Morgan
asked on
Parent div and child div drop shadow inset issue
Hello Experts,
I am working within the joomla CMS. I've downloaded the module Tabs GK5. I have created a custom css file for this module, without any issues.
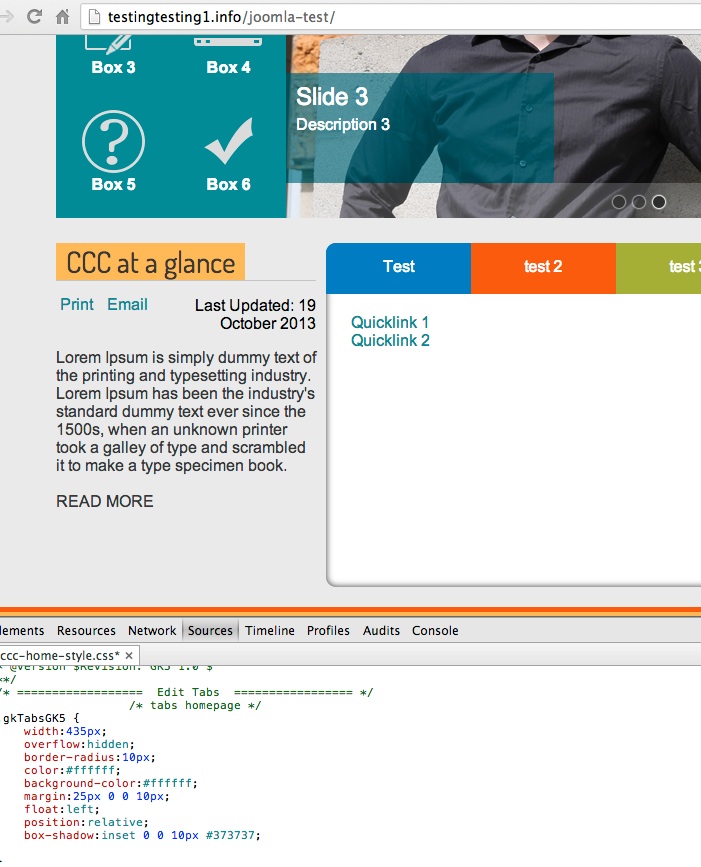
The issue I am having is on the parent div gkTabsGK5 (that all the tabs are contained in) i've created a box-shadow:inset ---. And each tab (a listed item) is assigned a background color.
The issue is the parent box shadow is overridden by the background color of the tabs - in essence the child is overriding the parent. Z-index is really not an option (I don't think) only because the child inherits the z-index of its parent. I could apply a negative z-index to the child and though this gives me the desired effect, it now makes the tabs un-clickable.
Is there a solution for this - without having to use images?
Going to begin working on another section of this project until a solution is found.
Thanks
Code is below:
*** CSS ***
***HTML***
I am working within the joomla CMS. I've downloaded the module Tabs GK5. I have created a custom css file for this module, without any issues.
The issue I am having is on the parent div gkTabsGK5 (that all the tabs are contained in) i've created a box-shadow:inset ---. And each tab (a listed item) is assigned a background color.
The issue is the parent box shadow is overridden by the background color of the tabs - in essence the child is overriding the parent. Z-index is really not an option (I don't think) only because the child inherits the z-index of its parent. I could apply a negative z-index to the child and though this gives me the desired effect, it now makes the tabs un-clickable.
Is there a solution for this - without having to use images?
Going to begin working on another section of this project until a solution is found.
Thanks
Code is below:
*** CSS ***
.gkTabsGK5 {
width:435px;
overflow:hidden;
border-radius:10px;
box-shadow:inset 0 0 10px #373737;
color:#ffffff;
margin:25px 0 0 10px;
float:left;
}
.gkTabsWrap.vertical {
}
.gkTabsWrap.vertical ol,
.gkTabsWrap.horizontal > ol {
}
.gkTabsWrap.vertical ol li,
.gkTabsWrap.horizontal ol li {
}
.gkTabsWrap.vertical ol li.active,
.gkTabsWrap.horizontal ol li.active {
}***HTML***
<div id="gk-tabs-114" class="gkTabsGK5">
<div class="gkTabsWrap vertical">
<li id="blue" class="gkTabs-1 active" data-animation="opacity">
<li id="orange" class="gkTabs-2" data-animation="opacity"> test 2 </li>
<li id="light-green" class="gkTabs-3" data-animation="default"> test 3 </li>
...ASKER
I've made the site available for review: http://testingtesting1.info/joomla-test/
I've striped the code down already. The issue is indeed a css one, and I know it has to do with both the parent and child relationship.
I've striped the code down already. The issue is indeed a css one, and I know it has to do with both the parent and child relationship.
Ok, this is what I see
No boxshadow. In chrome console, when I added the line you originally have it worked.
/* ================== Edit Tabs ================= */
/* tabs homepage */
.gkTabsGK5 {
width:435px;
overflow:hidden;
border-radius:10px;
color:#ffffff;
background-color:#ffffff;
margin:25px 0 0 10px;
float:left;
position:relative;
}No boxshadow. In chrome console, when I added the line you originally have it worked.
box-shadow:inset 0 0 10px #373737;ASKER
Yep. I've done that. But look at the tabs, they are not behind the shadow.
Scratch that, I added it to the class .gkTabsWrap.vertical ol li,
ASKER
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
A possible work around is using gradients. I could apply a top gradient to the ol and than apply a left and right gradient to the first and last element using a pusdeo class. But I don't know if i can apply multiple gradients to one div element. I would need to apply multiple gradients to the white box area where the content appears (left, right, and bottom).
Do you know if you can apply gradients from multiple sides to just one element?
Do you know if you can apply gradients from multiple sides to just one element?
You might also consider an image border though support for it is thin and hacky. The other possibility is an image background to get the effect but that will have cross-resolution issues unless you go to a rigid "piece of glass" layout.
Cd&
Cd&
ASKER
Hello COBO,
I find it funny - I was just thinking of sending a request to you. I didn't see you reply before I posted earlier.
To your first comment: I was I was guessing the parent and child relationship was the issue.
To your second comment: what do you mean "piece of glass"?
I would like to stay away from images, 1) for reasons you stated above, and 2) scale ability.
Would the gradient idea work you think?
Thanks,
Morgan
I find it funny - I was just thinking of sending a request to you. I didn't see you reply before I posted earlier.
To your first comment: I was I was guessing the parent and child relationship was the issue.
To your second comment: what do you mean "piece of glass"?
I would like to stay away from images, 1) for reasons you stated above, and 2) scale ability.
Would the gradient idea work you think?
Thanks,
Morgan
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Though the design committee has changed the direction they want to go, Both your answers where adequate in addressing my concerns. I believe the gradient would have worked as a "work" around.
thanks,
thanks,


This is a good article on how to recreate a sample for us http://css-tricks.com/reduced-test-cases/