Tom Powers
asked on
Highlight and increase font size on a hover in a html Table
I want to have the row on a mouse hover Highlight and font size increase for that particular row the mouse selects. I hardcoded a xml file and increment is off to make it easy to check out. I had to zip up html and xml file cause EE changes _ underscore to a dash - if uploaded the only way is to put in zip file. Not sure if this is a css thing or jquery statement I just want to give some life to the page.
here is code.Live demo example http://199.233.14.112/aspdata/nfl2/DefenseComp.html
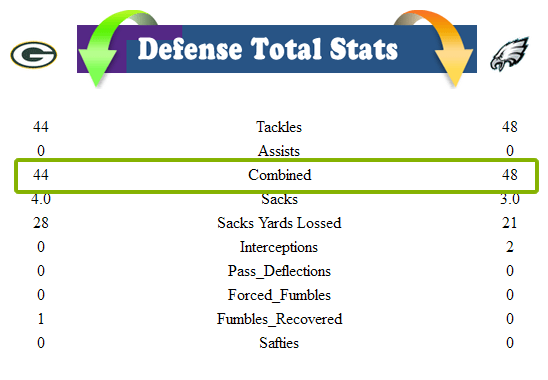
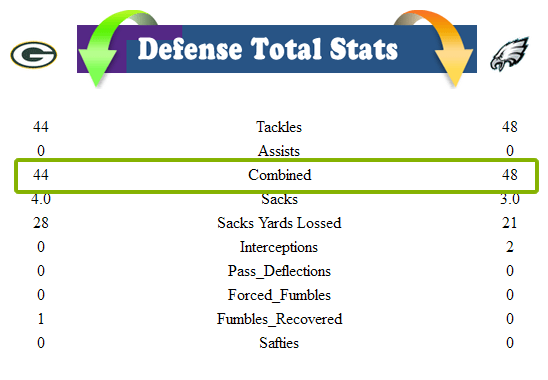
 Entire row highlighted instead of border is desired.
Entire row highlighted instead of border is desired.
sTUFF2.zip
here is code.Live demo example http://199.233.14.112/aspdata/nfl2/DefenseComp.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>The Sports Network</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
var xmlPath = '.' //'/xml/nfl/scores/real';
var xmlGameID = 'AB-3171'; // game id only, _counter.xml will be added in the ajax call
var counterXml = 173;
var TeamIDH = 0;
var TeamIDA = 0;
var teamNames = {
"079": "GIANTS",
"068": "LIONS",
"084": "49ERS",
"063": "BEARS",
"083": "CHARGERS",
"085": "SEAHAWKS",
"088": "REDSKINS",
"061": "FALCONS",
"062": "BILLS",
"064": "BENGALS",
"065": "RAVENS",
"066": "COWBOYS",
"067": "BRONCOS",
"069": "PACKERS",
"070": "TITANS",
"071": "COLTS",
"072": "CHIEFS",
"073": "RAIDERS",
"074": "RAMS",
"075": "DOLPHINS",
"076": "VIKINGS",
"077": "PATRIOTS",
"078": "SAINTS",
"080": "JETS",
"081": "EAGLES",
"082": "STEELERS",
"086": "CARDINALS",
"087": "BUCS",
"089": "PANTHERS",
"090": "JAGUARS",
"120": "BROWNS",
"151": "TEXANS",
"685": "A-F-C",
"686": "N-F-C"
};
$(document).ready(function () {
$.ajax({
type: "GET",
url: xmlPath + "/" + xmlGameID + "_0.xml",
dataType: "xml",
success: function (data) {
var d = $(data);
d.find('Team').each(function (i, Team) {
var team = $(Team);
//$(selector1).html(teamname);
// $(selector2).html(teamNames[id]);
if ($(Team).attr('vh') == "A") {
TeamIDA = $(Team).attr('ID');
$('#TeamIDA').html(TeamIDA);
$('#Ateam1').attr('src', 'http://199.233.14.112/aspdata/nfl2/' + $(Team).attr('ID')+ ".png");
// $('#VRd').show()
// $('#VRtg').show()
}
if ($(Team).attr('vh') == "H") {
TeamIDH = $(Team).attr('ID');
$('#TeamIDH').html(TeamIDH);
$('#Hteam1').attr('src', 'http://199.233.14.112/aspdata/nfl2/' + $(Team).attr('ID') + ".png");
}
});
}
});
});
function loadData()
{
$.ajax(
{
type: "GET",
url: xmlPath + "/" + xmlGameID + '_' + counterXml + ".xml",
dataType: "xml",
success: function (data)
{
var d = $(data);
d.find('Team').each(function(i, Team){
var TeamID = $(Team).attr('ID');
//var TeamName = $(Team).attr('name') ; // unused
var selHomeOrAway = $(Team).attr('vh') == "H" ? "home" : "away";
// var CurrentLeaders = d.find('CurrentLeaders');
var Individual_Statistics = d.find('Individual_Statistics[IS_TeamID="' + TeamID + '"]');
// var Defensive_Stats = $(Individual_Statistics).find('Defensive_Total');
var Defensive_Stats = $(Individual_Statistics).find('Defensive_Stats');
// var Receiving = $(CurrentLeaders).find('Receiving[TeamID="' + TeamID + '"]');
// var PlayerID = Receiving.attr('PlayerID');
$(Defensive_Stats).find('Defense_Total').each(function(i2, Defense_Total){
// if ($(Defense_Total).find('Receiving_PlayerID').text() == PlayerID) {
// var PlayerImgSrc = (PlayerID > 0 ? sPlayerImagePath + PlayerID + ".jpg" : sBlankImage);
var ATackles = $(Defense_Total).find('DefenseTtl_Tackles').text();
var AAssists = $(Defense_Total).find('DefenseTtl_Assists').text();
var ACombined = $(Defense_Total).find('DefenseTtl_Combined').text();
var ASacked = $(Defense_Total).find('DefenseTtl_Sacks').text();
var ASackyardsloss = $(Defense_Total).find('DefenseTtl_Sack_Yards').text();
var AInterceptions = $(Defense_Total).find('DefenseTtl_Interceptions').text();
var APassD = $(Defense_Total).find('DefenseTtl_Pass_Deflections').text();
var AForcedFum = $(Defense_Total).find('DefenseTtl_Forced_Fumbles').text();
var AFumblesRe = $(Defense_Total).find('DefenseTtl_Fumbles_Recovered').text();
var ASafties = $(Defense_Total).find('DefenseTtl_Safties').text();
$('#' + $(Team).attr('vh') + 'Tackles').html(ATackles);
$('#' + $(Team).attr('vh') + 'Assists').html(AAssists);
$('#' + $(Team).attr('vh') + 'Combined').html(ACombined);
$('#' + $(Team).attr('vh') + 'Sacked').html(ASacked);
$('#' + $(Team).attr('vh') + 'Sackyardsloss').html(ASackyardsloss);
$('#' + $(Team).attr('vh') + 'Interceptions').html(AInterceptions);
$('#' + $(Team).attr('vh') + 'PassD').html(APassD);
$('#' + $(Team).attr('vh') + 'ForcedFum').html(AForcedFum);
$('#' + $(Team).attr('vh') + 'FumblesRe').html(AFumblesRe);
$('#' + $(Team).attr('vh') + 'Safties').html(ASafties);
$('#' + $(Team).attr('vh') + 'imgTeam').attr('src', 'http://199.233.14.112/aspdata/nfl2/' + TeamID + ".png");
}); // each
});
// ++counterXml;
},
error: function() {
// for testing!
// --counterXml;
}
}); //ajax
}
</script>
</head>
<body>
<table width="532" border="0">
<tr>
<td width="63"><img src="Logos/084.png" name="Ateam1" width="50" height="35" id="Ateam1"></td>
<td width="400"><img src="Images/DTotal.png" width="400" height="106"></td>
<td width="49"><img src="Logos/070.png" name="Hteam1" width="47" height="41" id="Hteam1"></td>
</tr>
<tr>
<td><div align="center" id="ATackles"></div></td>
<td><div align="center">Tackles</div></td>
<td><div align="center" id="HTackles"></div></td>
</tr>
<tr>
<td><div align="center" id="AAssists"></div></td>
<td><div align="center">Assists</div></td>
<td><div align="center" id="HAssists"></div></td>
</tr>
<tr>
<td><div align="center" id="ACombined"></div></td>
<td><div align="center">Combined</div></td>
<td><div align="center" id="HCombined"></div></td>
</tr>
<tr>
<td><div align="center" id="ASacked"></div></td>
<td><div align="center">Sacks</div></td>
<td><div align="center" id="HSacked"></div></td>
</tr>
<tr>
<td><div align="center" id="ASackyardsloss"></div></td>
<td><div align="center">Sacks Yards Lossed</div></td>
<td><div align="center" id="HSackyardsloss"></div></td>
</tr>
<tr>
<td><div align="center" id="AInterceptions"></div></td>
<td><div align="center">Interceptions</div></td>
<td><div align="center" id="HInterceptions"></div></td>
</tr>
<tr>
<td><div align="center" id="APassD"></div></td>
<td><div align="center">Pass_Deflections</div></td>
<td><div align="center" id="HPassD"></div></td>
</tr>
<tr>
<td><div align="center" id="AForcedFum"></div></td>
<td><div align="center">Forced_Fumbles</div></td>
<td><div align="center" id="HForcedFum"></div></td>
</tr>
<tr>
<td><div align="center" id="AFumblesRe"></div></td>
<td><div align="center">Fumbles_Recovered</div></td>
<td><div align="center" id="HFumblesRe"></div></td>
</tr>
<tr>
<td><div align="center" id="ASafties"></div></td>
<td><div align="center">Safties</div></td>
<td><div align="center" id="HSafties"></div></td>
</tr>
</table>
<script>
var myVar=setInterval(function(){myTimer()},1000);
function myTimer()
{
loadData();
}
</script>
</body>
</html> Entire row highlighted instead of border is desired.
Entire row highlighted instead of border is desired.sTUFF2.zip
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
ASKER