Tom Powers
asked on
css magic needed
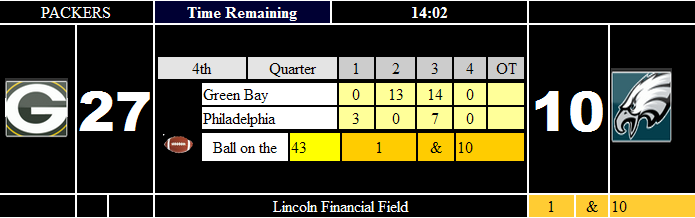
This is my 2nd question and that is at bottom of the scoreboard on both sides display the down and also yards to go. I would like it to hightlight itself when that team has the ball and the other team that corner is black and as ball possession changes so does the coloring on corner of scorceboard. I am almost there I have the down and yards to display then switch I just am not a great css guy I'm guessing it would be so css.backcolor something.
Here is a pic
code that alternates just need to include Jquery /Css
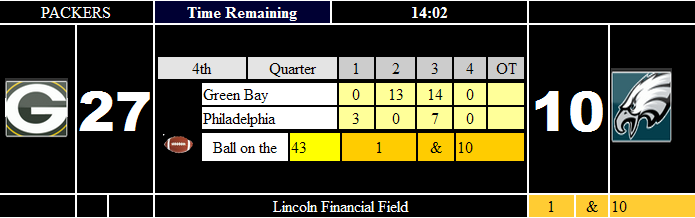
Here is a pic

code that alternates just need to include Jquery /Css
function loadData() {
$.ajax({
type: "GET",
url: xmlPath+"/"+xmlGameID+".xml",
dataType: "xml",
success: function(data) {
var d = $(data);
var Play = d.find('Play');
$('#Staduim').html($(Play).attr('Location'));
// var id = team.attr("ID").toLowerCase();
// var vh = team.attr('vh'); // A or H...
// var sHomeOrAway = vh == 'H' ? 'home' : 'away';
// $('#txt' + sHomeOrAway).html(team.attr('name'));
d.find('Team').each(function(i,Team){
//var vh = team.attr('vh'); // A or H...
// var sHomeOrAway = vh == 'H' ? 'home' : 'away';
if ($(Team).attr('vh') == "A") {
var VS1 = $(Team).find('Linescore');
var awayname =$(Team).attr('name');
// var vs2 = VS1.attr('Score');
$('#txtAway').html(awayname);
$('#VS').html(VS1.attr('Score'));
$('#miniaway').attr('src', 'http//powerzsoftware.com/tsn/nfl/minilogos/' + $(Team).attr('ID') + '.png');
$(Team).find('LineQuarter').each(function(){
if($(this).attr('Qtr') == "1") {
$('#periodA1').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "2") {
$('#periodA2').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "3") {
$('#periodA3').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "4"){
$('#periodA4').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "5"){
$('#periodA5').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "6"){
$('#periodA5').text($(this).attr('score'));
}
});
if ($(Team).attr('ID') == $(Play).attr('PossID')) {
// var RD = Play.attr('ResultingDown') ;
$('#VRd').html(Play.attr('ResultingDown'));
// var Rtg = Play.attr('ResultingToGo') ;
$('#VRtg').html(Play.attr('ResultingToGo'));
// $('#VRd').show()
// $('#VRtg').show()
$('#Hrd').html('');
$('#HRtg').html('');
$('#awayand').html('&');
$('#homeand').html('');
//$('#VRd').animate({backgroundColor: '#FFFF00', color: '#fff', width: 500}, 1000);
//$('#Hrd').hide()
//$('#HRtg').hide()
}
}
d.find('Team').each(function(i,Team){
if ($(Team).attr('vh') == "H") {
var HS1 = $(Team).find('Linescore');
var homename =$(Team).attr('name');
// var hs2 = HS1.attr('Score');
$('#HS').html(HS1.attr('Score'));
$('#txtHome').html(homename);
// var vs2 = VS1.attr('Score');
$('#minihome').attr('src', 'http//powerzsoftware.com/tsn/nfl/minilogos/' + $(Team).attr('ID') + '.png');
$(Team).find('LineQuarter').each(function(){
if($(this).attr('Qtr') == "1") {
$('#periodH1').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "2") {
$('#periodH2').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "3") {
$('#periodH3').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "4"){
$('#periodH4').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "5"){
$('#periodH5').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "6"){
$('#periodH5').text($(this).attr('score'));
}
});
if ($(Team).attr('ID') == $(Play).attr('PossID')) {
var RD2 = Play.attr('ResultingDown') ;
$('#Hrd').html(RD2);
//$('#Hrd').animate({backgroundColor: '#FFFF00', color: '#fff', width: 500}, 1000);
var Rtg2 = Play.attr('ResultingToGo') ;
$('#HRtg').html(Rtg2);
$('#downX').html(RD2);
$('#yardX').html(Rtg2);
// $('#VRd').hide();
// $('#VRtg').hide();
$('#VRd').html('');
$('#VRtg').html('');
$('#homeand').html('&');
$('#awayand').html('');
//$('#Hrd').show()
// $('#HRtg').show()
}
}
});
});
// each
// changed all below to just use the variables that contain the text directly, as the arrays do not exist and don't seem necessary in this situation
var inn = Play.attr('TimeLeft') ;
$('#time').html(inn ); // timeleft[inn]
var bo = Play.attr('BallYrd') ;
$('#Ballon').html(bo ); // ballyrd[bo]
var dn = Play.attr('ResultingDown') ;
$('#Down').html(dn); // resultingdown[dn]
$('#downX').html(dn);
var ydtogo = Play.attr('ResultingToGo') ;
$('#Ydstogo').html(ydtogo); // resultingtogo[ydtogo]
$('#yardX').html(ydtogo);
var qtr = Play.attr('Quarter') ;
if (qtr == 4) {
$('#Q').html("4th");
} else if (qtr==3) {
$('#Q').html("3rd");
} else if (qtr==2) {
$('#Q').html("2nd");
} else if (qtr==1) {
$('#Q').html("1st");
}
// quarter[qtr]
// ++counterXml;
}
}); //ajax
}ASKER
yO i TRIED AddClass I created a class with background highlighted and one class where the background is Black. I tried this but no dice.
if ($(Team).attr('ID') == $(Play).attr('PossID')) {
var RD2 = Play.attr('ResultingDown') ;
$('#Hrd').html(RD2);
$('#Hrd').css.addClass("HIGHLIGHT");
var Rtg2 = Play.attr('ResultingToGo') ;
$('#HRtg').html(Rtg2);
$('#HRtg').css.addClass("HIGHLIGHT");
$('#downX').html(RD2);
$('#yardX').html(Rtg2);
// $('#VRd').hide();
// $('#VRtg').hide();
$('#VRd').html('');
$('#VRtg').html('');
$('#homeand').html('&');
$('#awayand').html('');
$('#VRd').css.addClass("bLACK");
$('#VRtg').css.addClass("bLACK");
$('#awayand').html('&');
//$('#homeand').css.addClass("HIGHLIGHT");
$('#homeand').css.addClass("bLACK");
}
}
});
});
ASKER
Highlight and andcell need to switch with Blackcell.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>ScoreBoard</title>
<style type="text/css">
.formatcell {text-align: center;
vertical-align: top;
}
.formatcellcenter {text-align: center;
vertical-align: middle;
}
.rr {background-color: #FFF;
}
.topcenter {
text-align: center;
vertical-align: top;
}
.formatscorce { font-family: "Arial Black", Gadget, sans-serif;
font-size: 55px;
font-weight: bold;
}
#Staduim {
color: #FFF;
}
.tremaining {
color: #FFF;
}
#timenow {
color: #FFF;
}
#HS {
color: #FFF;
}
#Hometeam #Hometeam strong {
color: #FFF;
}
#Hometeam #Hometeam strong {
color: #FFF;
}
#Hometeam #Hometeam {
color: #FFF;
}
.formatscorce #VS {
color: #FFF;
}
#VTeamname {
color: #FFF;
}
.FSDGRFG {
color: #FFF;
}
.andcell {
background-color: #F90;
text-align: center;
vertical-align: top;
}
.hightlight {
background-color: #FC3;
text-align: center;
vertical-align: top;
}
.Blackcell {
background-color: #000;
text-align: center;
vertical-align: top;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
var xmlPath = '/xml/nfl/scores/real';
var xmlGameID = '4190'; // game id only, _counter.xml will be added in the ajax
var txtAway,txtHome;
var teamNames = {
"079": "GIANTS",
"068": "LIONS",
"084": "49ERS",
"063": "BEARS",
"083": "CHARGERS",
"085": "SEAHAWKS",
"088": "REDSKINS",
"061": "FALCONS",
"062": "BILLS",
"064": "BENGALS",
"065": "RAVENS",
"066": "COWBOYS",
"067": "BRONCOS",
"069": "PACKERS",
"070": "TITANS",
"071": "COLTS",
"072": "CHIEFS",
"073": "RAIDERS",
"074": "RAMS",
"075": "DOLPHINS",
"076": "VIKINGS",
"077": "PATRIOTS",
"078": "SAINTS",
"080": "JETS",
"081": "EAGLES",
"082": "STEELERS",
"086": "CARDINALS",
"087": "BUCS",
"089": "PANTHERS",
"090": "JAGUARS",
"120": "BROWNS",
"151": "TEXANS",
"685": "A-F-C",
"686": "N-F-C"
};
$(document).ready(function(){
$.ajax({
type: "GET",
url: xmlPath+"/"+xmlGameID+ ".xml",
dataType: "xml",
success: function(data) {
var d = $(data);
d.find('Team').each(function(i,Team){
var team=$(Team);
var id = team.attr("ID").toLowerCase();
var teamname = team.attr("name");
var homeOrAway = team.attr("vh");
var selector1 = (homeOrAway=="A") ? '#Visitor' : '#Hometeam' ;
var selector2 = (homeOrAway=="A") ? '#VTeamname' : '#HTeamName' ;
$(selector1).html(teamname);
$(selector2).html(teamNames[id]);
var d = $(data);
d.find('Team').each(function(i,Team){
if ($(Team).attr('vh') == "H") {
$('#imgHomeHelmet').attr('src', 'http://powerzsoftware.com/tsn/nfl/PS/'+$(Team).attr('ID')+".png");
}
var HS1 = $(Team).find('Linescore');
// var hs2 = HS1.attr('Score');
$('#HS').html(HS1.attr('Score'));
})
d.find('Team').each(function(i,Team){
if ($(Team).attr('vh') == "A") {
$('#imgVisitHelmet').attr('src', 'http://powerzsoftware.com/tsn/nfl/PS/'+$(Team).attr('ID')+".png");
}
var VS1 = $(Team).find('Linescore');
// var vs2 = VS1.attr('Score');
$('#VS').html(VS1.attr('Score'));
});
});
}
});
});
// changed all below to just use the variables that contain the text directly, as the arrays do not exist and don't seem necessary in this situation
function loadData() {
$.ajax({
type: "GET",
url: xmlPath+"/"+xmlGameID+".xml",
dataType: "xml",
success: function(data) {
var d = $(data);
var Play = d.find('Play');
$('#Staduim').html($(Play).attr('Location'));
// var id = team.attr("ID").toLowerCase();
// var vh = team.attr('vh'); // A or H...
// var sHomeOrAway = vh == 'H' ? 'home' : 'away';
// $('#txt' + sHomeOrAway).html(team.attr('name'));
d.find('Team').each(function(i,Team){
//var vh = team.attr('vh'); // A or H...
// var sHomeOrAway = vh == 'H' ? 'home' : 'away';
if ($(Team).attr('vh') == "A") {
var VS1 = $(Team).find('Linescore');
var awayname =$(Team).attr('name');
// var vs2 = VS1.attr('Score');
$('#txtAway').html(awayname);
$('#VS').html(VS1.attr('Score'));
$('#miniaway').attr('src', 'http://powerzsoftware.com/tsn/nfl/minilogos/' + $(Team).attr('ID') + '.png');
$(Team).find('LineQuarter').each(function(){
if($(this).attr('Qtr') == "1") {
$('#periodA1').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "2") {
$('#periodA2').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "3") {
$('#periodA3').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "4"){
$('#periodA4').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "5"){
$('#periodA5').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "6"){
$('#periodA5').text($(this).attr('score'));
}
});
if ($(Team).attr('ID') == $(Play).attr('PossID')) {
// var RD = Play.attr('ResultingDown') ;
$('#VRd').html(Play.attr('ResultingDown'));
// var Rtg = Play.attr('ResultingToGo') ;
$('#VRtg').html(Play.attr('ResultingToGo'));
// $('#VRd').show()
// $('#VRtg').show()
$('#Hrd').html('');
$('#HRtg').html('');
$('#awayand').html('&');
$('#homeand').html('');
//$('#VRd').animate({backgroundColor: '#FFFF00', color: '#fff', width: 500}, 1000);
//$('#Hrd').hide()
//$('#HRtg').hide()
}
}
d.find('Team').each(function(i,Team){
if ($(Team).attr('vh') == "H") {
var HS1 = $(Team).find('Linescore');
var homename =$(Team).attr('name');
// var hs2 = HS1.attr('Score');
$('#HS').html(HS1.attr('Score'));
$('#txtHome').html(homename);
// var vs2 = VS1.attr('Score');
$('#minihome').attr('src', 'http://powerzsoftware.com/tsn/nfl/minilogos/' + $(Team).attr('ID') + '.png');
$(Team).find('LineQuarter').each(function(){
if($(this).attr('Qtr') == "1") {
$('#periodH1').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "2") {
$('#periodH2').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "3") {
$('#periodH3').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "4"){
$('#periodH4').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "5"){
$('#periodH5').text($(this).attr('score'));
} else if ($(this).attr('Qtr') == "6"){
$('#periodH5').text($(this).attr('score'));
}
});
if ($(Team).attr('ID') == $(Play).attr('PossID')) {
var RD2 = Play.attr('ResultingDown') ;
$('#Hrd').html(RD2);
//$('#Hrd').animate({backgroundColor: '#FFFF00', color: '#fff', width: 500}, 1000);
var Rtg2 = Play.attr('ResultingToGo') ;
$('#HRtg').html(Rtg2);
$('#downX').html(RD2);
$('#yardX').html(Rtg2);
// $('#VRd').hide();
// $('#VRtg').hide();
$('#VRd').html('');
$('#VRtg').html('');
$('#homeand').html('&');
$('#awayand').html('');
//$('#Hrd').show()
// $('#HRtg').show()
}
}
});
});
// each
// changed all below to just use the variables that contain the text directly, as the arrays do not exist and don't seem necessary in this situation
var inn = Play.attr('TimeLeft') ;
$('#time').html(inn ); // timeleft[inn]
var bo = Play.attr('BallYrd') ;
$('#Ballon').html(bo ); // ballyrd[bo]
var dn = Play.attr('ResultingDown') ;
$('#Down').html(dn); // resultingdown[dn]
$('#downX').html(dn);
var ydtogo = Play.attr('ResultingToGo') ;
$('#Ydstogo').html(ydtogo); // resultingtogo[ydtogo]
$('#yardX').html(ydtogo);
var qtr = Play.attr('Quarter') ;
if (qtr == 4) {
$('#Q').html("4th");
} else if (qtr==3) {
$('#Q').html("3rd");
} else if (qtr==2) {
$('#Q').html("2nd");
} else if (qtr==1) {
$('#Q').html("1st");
}
// quarter[qtr]
// ++counterXml;
}
}); //ajax
}
</script>
</head>
<body>
<table width="700" border="0">
<tr>
<td colspan="3" bgcolor="#000000"><div align="center" id="VTeamname"></div></td>
<td width="173" bgcolor="#000033"><div align="center" class="tremaining"><strong>Time Remaining</strong></div></td>
<td width="193" bgcolor="#000000"><div align="center" id="timenow"><strong id="time">Time Remaining</strong></div></td>
<td colspan="3" bgcolor="#000000"><div align="center" id="Hometeam"></div></td>
</tr>
<tr>
<td width="77" height="140" bgcolor="#000000"><div align="center">
<p> </p>
<p><span class="rr"><img src="VistorHelmet.png" alt="" name="imgVisitHelmet" width="63" height="62" class="formatcellcenter" id="imgVisitHelmet"></span></p>
<p> </p>
</div></td>
<td colspan="2" bgcolor="#000000"><div align="center"><span class="formatscorce"><strong class="formatscorce" id="VS">0</strong></span></div></td>
<td colspan="2" bgcolor="#000000"><div align="center">
<table width="370" border="0">
<tr>
<td width="25%" bgcolor="#E4E4E4"><div align="center" id="Q">1 </div></td>
<td width="25%" bgcolor="#E4E4E4"><div align="center">Quarter</div></td>
<td width="10%" bgcolor="#CCCCCC"><div align="center">1</div></td>
<td width="11%" bgcolor="#CCCCCC"><div align="center">2</div></td>
<td width="10%" bgcolor="#CCCCCC"><div align="center">3</div></td>
<td width="9%" bgcolor="#CCCCCC"><div align="center">4</div></td>
<td width="10%" bgcolor="#CCCCCC"><div align="center">OT</div></td>
</tr>
</table>
<table width="100%" border="0">
<tr>
<td width="12%" bgcolor="#000000"><div align="center" id="txtawayteam">
<div align="center"><img src="http://powerzsoftware.com/tsn/nfl/miniLogos/069.png" alt="" name="miniaway" width="27" height="24" id="miniaway"></div>
</div></td>
<td width="38%" bgcolor="#FFFFFF" id="txtAway">Visitor</td>
<td width="10%" bgcolor="#FFFF99"><div align="center" id="periodA1"></div></td>
<td width="11%" bgcolor="#FFFF99"><div align="center" id="periodA2"></div></td>
<td width="10%" bgcolor="#FFFF99"><div align="center" id="periodA3"></div></td>
<td width="9%" bgcolor="#FFFF99"><div align="center" id="periodA4"></div></td>
<td width="10%" bgcolor="#FFFF99"><div align="center" id="periodA5"></div></td>
</tr>
<tr>
<td bgcolor="#000000"><div align="center" id="txthometeam">
<div align="center"><img src="http://powerzsoftware.com/tsn/nfl/minilogos/081.png" alt="" name="minihome" width="25" height="22" id="minihome"></div>
</div></td>
<td bgcolor="#FFFFFF" id="txtHome">HomeTeam</td>
<td bgcolor="#FFFF99"><div align="center" id="periodH1"></div></td>
<td bgcolor="#FFFF99"><div align="center" id="periodH2"></div></td>
<td bgcolor="#FFFF99"><div align="center" id="periodH3"></div></td>
<td bgcolor="#FFFF99"><div align="center" id="periodH4"></div></td>
<td bgcolor="#FFFF99"><div align="center" id="periodH5"></div></td>
</tr>
</table>
<table width="100%" border="0">
<tr>
<td width="12%" bgcolor="#000000"><div align="center"><img src="http://powerzsoftware.com/tsn/nfl/minilogos/football.png" alt="" width="32" height="21"></div></td>
<td width="24%" bgcolor="#009933"><div align="center" class="FSDGRFG"><strong><em>Ball on the</em></strong></div></td>
<td width="14%" bgcolor="#FFFF00" id="Ballon"><div align="center" id="Ballon"></div></td>
<td width="21%" bgcolor="#FFCC00"><div align="center" id="downX"></div></td>
<td width="10%" bgcolor="#FFCC00"><div align="center"><span class="formatcell">&</span></div></td>
<td width="19%" bgcolor="#FFCC00"><div align="left" id="yardX"></div></td>
</tr>
</table>
</div></td>
<td colspan="2" bgcolor="#000000"><div align="center"><strong class="formatscorce" id="HS"><span id="HS">0</span></strong></div></td>
<td width="90" bgcolor="#000000"><img src="http://powerzsoftware.com/tsn/IMAGES/VistorHelmet.png" name="imgHomeHelmet" width="61" height="78" id="imgHomeHelmet"></td>
</tr>
<tr>
<td bgcolor="#000000"><div align="right" class="Blackcell" id="VRd"></div></td>
<td width="24" bgcolor="#000000"><div align="center"><span class="Blackcell" id="awayand">&</span></div></td>
<td width="35" bgcolor="#000000"><div align="left" class="Blackcell" id="VRtg"></div></td>
<td colspan="2" bgcolor="#000000"><div align="center" id="Staduim"><strong>Staduim</strong></div></td>
<td width="44" bgcolor="#FFCC33"><div align="center" class="hightlight" id="Hrd"></div></td>
<td width="30" bgcolor="#FFCC33"><div align="center" class="andcell"><span class="formatcell" id="homeand">&</span></div></td>
<td bgcolor="#FFCC33"><div align="left" class="hightlight" id="HRtg"></div></td>
</tr>
</table>
<p> </p>
<script>
var myVar=setInterval(function(){myTimer()},1000);
function myTimer()
{
loadData();
//checkStatus();
}
</script>
</body>
</html>
I would change all of your table cells to classes and use css to manage background and text colors. This will make everything easier in the long run.
Is the this table generated dynamically or is it static and just the data in the cells are generated dynamically?
Is the this table generated dynamically or is it static and just the data in the cells are generated dynamically?
ASKER
The table is static and cells are static I created css class called highlight and and cell is the & and Black cell is used when row with 3 cells are not used. I not that good at Css do you have a code sample I can use with the 3 css classes mentioned above
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks for extra effort you put in your description and css code. I'm gonna work on this at home I plan on getting it done. That's why I want you to get the points. If I get stuck I'll write a comment on this ticket. But padas your a good dude thanks.
Thank you!
If you do get stuck, just start a new question with the topics CSS, HTML. Make sure to post your rendered html that you updated. Then step 2 will be working on jquery.
If you do get stuck, just start a new question with the topics CSS, HTML. Make sure to post your rendered html that you updated. Then step 2 will be working on jquery.
ASKER
hell of a job on css I got to get better at formatting with css.
Thank you,
padas