pcpitstop_au
asked on
Joomla article will not go full width of screen
Hello,
I cannot work out how to make a Joomla article go the full width of a page. I have turned off all the module assignments, and now am left with a vertical border.
http://www.pcpitstop.com.au/index.php/en/contact/survey
How do I get the whole usable space?
I cannot work out how to make a Joomla article go the full width of a page. I have turned off all the module assignments, and now am left with a vertical border.
http://www.pcpitstop.com.au/index.php/en/contact/survey
How do I get the whole usable space?
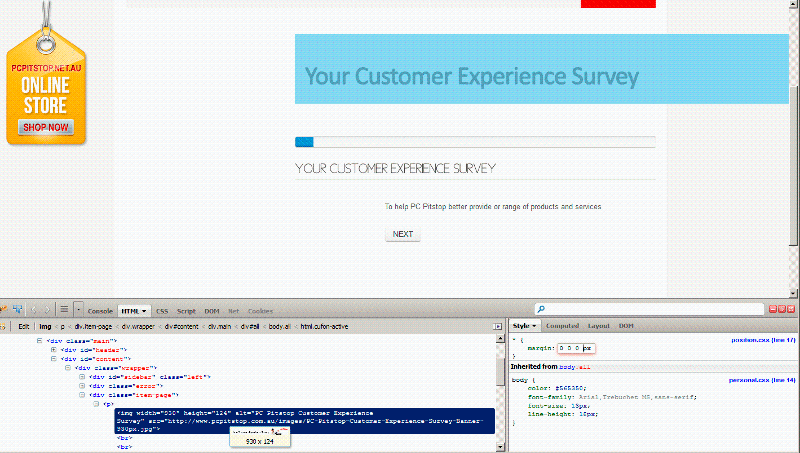
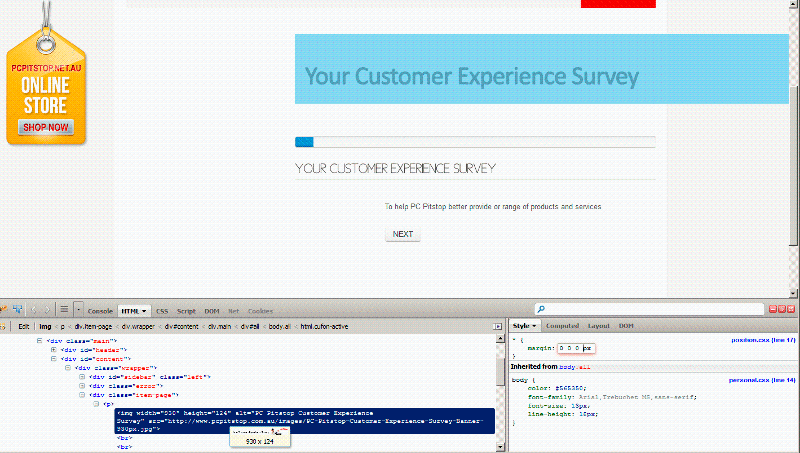
Have you already been making changes to the CSS? If you look at this screen shot when I am highlighting the content on the page, it is the width of the content area but pushed way to the right.

SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
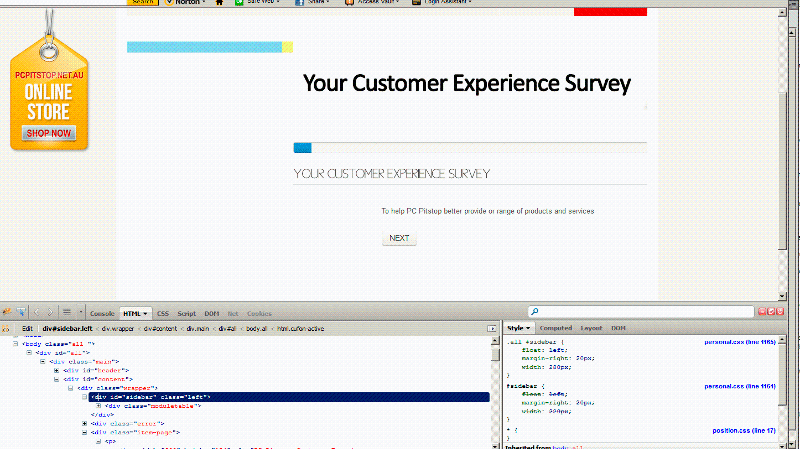
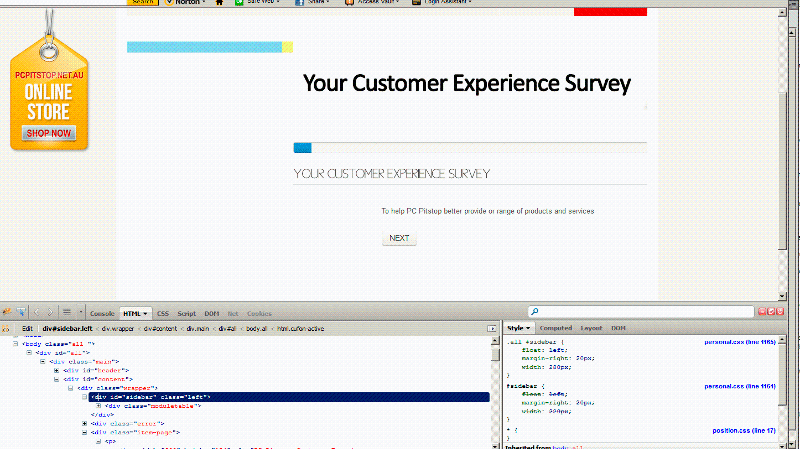
Oh wait, when I inspect the left side, the left sidebar is there but empty. I know Drupal better, and when you don't put a sidebar on the left, it doesn't take up any space. Are you sure you don't have an empty block in the left sidebar on this page?
I am attaching this image as well, so you can see it better.
Oh sorry, I didn't see your response until I submitted this!
screenshot2.gif

I am attaching this image as well, so you can see it better.
Oh sorry, I didn't see your response until I submitted this!
screenshot2.gif
ASKER
Hi thanks for the very quick reply guys!
I am good with Joomla and articles and placing modules but have next to no idea with php and css. ID love to get into it more, but never find the time to learn all that is to know, so I really appreciate the assistance.
If I make changes to the CSS, will this effect the rest of the site which uses that sort of sidebar area? In most other pages on the site I have modules in that area. To answer one of your questions, I think I turned all the modules off for that position. Is there any way to triple check?
I am really new to code, so what code changes do you suggest I make to get this to work?
Which fie do I edit, at what point and what do code do I replace it with?
Thanks in advance. Appreciate it!
B
I am good with Joomla and articles and placing modules but have next to no idea with php and css. ID love to get into it more, but never find the time to learn all that is to know, so I really appreciate the assistance.
If I make changes to the CSS, will this effect the rest of the site which uses that sort of sidebar area? In most other pages on the site I have modules in that area. To answer one of your questions, I think I turned all the modules off for that position. Is there any way to triple check?
I am really new to code, so what code changes do you suggest I make to get this to work?
Which fie do I edit, at what point and what do code do I replace it with?
Thanks in advance. Appreciate it!
B
ASKER
I looked in the personal.css with notepad++ and found the following reference to sidebar
personal-css-sidebar.jpg
personal-css-sidebar.jpg
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Can you try to put this CSS at the top of the content on this page? It worked in Firebug.
<style type="text/css">
.all #sidebar {
float: left;
width: 0;
}
</style>
<style type="text/css">
.all #sidebar {
float: left;
width: 0;
}
</style>
ASKER
Hello routinet & nanharbison.
nanharbison - What css file is this referring to? So I would just put it on the top of that page?
routinet - THanks for the code hints - I tried them all and it thew errors, debugged these, then it threw off my template layout. Any suggestions?
nanharbison - What css file is this referring to? So I would just put it on the top of that page?
routinet - THanks for the code hints - I tried them all and it thew errors, debugged these, then it threw off my template layout. Any suggestions?
Can you be more specific regarding the errors/behavior you encountered, and what changes you made to the template file? The code snippets I posted were not meant to be drop-in - you will need to place it properly and edit it according to your need.
Yes, when you are putting content on the page, at the very top, try this, in the source view, or html view. I am sure Joomla lets you edit pages in the html view, but I am not sure what Joomla calls it. Wordpress calls it source and Drupal calls it plain text editor.
nanharbison's solution will work for an individual page, as long you have access to the component content. For example, if this page is an article, you can insert the style at the top of the HTML source. If this is generated content, you may have to include the style as a customHTML module, in a separate position.
While that solution will work, it is not really extensible, and you will find yourself redoing the same work with other pages having the same issues. Editing the template is a more permanent resolution which will dynamically respond to other similar pages.
While that solution will work, it is not really extensible, and you will find yourself redoing the same work with other pages having the same issues. Editing the template is a more permanent resolution which will dynamically respond to other similar pages.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.