tonelm54
asked on
Table display
Im trying to get a table to layout and look good.
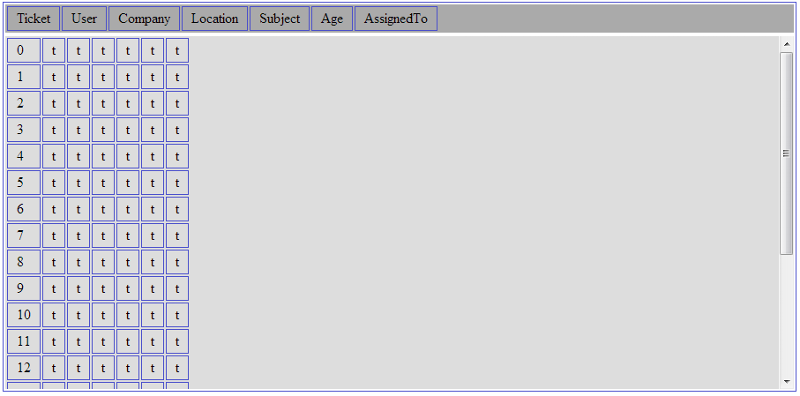
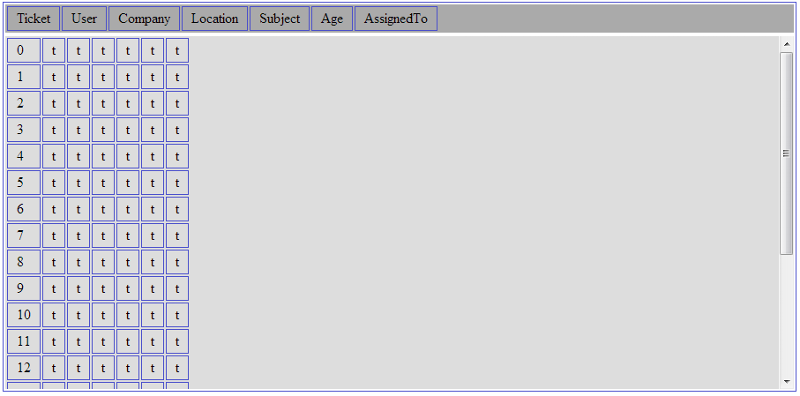
My first problem was to get the body scrolling, but not the table header, which after reading an article discovered setting the table to display:block; which works great, the problem is that the columns now get all messed up:-

So if I remove display:block; my columns width are fine, but then my scroll fails.
I thought I could set each columns width using nth-child, but this doesnt seem to work.
So my CSS code stands at:-
and my HTML code stands at:-
Can someone advise me please on what to do to keep my scroll bars working, and set the widths of the coloums right?
Thank you
My first problem was to get the body scrolling, but not the table header, which after reading an article discovered setting the table to display:block; which works great, the problem is that the columns now get all messed up:-

So if I remove display:block; my columns width are fine, but then my scroll fails.
I thought I could set each columns width using nth-child, but this doesnt seem to work.
So my CSS code stands at:-
#openTickets {
width: 900px;
top: 30px;
left:50px;
position: absolute;
border: thin solid #494ECC;
text-align: left;
}
#openTickets thead {
text-align: center;
background-color: #aaa;
}
#openTickets tbody {
background-color:#ddd;
text-align: left;
height:400px;
overflow-y: auto;
}
#openTickets td {
padding: 3px 10px;
border: thin solid #494ECC;
}
#openTickets td:nth-clild(0) { width:500px; }
#openTickets td:nth-clild(1) { width:150px; }
#openTickets td:nth-clild(2) { width:150px; }
#openTickets td:nth-clild(3) { width:150px; }
#openTickets td:nth-clild(4) { width:150px; }
#openTickets td:nth-clild(5) { width:300px; }
#openTickets td:nth-clild(6) { width:150px; }
thead >tr, tbody {
display: block;
}and my HTML code stands at:-
<table id="openTickets">
<thead>
<td>Ticket</td>
<td>User</td>
<td>Company</td>
<td>Location</td>
<td>Subject</td>
<td>Age</td>
<td>AssignedTo</td>
</thead>
<tbody>
<tr>
<td>0</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td>
</tr>
<tr>
<td>1</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td>
</tr>
<tr>
<td>2</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td>
</tr>
<tr>
<td>3</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td>
</tr>
<tr>
<td>4</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td>
</tr>
<tr>
<td>5</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td>
</tr>
<tr>
<td>6</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td>
</tr>
<tr>
<td>7</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td>
</tr>
<tr>
<td>8</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td>
</tr>
<tr>
<td>9</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td>
</tr>
<tr>
<td>10</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td>
</tr>
<tr>
<td>11</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td>
</tr>
<tr>
<td>12</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td>
</tr>
<tr>
<td>13</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td>
</tr>
<tr>
<td>14</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td>
</tr>
<tr>
<td>15</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td><td>t</td>
</tr>
</tbody>
</table>Can someone advise me please on what to do to keep my scroll bars working, and set the widths of the coloums right?
Thank you
You have the width of the table set to 900px, and then the width of the columns add up to more than that, unless I am not interpreting your CSS correctly. I usually do the lazy thing and set the width of the columns right in the table html, which usually works, unless you have an error in your numbers for cell widths.
<thead>
<td width="150px">Ticket</td>.
But am I reading the CSS incorrectly?
<thead>
<td width="150px">Ticket</td>.
But am I reading the CSS incorrectly?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
@nanharbison,
Recommending the use of obsolete properties simply creates new or additional problems. Most of the Experts on the site are trying to promote "best practice"; not quick hacks that lead to pages that are doomed to fail at some point.
You will probably get called on it anytime you offer that kind of advice.
Cd&
Recommending the use of obsolete properties simply creates new or additional problems. Most of the Experts on the site are trying to promote "best practice"; not quick hacks that lead to pages that are doomed to fail at some point.
You will probably get called on it anytime you offer that kind of advice.
Cd&
Then you get the positive parts of tables without some of the negatives.
If that does no work for you then post a link to the page and I will see if there are other options available.
Cd&