Triangular clickable areas
Hey all,
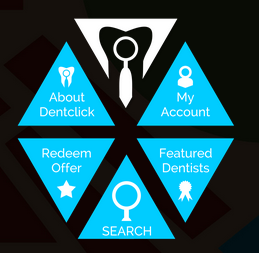
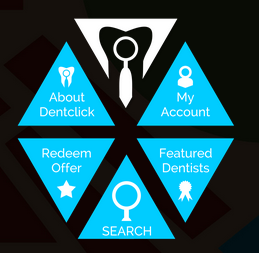
I'm working on a web based mobile application which has navigation elements in triangular shape. The way I've implemented this is by having overlapping DIVs with the triangles as image backgrounds. Now, due to the way the triangles are arranged, the DIVs overlap each other. This causes some triangles to not receive any tap events.

Please see the attached picture to see what I mean. In the picture, the bounds of the "Redeem Offer" and "Featured Dentists" lie over the "Search" triangle. If I use z-index to bring the search button on top, the bounds of the Search button lie over the other two buttons.
Please advise on how I can solve this problem.
PS: I'm using Sencha Touch 2.1.1 to develop this application, if that makes any difference.
I'm looking forward to your responses.
Thank you,
Shishir Srivastava
I'm working on a web based mobile application which has navigation elements in triangular shape. The way I've implemented this is by having overlapping DIVs with the triangles as image backgrounds. Now, due to the way the triangles are arranged, the DIVs overlap each other. This causes some triangles to not receive any tap events.

Please see the attached picture to see what I mean. In the picture, the bounds of the "Redeem Offer" and "Featured Dentists" lie over the "Search" triangle. If I use z-index to bring the search button on top, the bounds of the Search button lie over the other two buttons.
Please advise on how I can solve this problem.
PS: I'm using Sencha Touch 2.1.1 to develop this application, if that makes any difference.
I'm looking forward to your responses.
Thank you,
Shishir Srivastava
ASKER
Regarding your first suggestion, wouldn't I have the same problems if I used images? DIV or IMG, both are ultimately squares. Can you elaborate on how using IMGs will solve the issue?
Thanks!
Thanks!
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Hmm... Thanks for the idea, but its not going to be as simple as it sounds. The triangles are actually dynamically sized based on the screen size of the device.
I guess I can simply discard the entire thing, and use one big image for the entire navigation.
However, with this approach, I won't be able to change the image or color of the triangles on tap.
Any ideas?
I guess I can simply discard the entire thing, and use one big image for the entire navigation.
However, with this approach, I won't be able to change the image or color of the triangles on tap.
Any ideas?
I assume you're open to jQuery
http://mattstow.com/experiment/responsive-image-maps/rwd-image-maps.html
http://mattstow.com/experiment/responsive-image-maps/rwd-image-maps.html
ASKER
That's great! I cannot directly use the plugin, but I can use the same concept in my app.
Thanks a lot for the help.
Cheers!
Thanks a lot for the help.
Cheers!
No matter how you lap the div's they will always overlap something else - a square is a square is a square even when it's a triangle.
Other option is make a transparent image and map the clickable areas, this image would be layered over the triangles