HtmlEditorExtender.
http://ajaxcontroltoolkit.codeplex.com
I'm trying to do this same example.
So then in my project in the page called Test1.aspx
this is what my code looks like:
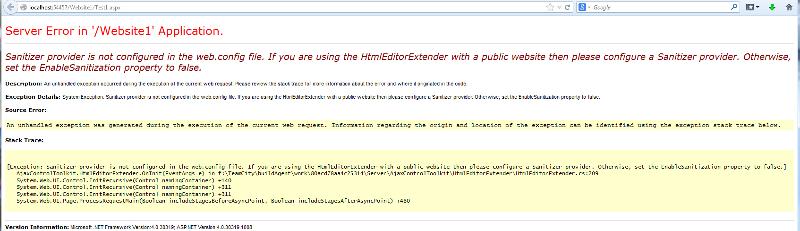
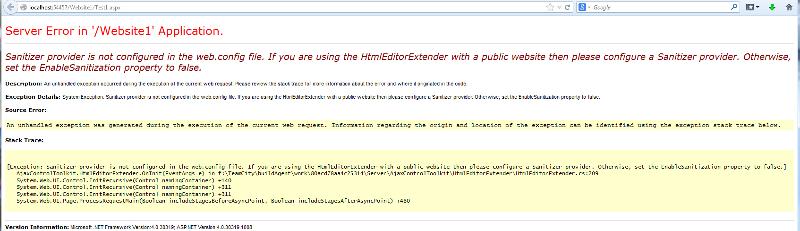
But when I run this page I get this error:

Does anyone know why I'm getting this error and my Ajax HTMLTextEditor is not working?
Did I add the ajax toolkit wrong?
This is what my web.config looks like:
I'm using Visual Studio 2010.
I create a blank asp.net website.
I'm using VB as the language.
After I created my blank website I went to this link:
http://ajaxcontroltoolkit.codeplex.com
I downloaded the Ajax Control Toolkit by clicking the big purple download button found at this link.
The file that is downloaded is called: AjaxControlToolkit.Binary.
So I unzipped it.
So then I right clicked on my project and Added a reference and then selected AjaxControlToolkit.dll from the file that I just unzipped.
So after I added this reference my project looks like this:

If you scroll down the page at this link, they are doing an example using the HtmlEditorExtender.
http://ajaxcontroltoolkit.codeplex.com
I'm trying to do this same example.
So then in my project in the page called Test1.aspx
this is what my code looks like:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Test1.aspx.vb" Inherits="Test1" %>
<%@ Register TagPrefix="asp" Namespace="AjaxControlToolkit" Assembly="AjaxControlToolkit"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:TextBox
ID="txtComments"
TextMode="MultiLine"
Columns="60"
Rows="8"
runat="server" />
<asp:HtmlEditorExtender ID="HtmlEditorExtender1"
TargetControlID="txtComments"
runat="server" />
</div>
</form>
</body>
</html>But when I run this page I get this error:

Does anyone know why I'm getting this error and my Ajax HTMLTextEditor is not working?
Did I add the ajax toolkit wrong?
This is what my web.config looks like:
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="false" strict="false" explicit="true" targetFramework="4.0" />
</system.web>
</configuration>SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Open in new window
the ajaxtoolkit controls, when I used them it was generally used like ' <ajaxToolkit:HtmlEditorExt