HTML Template issue
Hello Experts,
I have a report which should have a link to the respective form.
Everything works fine but I want to place the anchor symbol at the middle on the right hand side.
 Attached is the screen shot how currently I am getting .. The data in the div can increase but the link symbol should be always be in middle at right side based on the hight .
Attached is the screen shot how currently I am getting .. The data in the div can increase but the link symbol should be always be in middle at right side based on the hight .
Here is my html template code:
I have a report which should have a link to the respective form.
Everything works fine but I want to place the anchor symbol at the middle on the right hand side.
 Attached is the screen shot how currently I am getting .. The data in the div can increase but the link symbol should be always be in middle at right side based on the hight .
Attached is the screen shot how currently I am getting .. The data in the div can increase but the link symbol should be always be in middle at right side based on the hight . Here is my html template code:
var template = '<div class="capMainSection"> \
<div class="CAP"> </div> \
<div class="scrolldiv repeatSection" style="display:none;""> \
<div class="header sectionheader"> </div> \
<div class="content"> \
<div class="leftColumn"> \
<div class="show" id="capInfo"> \
<div class="label1">Apple CAP Contacts:</div> \
<div class="label2"><p>CAP Lead:<span class="LeadName"></span><span class="LeadEmail"></span></p></div> \
<div class="lable3"><p>Verification Lead:<span class="vLeadName"></span><span class="vLeadEmail"></span></p></div> \
</div> \
<div class="hidden" id="facInfo"> \
<div class="label1"><span class="facid"></span><span class="facName"></span></div> \
<div class="label2"><span class="city"></span><span class="state"></span><span class="country"></span></div> \
</div>\
</div>\
<div class="rightColumn"> \
<div class="rightGroup"> \
<div class="groupproto"> \
<p><span class="protocolname show"></span>\
<span class="date_class show"></span></p>\
</div>\
<div class="statusClass hidden"></div>\
<div class="approvedFinding show"></div>\
<div class="closedFinding show"></div>\
<div class="verifiedFinding show"></div>\
<div class="lasActivity show"></div>\
</div> \
<div class="linkButton"> \
<input type="button" class="lplinkbutton" value=">">\
</div> \
</div>\
</div>\
</div>\
</div>'; ASKER
When I changed from :
to :
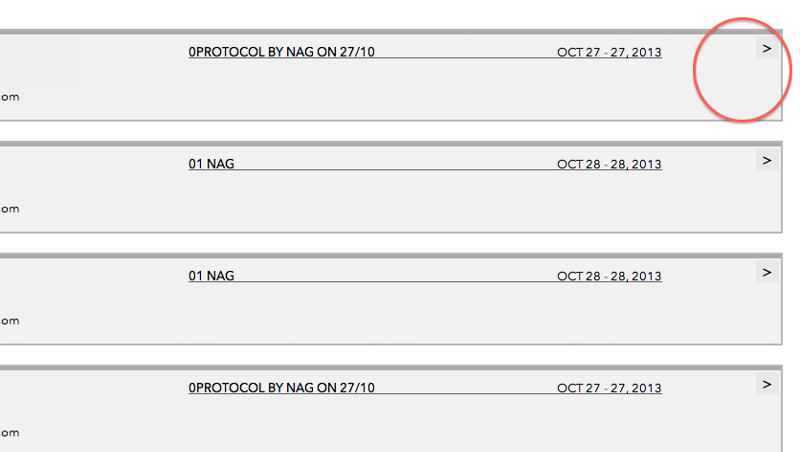
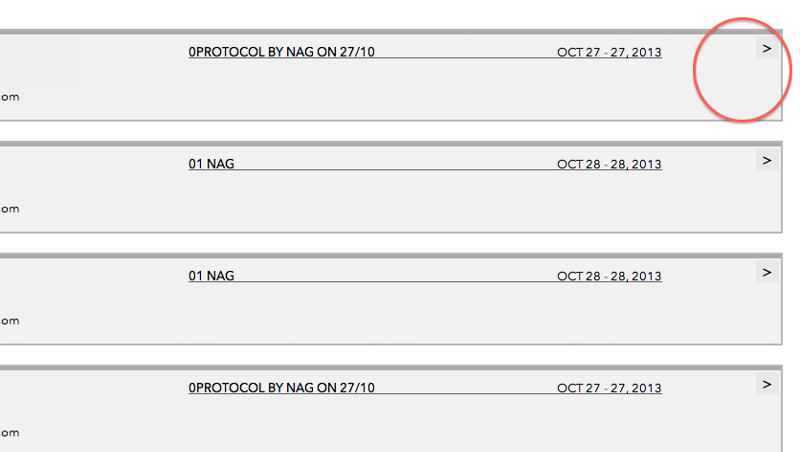
Now the link is displaying as like below:

The class is linkbutton :
Where the template is pointing to the above code as :
//.linkbutton{float: right;width: 30;border:0; max-height: 200px;}to :
.linkButton { position: absolute; right: 0; top: 50%; margin-top: -8px; line-height: 16px; }Now the link is displaying as like below:

The class is linkbutton :
.linkbutton{float: right;width: 30;border:0; max-height: 200px;}
// .linkButton { position: absolute; right: 0; top: 50%; margin-top: -8px; line-height: 16px; }
.anchor{cursor:pointer;font-weight:500;}
.lplinkbutton{
float: right;
cursor:pointer;
border:0;
font-weight: 500;
font-size: 15;
background-color: rgba(173, 172, 172, 0.12);
}Where the template is pointing to the above code as :
<div class="linkButton"> \
<input type="button" class="lplinkbutton" value=">">\
</div> \
Ok but you have to make its container position: relative.
Otherwise they are going to stack on top of each other
.rightColumn {
position: relative
}Otherwise they are going to stack on top of each other
ASKER
I am really new to this ..
The style that I have is like below:
Can you please tell me where I need to change ?
The style that I have is like below:
<html id="mainhtml">
<head>
<title>Landing Page</title>
</head>
<style>
html{
min-height: 100%;
}
.headingsection {
font-weight: 600;
font-size: 23px;
padding-bottom: 5;
padding-top: 0;
margin-top: 0;
}
body {
min-height: 100%;
font-family: "Avenir Next", "Avenir", "Helvetica Neue", "Lucida Grande", Arial, sans-serif !important;
}
.mycustcls{
background-color: white;
padding-left: 5;
}
.sectionheader{
background-color: rgba(173, 172, 172, 0.94);
border: 2px solid rgba(0, 0, 0, 0.03);
padding-left: 3px;
color: white;
font-weight: 500;
font-size: 15px;
}
.sectionspacer{
height:20;
}
.sectionrows{
background-color: rgba(240, 240, 240, 0.93);
padding: 10;
padding-right: 0;
overflow: hidden;
}
.colsheader{
height: auto;
color: white;
font-weight: 500;
font-size: 14px;
float: left;
}
.sectioncols{
width: 300px;
height: auto;
float: left;
color: black;
font-weight: normal;
font-size: 13px;
}
.mainsection{
padding:10px;
}
.anotherspacer{
background-color: rgba(231, 231, 231, 0.72);
}
.rowseparator{
border: 2px solid #CFCFCF;
}
.content { clear: both; font-size: 13px;}
.Separator {border-top: 2px solid #B8B8B8;}
.date_class { float:right; }
.rightGroup { float: left; width:80%;}
.linkbutton{float: right;width: 30;border:0; max-height: 200px; }
.anchor{cursor:pointer;font-weight:500;}
.lplinkbutton{
float: right;
cursor:pointer;
border:0;
font-weight: 500;
font-size: 15;
background-color: rgba(173, 172, 172, 0.12);
}
.scrolldiv{
overflow-x: auto;
background-color: rgba(240, 240, 240, 0.93);
color: black;
border: 2px solid rgba(0, 0, 0, 0.25);
}
.colfacility_id,.colfacility_name{
font-weight:600;
text-decoration:underline;
}
.colfacility_id,.colfacility_local_name,.colfacility_address,.colcity,.collongitude{width:500px;padding-top:2px;}
.colprotocol_name{
font-weight:500;
margin-left: 50px;
width:500px;
}
.hidden{display:none;}
.colname{font-weight:600;}
.colfacility_address.colfacility_local_name,.colname{padding-top:5px; width: 235px;}
.offlineclass{width:170px;color:black;font-size: 13px;}
.downloadasmnt{
width: 73px;
height: 29;
border: 1px solid rgb(49, 120, 153);
border-radius: 6;
background-color: rgba(173, 172, 172, 0.94);
color: white;
font-weight: 500;
}
.datefloat{
color: #666;
font-size: 12px;
}
.datefloat,.offlineclass{
font-weight:normal;
float:right;
}
/*div.tt_upcoming.sectionheader{
background-color: rgba(240, 240, 240, 0.93);
color: black;
border: 2px solid rgba(0, 0, 0, 0.25);
}*/
.sectionheader u.anchor{
text-decoration:none;
font-size: 17;
margin-left: 6;
}
.protocoldate{
padding: 0;
margin: 0;
border-bottom: 1px solid;
}
.tt_upcoming.sectionheader{
background-color: rgba(240, 240, 240, 0.93) !important;
color: black !important;
}
.leftColumn { float: left; width: 40%; padding: 10px 0 10px 10px;}
.rightColumn { float: right; width: 50%; padding:0;}
.rightColumn .rightGroup { padding-top: 10px; }
.label1, .protocolname { font-weight: 500; }
.content p { margin: 5px 0;}
.groupproto { line-height: 0; padding-top: 4px;}
.show{ display: block;}
.groupproto { border-bottom: 1px solid #5C5C5C; margin-bottom:5px; }
.label1 { text-decoration:underline; }
.lasActivity ul { padding-left: 18px !important;}
</style>
var template = '<div class="capMainSection"> \
<div class="CAP"> </div> \
<div class="scrolldiv repeatSection" style="display:none;""> \
<div class="header sectionheader"> </div> \
<div class="content"> \
<div class="leftColumn"> \
<div class="show" id="capInfo"> \
<div class="label1">ABCOM CAP Contacts:</div> \
<div class="label2"><p>CAP Lead:<span class="LeadName"></span><span class="LeadEmail"></span></p></div> \
<div class="lable3"><p>Verification Lead:<span class="vLeadName"></span><span class="vLeadEmail"></span></p></div> \
</div> \
<div class="hidden" id="facInfo"> \
<div class="label1"><span class="facid"></span><span class="facName"></span></div> \
<div class="label2"><span class="city"></span><span class="state"></span><span class="country"></span></div> \
</div>\
</div>\
<div class="rightColumn"> \
<div class="rightGroup"> \
<div class="groupproto"> \
<p><span class="protocolname show"></span>\
<span class="date_class show"></span></p>\
</div>\
<div class="statusClass hidden"></div>\
<div class="approvedFinding show"></div>\
<div class="closedFinding show"></div>\
<div class="verifiedFinding show"></div>\
<div class="lasActivity show"></div>\
</div> \
<div class="linkButton"> \
<input type="button" class="lplinkbutton" value=">">\
</div> \
</div>\
</div>\
</div>\
</div>';
//onclick="top.openPageURL(Pushinfolet?id=101652&proc=80113&flag=1&emd=2&accessflag=2&edit_flag=Y&instid=0&wrapper=no)"
var monthArray=["JAN","FEB","MAR","APR","MAY","JUN","JUL","AUG","SEP","OCT","NOV","DEC"];
function getDateFormat(start_date,end_date){
var startDate = new Date(start_date);
var endDate=new Date(end_date);
if(startDate.getFullYear()==endDate.getFullYear()){
if(startDate.getMonth()==endDate.getMonth()){
dataduration=monthArray[startDate.getMonth()]+' '+startDate.getDate()+' - '+endDate.getDate()+', '+startDate.getFullYear();
}else{
dataduration=monthArray[startDate.getMonth()]+' '+startDate.getDate()+' - '+monthArray[endDate.getMonth()]+' '+endDate.getDate()+' '+startDate.getFullYear();
}
}else
{
dataduration=monthArray[startDate.getMonth()]+' '+startDate.getDate()+' , '+startDate.getFullYear()+' - '+monthArray[endDate.getMonth()]+' '+endDate.getDate()+' , '+endDate.getFullYear();
}
return dataduration;
}
function callCapDataMap(obj){
cnt++;
var data=obj.QUERY.DATA;
console.log(data);
//var reportName=obj.REPORT_NAME;
//var regRepName=reportName.replace(/\s/g, "_");
var datadur ;
if (mainDiv[0]) {
if (cnt > 1) {
var sectionSeparatorDiv=document.createElement("div");
sectionSeparatorDiv.setAttribute("class","sectionspacer");
mainDiv[0].appendChild(sectionSeparatorDiv);
}
$('.mainsection').append(template);
$('.CAP').addClass('headingsection').html('Open Corrective Action');
var user_type = data[0].metadata.USER_TYPE;
var keyValue;
var capRow = 0;
var headerClass;
if(user_type == 'INT'){
//ABCOM Lead/Verification Lead
//for(key in data){
keyValue = data[0];
for(value in keyValue){ //main loop
var val = value.toUpperCase().replace(/^\s+|\s+$/g, "");
var valueUpper = val.split('#')[0];
var valueUpper1 = val.split('#')[1];
console.log(valueUpper);
console.log(valueUpper1);
if(valueUpper != 'METADATA'){
capRow++;
var cols = keyValue[value];
for(colValue in cols ){ //every Node/record
templateNode = $('.repeatSection').clone(true);
$(templateNode).toggle();
$(templateNode).addClass('repeatSection'+capRow).removeClass('repeatSection');
if(valueUpper == '8' || valueUpper == '9'){
headerClass = 'CAP_REQUESTED';
capTitle = 'CAP REQUESTED';
}
else if(valueUpper == '10'){
headerClass = 'CAP_PENDING_REVIEW';
capTitle = 'CAP PENDING REVIEW';
}
else if(valueUpper == '11' || valueUpper == '12' || valueUpper == '13'){
headerClass = 'CAP_UPDATES';
capTitle = 'CAP UPDATES';
}
$(templateNode).find('.header').addClass(headerClass).html(capTitle);
for (i in cols[colValue]){ //every column
$(templateNode).find('#capInfo').remove();
$(templateNode).find('#facInfo').removeClass('hidden');
$(templateNode).find('.facid').html('FC-'+cols[colValue]['FACILITY_ID']);
$(templateNode).find('.facName').html(' '+cols[colValue]['FACILITY_NAME']);
$(templateNode).find('.city').html(cols[colValue]['CITY']+', ');
$(templateNode).find('.state').html(cols[colValue]['STATE']+', ');
$(templateNode).find('.country').html(cols[colValue]['COUNTRY']+', ');
$(templateNode).find('.protocolname').html(cols[colValue]['PROTOCOL_NAME']);
var datadur = getDateFormat(cols[colValue]['START_DATE'],cols[colValue]['END_DATE']);
$(templateNode).find('.date_class').html(datadur);
if(valueUpper == '8' || valueUpper == '9'){
var valStatus = (cols[colValue]['CAP_STATUS']).split('#')[1].toUpperCase();
if(cols[colValue]['DUE_ON']!=''){
var due_on = new Date(cols[colValue]['DUE_ON']);
$(templateNode).find('.statusClass').removeClass('hidden').html(valStatus+' ON '+monthArray[due_on.getMonth()]+' '+due_on.getDate()+', '+due_on.getFullYear());
}
else{
$(templateNode).find('.statusClass').removeClass('hidden').html(valStatus);
}
}
else if(valueUpper == '11' || valueUpper == '12' || valueUpper == '13'){
var valStatus = (cols[colValue]['CAP_STATUS']).split('#')[1].toUpperCase();
if(valueUpper == '12'){
if(cols[colValue]['DUE_ON']!='' && cols[colValue]['DAYS']!=''){
var due_on = new Date(cols[colValue]['DUE_ON']);
$(templateNode).find('.statusClass').removeClass('hidden').html(valStatus+': '+cols[colValue]['DAYS']+'-day Update Due on '+monthArray[due_on.getMonth()]+' '+due_on.getDate()+', '+due_on.getFullYear());
}
else if(cols[colValue]['DUE_ON']!='' && cols[colValue]['DAYS']==''){
var due_on = new Date(cols[colValue]['DUE_ON']);
$(templateNode).find('.statusClass').removeClass('hidden').html(valStatus+': Due on '+monthArray[due_on.getMonth()]+' '+due_on.getDate()+', '+due_on.getFullYear());
}
else if(cols[colValue]['DUE_ON']=='' && cols[colValue]['DAYS']!=''){
$(templateNode).find('.statusClass').removeClass('hidden').html(valStatus+': '+cols[colValue]['DAYS']+'-day Update');
}
else if(cols[colValue]['DUE_ON']=='' && cols[colValue]['DAYS']==''){
$(templateNode).find('.statusClass').removeClass('hidden').html(valStatus);
}
}
else{
$(templateNode).find('.statusClass').removeClass('hidden').html(valStatus);
}
}
if(valueUpper == '11' || valueUpper == '12' || valueUpper == '13' || valueUpper == '10'){
if(cols[colValue]['APPROVED_FINDINGS']!=0)
$(templateNode).find('.approvedFinding').html(cols[colValue]['APPROVED_FINDINGS']+' Findings are Approved');
else
$(templateNode).find('.approvedFinding').remove();
if(cols[colValue]['CLOSED_FINDINGS']!=0)
$(templateNode).find('.closedFinding').html(cols[colValue]['CLOSED_FINDINGS']+' Findings are Closed');
else
$(templateNode).find('.closedFinding').remove();
if(cols[colValue]['VERIFIED_FINDINGS']!=0)
$(templateNode).find('.verifiedFinding').html(cols[colValue]['VERIFIED_FINDINGS']+' Findings are Verified');
else
$(templateNode).find('.verifiedFinding').remove();
if(cols[colValue]['LAST_UPDATED_ON']!=''){
var updated_on = new Date(cols[colValue]['LAST_UPDATED_ON']);
update_date= monthArray[updated_on.getMonth()]+' '+updated_on.getDate()+', '+updated_on.getFullYear();
$(templateNode).find('.lasActivity').html('<ul><li>Last Activity '+update_date+' by '+cols[colValue]['LAST_UPDATED_BY']+'</li></ul>');
}
}
var url = 'Pushinfolet?id='+cols[colValue]['METRIC_ID']+'&proc='+cols[colValue]['PROCESS_INSTANCE_ID']+'&flag=1&emd=2&accessflag=2&edit_flag='+cols[colValue]['EDIT_FLAG']+'&wrapper=no';
$(templateNode).find('.lplinkbutton').attr("onclick","top.openPageURL(\'"+url+"\')");
}
if ($('.'+headerClass).length){
var parentDiv = $(templateNode).find('.header').parent('.scrolldiv');
parentDiv.append();
$(templateNode).find('.header').hide();
$('.'+headerClass).parent().append($(templateNode).find('.content').addClass('Separator'));
}
else{
if(capRow>1)
$('.capMainSection').append('<div class="sectionspacer"></div>');
$('.capMainSection').append(templateNode);
}
}
}
}
//}
} //end of ABCOM Lead/ABCOM Verification Lead
else{
...
...
..
end....Can you please tell me where I need to change ?
As I said try adding position: relative to your .rightColumn style (line 139 in your post above)
Other than that without having access to the the page - difficult to advise further.
If you could post a link - or full source to page.
Other than that without having access to the the page - difficult to advise further.
If you could post a link - or full source to page.
ASKER
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Superb .... Thanks ... thanks a ton..
ASKER
Oh! there is an issue again..
When my user get changed the is not reflecting.
if(user_type == 'INT'){ : then the link button is showing properly.
But when other then INT users this is not working .....
When my user get changed the is not reflecting.
if(user_type == 'INT'){ : then the link button is showing properly.
But when other then INT users this is not working .....
Ok need to see the page for why it is not working. Probably you are not constructing the page in the same way?
ASKER
Yes the construction of the page is slightly different .. but the style sheet is same.. the only thing is that if we have same status records then we are merging it in the same column.
For example :
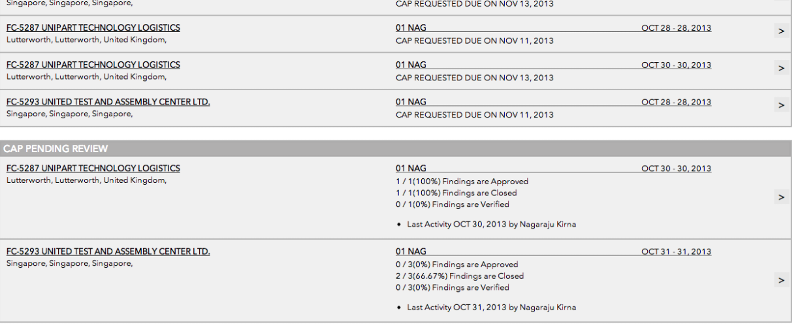
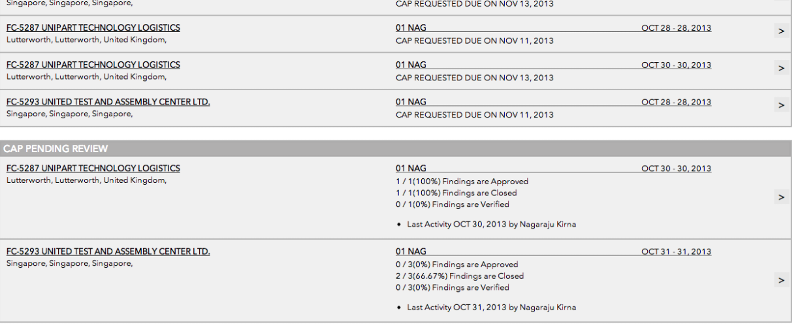
Attached is the screen shot for internal users:

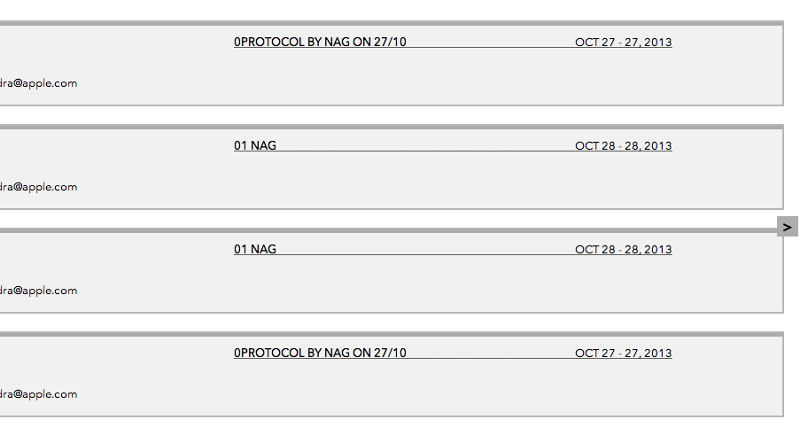
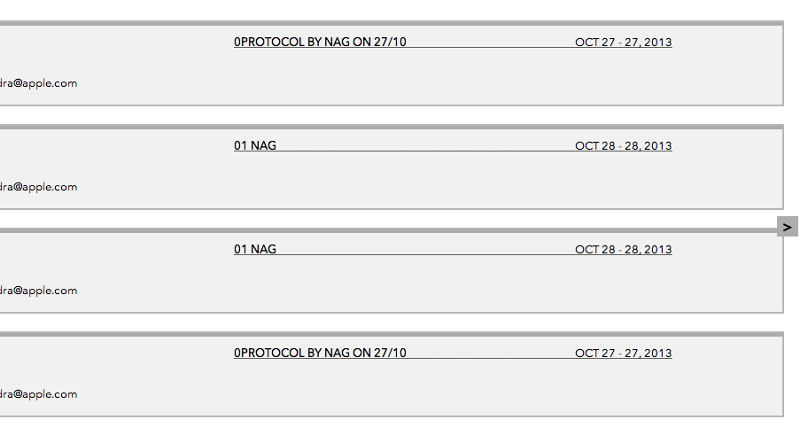
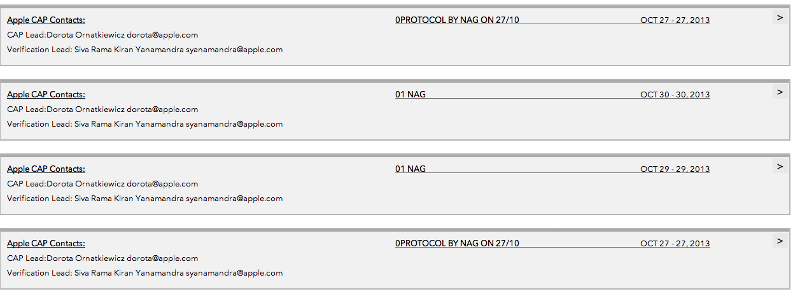
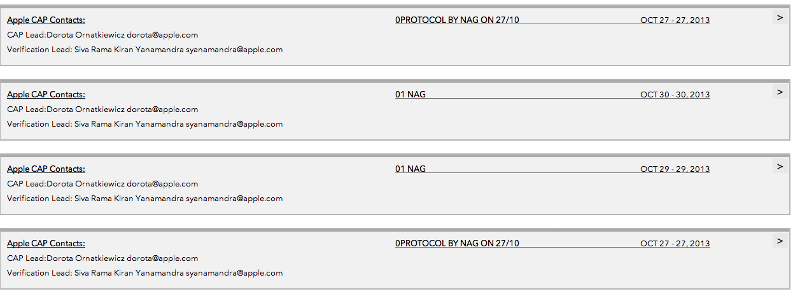
And for external user this is what I am getting after making the changes :

For example :
Attached is the screen shot for internal users:

And for external user this is what I am getting after making the changes :

Ok but obviously it has to do with the markup of the ext page then. If you are styling rightColumn and linkButton and either of those is called something else / missing or marked up differently then the solution won't work.
You either need to mark them up the same (using same classes)
OR
Apply the same changes to the ext classes that you did for rightColumn and linkButton
Either way - can't tell without seeing the code.
You either need to mark them up the same (using same classes)
OR
Apply the same changes to the ext classes that you did for rightColumn and linkButton
Either way - can't tell without seeing the code.
ASKER
Here is my code:
<html id="mainhtml">
<head>
<title>Landing Page</title>
</head>
<style>
html{
min-height: 100%;
}
.headingsection {
font-weight: 600;
font-size: 23px;
padding-bottom: 5;
padding-top: 0;
margin-top: 0;
}
body {
min-height: 100%;
font-family: "Avenir Next", "Avenir", "Helvetica Neue", "Lucida Grande", Arial, sans-serif !important;
}
.mycustcls{
background-color: white;
padding-left: 5;
}
.sectionheader{
background-color: rgba(173, 172, 172, 0.94);
border: 2px solid rgba(0, 0, 0, 0.03);
padding-left: 3px;
color: white;
font-weight: 500;
font-size: 15px;
}
.sectionspacer{
height:20;
}
.sectionrows{
background-color: rgba(240, 240, 240, 0.93);
padding: 10;
padding-right: 0;
overflow: hidden;
}
.colsheader{
height: auto;
color: white;
font-weight: 500;
font-size: 14px;
float: left;
}
.sectioncols{
width: 300px;
height: auto;
float: left;
color: black;
font-weight: normal;
font-size: 13px;
}
.mainsection{
padding:10px;
}
.anotherspacer{
background-color: rgba(231, 231, 231, 0.72);
}
.rowseparator{
border: 2px solid #CFCFCF;
}
.content { clear: both; font-size: 13px;}
.Separator {border-top: 2px solid #B8B8B8;}
.date_class { float:right; }
.rightGroup { float: left; width:80%;}
.linkbutton{float: right;width: 30;border:0; max-height: 200px; }
.anchor{cursor:pointer;font-weight:500;}
.lplinkbutton{
float: right;
cursor:pointer;
border:0;
font-weight: 500;
font-size: 15;
background-color: rgba(173, 172, 172, 0.12);
}
.scrolldiv{
overflow-x: auto;
background-color: rgba(240, 240, 240, 0.93);
color: black;
border: 2px solid rgba(0, 0, 0, 0.25);
}
.colfacility_id,.colfacility_name{
font-weight:600;
text-decoration:underline;
}
.colfacility_id,.colfacility_local_name,.colfacility_address,.colcity,.collongitude{width:500px;padding-top:2px;}
.colprotocol_name{
font-weight:500;
margin-left: 50px;
width:500px;
}
.hidden{display:none;}
.colname{font-weight:600;}
.colfacility_address.colfacility_local_name,.colname{padding-top:5px; width: 235px;}
.offlineclass{width:170px;color:black;font-size: 13px;}
.downloadasmnt{
width: 73px;
height: 29;
border: 1px solid rgb(49, 120, 153);
border-radius: 6;
background-color: rgba(173, 172, 172, 0.94);
color: white;
font-weight: 500;
}
.datefloat{
color: #666;
font-size: 12px;
}
.datefloat,.offlineclass{
font-weight:normal;
float:right;
}
/*div.tt_upcoming.sectionheader{
background-color: rgba(240, 240, 240, 0.93);
color: black;
border: 2px solid rgba(0, 0, 0, 0.25);
}*/
.sectionheader u.anchor{
text-decoration:none;
font-size: 17;
margin-left: 6;
}
.protocoldate{
padding: 0;
margin: 0;
border-bottom: 1px solid;
}
.tt_upcoming.sectionheader{
background-color: rgba(240, 240, 240, 0.93) !important;
color: black !important;
}
.leftColumn { float: left; width: 40%; padding: 10px 0 10px 10px;}
.rightColumn { float: right; width: 50%; padding:0;}
.rightColumn .rightGroup { padding-top: 10px; }
.label1, .protocolname { font-weight: 500; }
.content p { margin: 5px 0;}
.groupproto { line-height: 0; padding-top: 4px;}
.show{ display: block;}
.groupproto { border-bottom: 1px solid #5C5C5C; margin-bottom:5px; }
.label1 { text-decoration:underline; }
.lasActivity ul { padding-left: 18px !important;}
</style>
var template = '<div class="capMainSection"> \
<div class="CAP"> </div> \
<div class="scrolldiv repeatSection" style="display:none;""> \
<div class="header sectionheader"> </div> \
<div class="content"> \
<div class="leftColumn"> \
<div class="show" id="capInfo"> \
<div class="label1">ABCOM CAP Contacts:</div> \
<div class="label2"><p>CAP Lead:<span class="LeadName"></span><span class="LeadEmail"></span></p></div> \
<div class="lable3"><p>Verification Lead:<span class="vLeadName"></span><span class="vLeadEmail"></span></p></div> \
</div> \
<div class="hidden" id="facInfo"> \
<div class="label1"><span class="facid"></span><span class="facName"></span></div> \
<div class="label2"><span class="city"></span><span class="state"></span><span class="country"></span></div> \
</div>\
</div>\
<div class="rightColumn"> \
<div class="rightGroup"> \
<div class="groupproto"> \
<p><span class="protocolname show"></span>\
<span class="date_class show"></span></p>\
</div>\
<div class="statusClass hidden"></div>\
<div class="approvedFinding show"></div>\
<div class="closedFinding show"></div>\
<div class="verifiedFinding show"></div>\
<div class="lasActivity show"></div>\
</div> \
<div class="linkButton"> \
<input type="button" class="lplinkbutton" value=">">\
</div> \
</div>\
</div>\
</div>\
</div>';
//onclick="top.openPageURL(Pushinfolet?id=101652&proc=80113&flag=1&emd=2&accessflag=2&edit_flag=Y&instid=0&wrapper=no)"
var monthArray=["JAN","FEB","MAR","APR","MAY","JUN","JUL","AUG","SEP","OCT","NOV","DEC"];
function getDateFormat(start_date,end_date){
var startDate = new Date(start_date);
var endDate=new Date(end_date);
if(startDate.getFullYear()==endDate.getFullYear()){
if(startDate.getMonth()==endDate.getMonth()){
dataduration=monthArray[startDate.getMonth()]+' '+startDate.getDate()+' - '+endDate.getDate()+', '+startDate.getFullYear();
}else{
dataduration=monthArray[startDate.getMonth()]+' '+startDate.getDate()+' - '+monthArray[endDate.getMonth()]+' '+endDate.getDate()+' '+startDate.getFullYear();
}
}else
{
dataduration=monthArray[startDate.getMonth()]+' '+startDate.getDate()+' , '+startDate.getFullYear()+' - '+monthArray[endDate.getMonth()]+' '+endDate.getDate()+' , '+endDate.getFullYear();
}
return dataduration;
}
function callCapDataMap(obj){
cnt++;
var data=obj.QUERY.DATA;
console.log(data);
//var reportName=obj.REPORT_NAME;
//var regRepName=reportName.replace(/\s/g, "_");
var datadur ;
if (mainDiv[0]) {
if (cnt > 1) {
var sectionSeparatorDiv=document.createElement("div");
sectionSeparatorDiv.setAttribute("class","sectionspacer");
mainDiv[0].appendChild(sectionSeparatorDiv);
}
$('.mainsection').append(template);
$('.CAP').addClass('headingsection').html('Open Corrective Action');
var user_type = data[0].metadata.USER_TYPE;
var keyValue;
var capRow = 0;
var headerClass;
if(user_type == 'INT'){
//Apple Lead/Verification Lead
//for(key in data){
keyValue = data[0];
for(value in keyValue){ //main loop
var val = value.toUpperCase().replace(/^\s+|\s+$/g, "");
var valueUpper = val.split('#')[0];
var valueUpper1 = val.split('#')[1];
console.log(valueUpper);
console.log(valueUpper1);
if(valueUpper != 'METADATA'){
capRow++;
var cols = keyValue[value];
for(colValue in cols ){ //every Node/record
templateNode = $('.repeatSection').clone(true);
$(templateNode).toggle();
$(templateNode).addClass('repeatSection'+capRow).removeClass('repeatSection');
if(valueUpper == '8' || valueUpper == '9'){
headerClass = 'CAP_REQUESTED';
capTitle = 'CAP REQUESTED';
}
else if(valueUpper == '10'){
headerClass = 'CAP_PENDING_REVIEW';
capTitle = 'CAP PENDING REVIEW';
}
else if(valueUpper == '11' || valueUpper == '12' || valueUpper == '13'){
headerClass = 'CAP_UPDATES';
capTitle = 'CAP UPDATES';
}
$(templateNode).find('.header').addClass(headerClass).html(capTitle);
for (i in cols[colValue]){ //every column
$(templateNode).find('#capInfo').remove();
$(templateNode).find('#facInfo').removeClass('hidden');
$(templateNode).find('.facid').html('FC-'+cols[colValue]['FACILITY_ID']);
$(templateNode).find('.facName').html(' '+cols[colValue]['FACILITY_NAME']);
$(templateNode).find('.city').html(cols[colValue]['CITY']+', ');
$(templateNode).find('.state').html(cols[colValue]['STATE']+', ');
$(templateNode).find('.country').html(cols[colValue]['COUNTRY']+', ');
$(templateNode).find('.protocolname').html(cols[colValue]['PROTOCOL_NAME']);
var datadur = getDateFormat(cols[colValue]['START_DATE'],cols[colValue]['END_DATE']);
$(templateNode).find('.date_class').html(datadur);
if(valueUpper == '8' || valueUpper == '9'){
var valStatus = (cols[colValue]['CAP_STATUS']).split('#')[1].toUpperCase();
if(cols[colValue]['DUE_ON']!=''){
var due_on = new Date(cols[colValue]['DUE_ON']);
$(templateNode).find('.statusClass').removeClass('hidden').html(valStatus+' ON '+monthArray[due_on.getMonth()]+' '+due_on.getDate()+', '+due_on.getFullYear());
}
else{
$(templateNode).find('.statusClass').removeClass('hidden').html(valStatus);
}
}
else if(valueUpper == '11' || valueUpper == '12' || valueUpper == '13'){
var valStatus = (cols[colValue]['CAP_STATUS']).split('#')[1].toUpperCase();
if(valueUpper == '12'){
if(cols[colValue]['DUE_ON']!='' && cols[colValue]['DAYS']!=''){
var due_on = new Date(cols[colValue]['DUE_ON']);
$(templateNode).find('.statusClass').removeClass('hidden').html(valStatus+': '+cols[colValue]['DAYS']+'-day Update Due on '+monthArray[due_on.getMonth()]+' '+due_on.getDate()+', '+due_on.getFullYear());
}
else if(cols[colValue]['DUE_ON']!='' && cols[colValue]['DAYS']==''){
var due_on = new Date(cols[colValue]['DUE_ON']);
$(templateNode).find('.statusClass').removeClass('hidden').html(valStatus+': Due on '+monthArray[due_on.getMonth()]+' '+due_on.getDate()+', '+due_on.getFullYear());
}
else if(cols[colValue]['DUE_ON']=='' && cols[colValue]['DAYS']!=''){
$(templateNode).find('.statusClass').removeClass('hidden').html(valStatus+': '+cols[colValue]['DAYS']+'-day Update');
}
else if(cols[colValue]['DUE_ON']=='' && cols[colValue]['DAYS']==''){
$(templateNode).find('.statusClass').removeClass('hidden').html(valStatus);
}
}
else{
$(templateNode).find('.statusClass').removeClass('hidden').html(valStatus);
}
}
if(valueUpper == '11' || valueUpper == '12' || valueUpper == '13' || valueUpper == '10'){
if(cols[colValue]['APPROVED_FINDINGS']!=0)
$(templateNode).find('.approvedFinding').html(cols[colValue]['APPROVED_FINDINGS']+' Findings are Approved');
else
$(templateNode).find('.approvedFinding').remove();
if(cols[colValue]['CLOSED_FINDINGS']!=0)
$(templateNode).find('.closedFinding').html(cols[colValue]['CLOSED_FINDINGS']+' Findings are Closed');
else
$(templateNode).find('.closedFinding').remove();
if(cols[colValue]['VERIFIED_FINDINGS']!=0)
$(templateNode).find('.verifiedFinding').html(cols[colValue]['VERIFIED_FINDINGS']+' Findings are Verified');
else
$(templateNode).find('.verifiedFinding').remove();
if(cols[colValue]['LAST_UPDATED_ON']!=''){
var updated_on = new Date(cols[colValue]['LAST_UPDATED_ON']);
update_date= monthArray[updated_on.getMonth()]+' '+updated_on.getDate()+', '+updated_on.getFullYear();
$(templateNode).find('.lasActivity').html('<ul><li>Last Activity '+update_date+' by '+cols[colValue]['LAST_UPDATED_BY']+'</li></ul>');
}
}
var url = 'Pushinfolet?id='+cols[colValue]['METRIC_ID']+'&proc='+cols[colValue]['PROCESS_INSTANCE_ID']+'&flag=1&emd=2&accessflag=2&edit_flag='+cols[colValue]['EDIT_FLAG']+'&wrapper=no';
$(templateNode).find('.lplinkbutton').attr("onclick","top.openPageURL(\'"+url+"\')");
}
if ($('.'+headerClass).length){
var parentDiv = $(templateNode).find('.header').parent('.scrolldiv');
parentDiv.append();
$(templateNode).find('.header').hide();
$('.'+headerClass).parent().append($(templateNode).find('.content').addClass('Separator'));
}
else{
if(capRow>1)
$('.capMainSection').append('<div class="sectionspacer"></div>');
$('.capMainSection').append(templateNode);
}
}
}
}
//}
} //end of Apple Lead/Apple Verification Lead
else{
//Facility Contact
console.log('EXT');
var due_date;
keyValue = data[0];
for(value in keyValue){ //main loop
console.log(value);
if(value.toUpperCase() != 'METADATA'){
var valueUpper = value.split('#')[0]; //stored value
var valueUpper1 = value.split('#')[1]; //display value
valueUpper1 = valueUpper1.toUpperCase().replace(/^\s+|\s+$/g, "");
var cols = keyValue[value];
console.log('================>'+valueUpper1);
for(colValue in cols ) //every Node/record
{
capRow++;
templateNode = $('.repeatSection').clone(true);
$(templateNode).toggle();
$(templateNode).addClass('repeatSection'+capRow).removeClass('repeatSection');
due_date=null;
$(templateNode).find('#facInfo').remove();
$(templateNode).find('.LeadName').html(cols[colValue]['APPLE_LEAD_NAME'])
$(templateNode).find('.LeadEmail').html(' '+cols[colValue]['APPLE_LEAD_EMAIL']);
$(templateNode).find('.vLeadName').html(' '+cols[colValue]['APPLE_VERFICIATION_LEAD_NAME']);
$(templateNode).find('.vLeadEmail').html(' '+cols[colValue]['APPLE_VERFICIATION_LEAD_EMAIL']);
$(templateNode).find('.protocolname').html(' '+cols[colValue]['PROTOCOL_NAME']);
var datadur = getDateFormat(cols[colValue]['START_DATE'],cols[colValue]['END_DATE']);
$(templateNode).find('.date_class').html(datadur);
console.log('valueUpper'+valueUpper);
if(valueUpper == '8' || valueUpper == '9'){
if(cols[colValue]['DUE_ON']!=''){
var due_on = new Date(cols[colValue]['DUE_ON']);
due_date = monthArray[due_on.getMonth()]+'_'+due_on.getDate()+'_'+due_on.getFullYear();
}
var statusName=valueUpper1.replace(/\s/g, "_");
console.log('due_date'+due_date);
if(due_date!= null){
var headerClass = statusName+'_ON'+'_'+due_date;
var capTitle = valueUpper1+' ON '+monthArray[due_on.getMonth()]+' '+due_on.getDate()+', '+due_on.getFullYear();
}
else{
var headerClass = statusName;
var capTitle = valueUpper1;
}
}
// 11-CAP Rejected, 12 - CAP Approved,
else if(valueUpper == '12'){
var statusName=valueUpper1.replace(/\s/g, "_");
if(cols[colValue]['DUE_ON']!='' && cols[colValue]['DAYS']!=''){
var due_on = new Date(cols[colValue]['DUE_ON']);
var capTitle = valueUpper1+': '+cols[colValue]['DAYS']+'-day Update Due on '+monthArray[due_on.getMonth()]+' '+due_on.getDate()+', '+due_on.getFullYear();
var headerClass = statusName+'_'+cols[colValue]['DAYS']+'_day_Update_Due_on_'+monthArray[due_on.getMonth()]+'_'+due_on.getDate()+'_'+due_on.getFullYear();
}
else if(cols[colValue]['DUE_ON']!='' && cols[colValue]['DAYS']==''){
var due_on = new Date(cols[colValue]['DUE_ON']);
var capTitle = valueUpper1+': Due on '+monthArray[due_on.getMonth()]+' '+due_on.getDate()+', '+due_on.getFullYear();
var headerClass = statusName+'_Due_on_'+monthArray[due_on.getMonth()]+'_'+due_on.getDate()+'_'+due_on.getFullYear();
}
else if(cols[colValue]['DUE_ON']=='' && cols[colValue]['DAYS']!=''){
var capTitle = valueUpper1+': '+cols[colValue]['DAYS']+'-day Update';
var headerClass = statusName+'_'+cols[colValue]['DAYS']+'_day_Update';
}
else if(cols[colValue]['DUE_ON']=='' && cols[colValue]['DAYS']==''){
var capTitle = valueUpper1;
var headerClass = statusName;
}
}
else if(valueUpper == '11'){
var statusName=valueUpper1.replace(/\s/g, "_");
var capTitle = valueUpper1;
var headerClass = statusName;
}
if(valueUpper == '11' || valueUpper == '12'){
if(cols[colValue]['APPROVED_FINDINGS']!=0)
$(templateNode).find('.approvedFinding').html(cols[colValue]['APPROVED_FINDINGS']+' Findings are Approved');
else
$(templateNode).find('.approvedFinding').remove();
if(cols[colValue]['CLOSED_FINDINGS']!=0)
$(templateNode).find('.closedFinding').html(cols[colValue]['CLOSED_FINDINGS']+' Findings are Closed');
else
$(templateNode).find('.closedFinding').remove();
if(cols[colValue]['VERIFIED_FINDINGS']!=0)
$(templateNode).find('.verifiedFinding').html(cols[colValue]['VERIFIED_FINDINGS']+' Findings are Verified');
else
$(templateNode).find('.verifiedFinding').remove();
if(cols[colValue]['LAST_UPDATED_ON']!=''){
var updated_on = new Date(cols[colValue]['LAST_UPDATED_ON']);
update_date= monthArray[updated_on.getMonth()]+' '+updated_on.getDate()+', '+updated_on.getFullYear();
$(templateNode).find('.lasActivity').html('<ul><li>Last Activity '+update_date+' by '+cols[colValue]['LAST_UPDATED_BY']+'</li></ul>');
}
}
var url = 'Pushinfolet?id='+cols[colValue]['METRIC_ID']+'&proc='+cols[colValue]['PROCESS_INSTANCE_ID']+'&flag=1&emd=2&accessflag=2&edit_flag='+cols[colValue]['EDIT_FLAG']+'&wrapper=no';
$(templateNode).find('.lplinkbutton').attr("onclick","top.openPageURL(\'"+url+"\')");
console.log(headerClass+'-=-'+capTitle);
$(templateNode).find('.header').addClass(headerClass).html(capTitle);
if ($('.'+headerClass).length){
var parentDiv = $(templateNode).find('.header').parent('.scrolldiv');
parentDiv.append();
$(templateNode).find('.header').hide();
console.log('width');console.log($(templateNode).find('.content').width());
$('.'+headerClass).parent().append($(templateNode).find('.content').addClass('Separator').attr('id',capRow));
console.log($('#'+capRow).innerHeight());
}
else
{
console.log('width with header');console.log($(templateNode).width());
if(capRow>1)
$('.capMainSection').append('<div class="sectionspacer"></div>');
$(templateNode).find('.content').attr('id',capRow);
$('.capMainSection').append($(templateNode));
console.log($('#'+capRow));
}
}
} //end of valueUpper!= Metadata
}
} //end of else
} //end of main
} //end of function
...
</HTML>
That does not help - I need to see the rendered page.
Also your markup needs work.
1. You have no doctype declaration
2. Your style declaration exists outside of the <head> section.
3. Why are you giving your <html> tag an ID - there is always only one <html> tag so no need to id it.
Other than that - I can't do anything with the previous post.
Also your markup needs work.
1. You have no doctype declaration
2. Your style declaration exists outside of the <head> section.
3. Why are you giving your <html> tag an ID - there is always only one <html> tag so no need to id it.
Other than that - I can't do anything with the previous post.
Open in new window
Vary the margin-top - based on the height of the link button and the negative margin as required. Margin-top should be negative half of line height.