Tom Powers
asked on
Logos not appearing
I made a scoreboard that actually works but one issue is I have two logos of each team next to there name. Our company changed servers and I can't just show u using a public IP so i LOAD FILES ON MY WEBSITE THERE IS A SECOND QUESTION BUT i'LL CREATE A NEW TICKET SO FOR THIS ONE I NEED EAGLES AND PACKERS LOGO TO SHOW UP ALL THE NFL TEAMS ARE LOADED TO a directory called minilogos each logo has a number that corresponds to team ID. 069 Packers 081 Eagles I'm not sure I think my code is code but here is the scoreboard
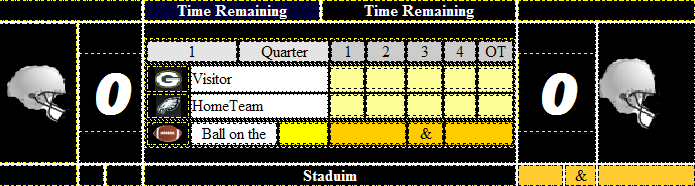
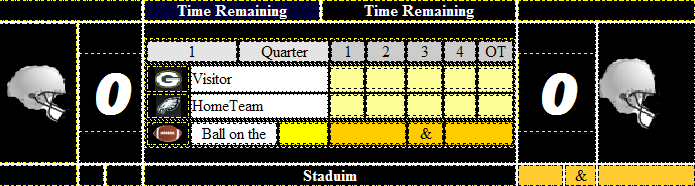
scoreboard
should look like
xml files get changed on this site so I have a zip of html doc and xml file.
here is my code that calls minilogos
scoreboard
should look like

xml files get changed on this site so I have a zip of html doc and xml file.
here is my code that calls minilogos
d.find('Team').each(function(i,Team){
if ($(Team).attr('vh') == "H") {
var HS1 = $(Team).find('Linescore');
var homename =$(Team).attr('name');
// var hs2 = HS1.attr('Score');
$('#HS').html(HS1.attr('Score'));
$('#txtHome').html(homename);
// var vs2 = VS1.attr('Score');
$('#minihome').attr('src', 'http//powerzsoftware.com/tsn/nfl/minilogos/' + $(Team).attr('ID') + '.png');
$(Team).find('LineQuarter').each(function(){
if($(this).attr('Qtr') == "1") {
$('#periodH1').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "2") {
$('#periodH2').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "3") {
$('#periodH3').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "4"){
$('#periodH4').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "5"){
$('#periodH5').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "6"){
$('#periodH5').text($(this).attr('score'));
}
});
if ($(Team).attr('ID') == $(Play).attr('PossID')) {
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
You're welcome.
ASKER