Tom Powers
asked on
Have a Jquery tab panel that contains a table of hockey stats however only some stats show up
Have a Jquery tab panel that contains a table of hockey stats however only some stats show up. Here is link http://199.233.14.112/aspdata/NHL2/Forwards2.html
here is the code
here is the code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name=viewport content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1"/>
<title>The Sports Network</title>
<link rel="stylesheet" href="http://199.233.14.112/aspdata/mlb2/css/smoothness/jquery-ui-1.8.9.customver1.css">
<style type="text/css" media="screen">
/* <![CDATA[ */
@import url(http://199.233.14.112/aspdata/NHL2/styling-the-playlist-table-stripes.css);
/* ]]> */
</style>
<script src="http://199.233.14.112/aspdata/NHL2/styling-the-playlist-table-stripes.js" type="text/javascript"></script>
</head>
<body>
<div class="areaLineup2">
<table width="100%" border="0" cellpadding="2" cellspacing="0" id= "playlist1">
<tr>
<td width="100%" class="GCPBP">
<div>Active Players</div>
</td>
</tr>
</table>
</div>
<div class="formattable" id="myTabs">
<ul>
<li><a href="#a">Hometeam</a></li>
<li><a href="#b">Visitors</a></li>
</ul>
<div id="a">
<div id="a2">
<div align="left">
<div class="areaLineup">
<table width="363" border="0" cellpadding="0" cellspacing="1" bgcolor="#3e3e3e">
<tr>
<td class="GCLineup"><div>Forwards</div></td>
<td class="GCLineup"><div>G</div></td>
<td class="GCLineup"><div>A</div></td>
<td class="GCLineup"><div>PTS</div></td>
<td class="GCLineup"><div>PM</div></td>
<td class="GCLineup"><div>P</div></td>
<td class="GCLineup"><div>PIM</div></td>
<td class="GCLineup"><div>Shots</div></td>
<td class="GCLineup"><div>Hits</div></td>
</tr>
<tr>
<td class="GCLineupName"></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
</table>
</div>
</div>
</div>
</div>
<div id="b">
<div id="a3">
<div align="left">
<div class="areaLineup">
<table width="363" border="0" cellpadding="0" cellspacing="1" bgcolor="#3e3e3e">
<tr>
<td class="GCLineup"><div>Forwards</div></td>
<td class="GCLineup"><div>G</div></td>
<td class="GCLineup"><div>A</div></td>
<td class="GCLineup"><div>PTS</div></td>
<td class="GCLineup"><div>PM</div></td>
<td class="GCLineup"><div>P</div></td>
<td class="GCLineup"><div>PIM</div></td>
<td class="GCLineup"><div>Shots</div></td>
<td class="GCLineup"><div>Hits</div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
<td class="GCLineup2"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
<td class="GCLineup1"><div></div></td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
<tr>
<td class="GCLineupName"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
<td class="GCLineup1"> </td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
<script src="development-bundle/jquery-1.4.4.js"></script>
<script src="development-bundle/ui/jquery.ui.core.js"></script>
<script src="development-bundle/ui/jquery.ui.widget.js"></script>
<script src="development-bundle/ui/jquery.ui.tabs.js"></script>
<script>
(function($){
var tabOpts = {
fx: {
opacity: "toggle",
duration: "slow"
}
}
$("#myTabs").tabs(tabOpts);
})(jQuery);
// fill tables – start of added code
var xmlPath = '.' //'/xml/nhl/scores/real';
var xmlGameID = "17762" //'38041';
$.ajaxSetup({ cache: false });
myVar = setInterval(function() {
$.ajax({
type: "GET",
url: xmlPath +"/"+xmlGameID+".xml",
dataType: "xml",
success: function(data){
var d = $(data);
if (d.find('Play').attr("Status").toUpperCase() === "FINAL") {
clearInterval(myVar);
}
var myLoopData = { 'A': { div: 'a' }, 'H': { div: 'b' } };
var homeTeamID, awayTeamID;
d.find('Team').each(function(i, teamNode){
var t = $(teamNode);
var vh = t.attr('vh');
if (myLoopData[vh]) {
myLoopData[vh].teamID = t.attr('ID');
(vh == "A") ? awayTeamID = myLoopData[vh].teamID : homeTeamID = myLoopData[vh].teamID;
$('#myTabs>ul>li>a[href="#'+(myLoopData[vh].div)+'"]').html(t.attr('name'));
}
});
for(var loopDataVar in myLoopData) { // away/home team
var loopDataItem = myLoopData[loopDataVar];
var activePlayers = $($($(d.find('Individual_Statistics')).filter(function(){return $(this).attr('IS_TeamID') == loopDataItem.teamID;})[0]).find('Player')).filter(function(){return $(this).attr('Position') != "G";});
$('#'+(loopDataItem.div)+' table tr').each(function(i, stat){ // for as many rows as there are in the table
var tr0;
if (i == 0) { // first row: remember this to access later to get stat name
tr0 = $(this);
} else if (i <= activePlayers.length) { // other rows: fill with stats
var player = $(activePlayers[i-1]);
var stats = $(player.find('Stats'));
$(this).find('td').each(function(i2, td){
var s = '?';
if (i2 == 0) {
s = player.attr('Firstname') + ' ' + player.attr('Lastname')+ ', ' + player.attr('Position');
} else {
var statName = $('td:nth-child('+(i2+1)+')', tr0).html();
statName = $.trim($(statName).text()).replace('G', 'Goals').replace('A', 'Assists').replace('PTS', 'Points').replace('PM', 'PlusMinus').replace('P', 'Penalties');
s = stats.attr(statName);
}
$(this).html(s);
});
}
});
}
//var Batter = d.find('NextBatter');
//var nextbatterteam = Batter.attr('TeamID');
//console.log('nextbatterteam='+nextbatterteam );
//if (nextbatterteam == awayTeamID) {
//console.log('select Away team');
// $("#myTabs").tabs('select',0)
//} else {
// console.log('select Home team');
// $("#myTabs").tabs('select',1)
// }
}
}); // end of added code
}, 1000);
</script>
</body>
</html>
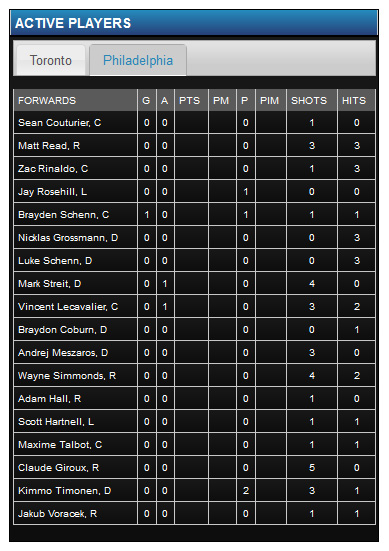
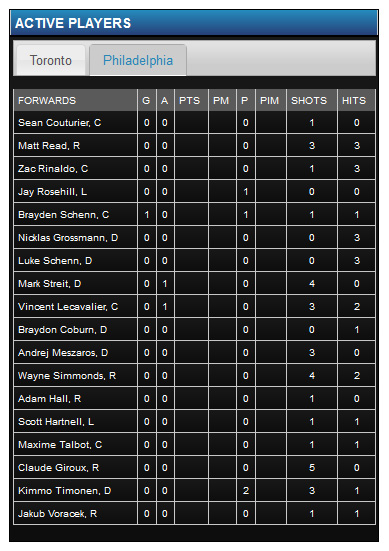
Not seeing what you mean - this is what I see:


ASKER
Chris,
What's missing is PTS or Points, PM or Plus Minus and PIM or Penalty minutes. I'll attach it the xml gameplay log and Html Doc maybe that will help.
hOCKEY.zip
What's missing is PTS or Points, PM or Plus Minus and PIM or Penalty minutes. I'll attach it the xml gameplay log and Html Doc maybe that will help.
hOCKEY.zip
Sorry. Realised what was missing after I posted. Well, it took some digging but figured it out :) It's down to your replace() function. Look at this code:
The problem arises because when it finds PTS, it replaces it with Points. It then carries on and finds P which is replaced by Penalties, so you end up with statNames of:
Penaltiesoints
PenaltieslusMinus
PenaltiesIM
To avoid this I would add a data-attribute to the table column heading, holding the name of actual XML stat you want to read. Your HTML would need to look like:
statName = $.trim($(statName).text()).replace('G', 'Goals').replace('A', 'Assists').replace('PTS', 'Points').replace('PM', 'PlusMinus').replace('P', 'Penalties');The problem arises because when it finds PTS, it replaces it with Points. It then carries on and finds P which is replaced by Penalties, so you end up with statNames of:
Penaltiesoints
PenaltieslusMinus
PenaltiesIM
To avoid this I would add a data-attribute to the table column heading, holding the name of actual XML stat you want to read. Your HTML would need to look like:
<tr>
<td class="GCLineup"><div>Forwards</div></td>
<td data-attribute="Goals" class="GCLineup"><div>G</div></td>
<td data-attribute="Assists" class="GCLineup"><div>A</div></td>
<td data-attribute="Points" class="GCLineup"><div>PTS</div></td>
<td data-attribute="PlusMinus" class="GCLineup"><div>PM</div></td>
<td data-attribute="Penalties" class="GCLineup"><div>P</div></td>
<td data-attribute="PIM" class="GCLineup"><div>PIM</div></td>
<td data-attribute="Shots" class="GCLineup"><div>Shots</div></td>
<td data-attribute="Hits" class="GCLineup"><div>Hits</div></td>
</tr>var statName = $('td:nth-child('+(i2+1)+')', tr0).data('attribute');
statName = $.trim($(statName).text())ASKER
Thanks Chris I implemented the changes but I get ?????????????
http://199.233.14.112/aspdata/nhl2/Forwards3.html
Did I miss something ?
http://199.233.14.112/aspdata/nhl2/Forwards3.html
Did I miss something ?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Chris is a smart guy who has helped me out in the past and this time I learned a new technique from him this time. Nice Work and Thank You
No worries - enjoyed the challenge of this one - took some digging :)