webstuck5
asked on
H Tags Not Looking Right on iPhone
I have a test page at http://www.romancestuck.com/test-pages/iphone-font-sizes.htm. At it, I have the following header tags:
<h1>Writing the Perfect Dating Profile</h1>
<h2>Perfect Profile Questionnaire</h2>
<h3>Your Basic Stats</h3>
They show up right on my desktop with the h1 tag being the largest followed by the h2 and h3 tags. However, on the iPhone, the h1 and h2 tags are smaller than the h3 tag. Why is this and how can I fix it?
<h1>Writing the Perfect Dating Profile</h1>
<h2>Perfect Profile Questionnaire</h2>
<h3>Your Basic Stats</h3>
They show up right on my desktop with the h1 tag being the largest followed by the h2 and h3 tags. However, on the iPhone, the h1 and h2 tags are smaller than the h3 tag. Why is this and how can I fix it?
ASKER
I don't understand. If Mobile Safari didn't think my h1 tag content was readable then why would it make it smaller?
ASKER
Putting that code did make my h1 and h2 tags bigger than the h3 tag but it made all the page's text tiny.
Mobile Safari is trying to adjust to make all text readable. When you use -WebKit-text-size-adjust:n
ASKER
I know that my site needs more work to be fully responsive. That is why I am working on it and asking questions here.
Asking questions on EE is an effective way to get the details sorted out. Is there anything else I can help with on this question?
ASKER
Yes...I have been trying to learn about using em but am somewhat confused. So, you are saying to use:
@media screen and (max-device-width: 480px){
body{
-webkit-text-size-adjust: none;
}
}
and then somehow I need to set a base font? Do I do that in the body tag and then how do I set ems for the header tags?
@media screen and (max-device-width: 480px){
body{
-webkit-text-size-adjust: none;
}
}
and then somehow I need to set a base font? Do I do that in the body tag and then how do I set ems for the header tags?
Here's a good description of the various units of measure for font size:
http://kyleschaeffer.com/development/css-font-size-em-vs-px-vs-pt-vs/
When using ems you can set a base size for the fonts on the page and ems will scale to that. Otherwise, a default base font size will be used.
To set ems for the header tags, just use em instead of px. If the base font size is 12pt, 1em will equal 12pt.
@media screen and (max-device-width: 480px){
}
The above is an example of customizing your css to respond to changes in browser window size. It's a powerful tool for responsive design. Any css inside of the { } will only be applied only to browser windows less than 480px wide (the width of an iPhone in landscape mode).
You could, for example, put css in there to resize your header tags just for smaller viewports.
@media screen and (max-device-width: 480px){
h1 { font-size: 2em }
h2 { font-size: 1.5em }
h3 { font-size: 1em }
}
Another important tool for responsive design is the reset css. A "reset" css is a collection of css rules that set the base rules for all element tags on the page so that every browser renders these elements the same way. Then you have a consistant benchmark to build upon. One example of a rest css stylesheet would be normalize.css
http://kyleschaeffer.com/development/css-font-size-em-vs-px-vs-pt-vs/
When using ems you can set a base size for the fonts on the page and ems will scale to that. Otherwise, a default base font size will be used.
To set ems for the header tags, just use em instead of px. If the base font size is 12pt, 1em will equal 12pt.
@media screen and (max-device-width: 480px){
}
The above is an example of customizing your css to respond to changes in browser window size. It's a powerful tool for responsive design. Any css inside of the { } will only be applied only to browser windows less than 480px wide (the width of an iPhone in landscape mode).
You could, for example, put css in there to resize your header tags just for smaller viewports.
@media screen and (max-device-width: 480px){
h1 { font-size: 2em }
h2 { font-size: 1.5em }
h3 { font-size: 1em }
}
Another important tool for responsive design is the reset css. A "reset" css is a collection of css rules that set the base rules for all element tags on the page so that every browser renders these elements the same way. Then you have a consistant benchmark to build upon. One example of a rest css stylesheet would be normalize.css
ASKER
But you also need to set:
@media screen and (max-device-width: 480px){
body{
-webkit-text-size-adjust: none;
}
}
So, that the iPhone won't alter the content, correct?
@media screen and (max-device-width: 480px){
body{
-webkit-text-size-adjust: none;
}
}
So, that the iPhone won't alter the content, correct?
No, I wouldn't necessarily recommend that. I'd prefer to let mobile browsers do what they do and adjust my specific elements accordingly with @media screen definitions. It might have undesired effects to apply that to the whole page. I was just offering it as a way to demonstrate what was happening to your header tags.
ASKER
So, do I change all font sizes to em?
ASKER
So, I was doing some research and someone said to set the body tag to 62.5%. With a browser default font size of 16px, that would mean my font size base would be 10px. So, 1.1em would equate to 11px and 1.2 would equate to 12px, etc. I thought that was really smart so I tried to use:
body
{
font-size:62.5%;
font-size:1.2em;
}
I found out that the 62.5% is basically overwritten and it makes my body font size 19.2px because it uses the browser default font size of 16px as the base. Is there another way that I could use 62.5% to set a base font size and then set the body tag as 1.2em?
body
{
font-size:62.5%;
font-size:1.2em;
}
I found out that the 62.5% is basically overwritten and it makes my body font size 19.2px because it uses the browser default font size of 16px as the base. Is there another way that I could use 62.5% to set a base font size and then set the body tag as 1.2em?
ASKER
Also, I'm still a bit confused as to how using em font sizes helps. Using em would give me a scalable font size but wouldn't the iPhone still adjust it anyways?
Here's the part you are not getting when it comes to responsive design and why I said "site needs more work to be fully responsive". When a site is fully responsive, the font sizes are no longer an issue. They will display at normal size. Your site is not responding at all to changes in browser width. Your content area is still being miniaturized for mobile screens because it's using a fixed width. It's in the miniaturization that the webkit-text-size-ajust comes into play. Instead it should be collapsing, not miniaturizing, so that on a mobile device the font sizes will be normal. We have gotten way beyond the scope of the original question, but see if this helps.
As a test, temporarily make these three css changes and observe the difference on mobile devices. This isn't all you would need to do, but it's a start.
Line 109:
#wrap {
margin: 0 auto;
max-width: 980px;
width: 100%;
}
Line 189:
#main {
max-width: 980px;
width: 100%;
}
Line 193:
#sidebar {
display: none;
float: left;
padding: 6px 10px 0 0;
}
As a test, temporarily make these three css changes and observe the difference on mobile devices. This isn't all you would need to do, but it's a start.
Line 109:
#wrap {
margin: 0 auto;
max-width: 980px;
width: 100%;
}
Line 189:
#main {
max-width: 980px;
width: 100%;
}
Line 193:
#sidebar {
display: none;
float: left;
padding: 6px 10px 0 0;
}
ASKER
I made your suggested test changes at http://www.romancestuck.com/test-pages/iphone-font-sizes-with-changes.htm. Afterwards, I noticed no difference when viewing on my iPhone. On my desktop, I noticed that the page no longer has my left ad sidebar. Are these the changes I am supposed to notice?
I had you set the sidebar to display:none for demonstration purposes. If you wanted a site that looked good on mobile devices you would have to move the sidebar to either above or below the content when the screen was less than 480px wide because there's no room for side by side content on a mobile device. This would need to be planned out from the beginning.
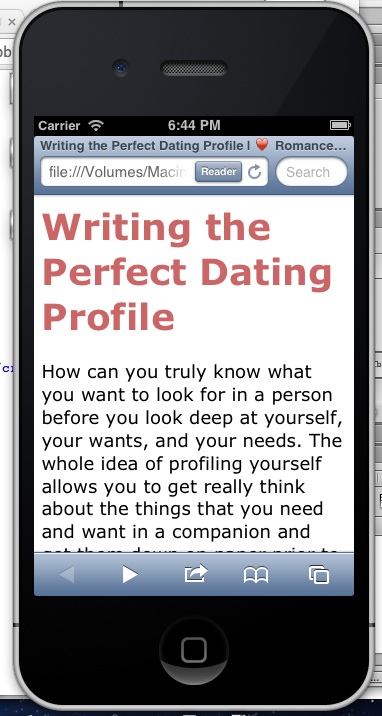
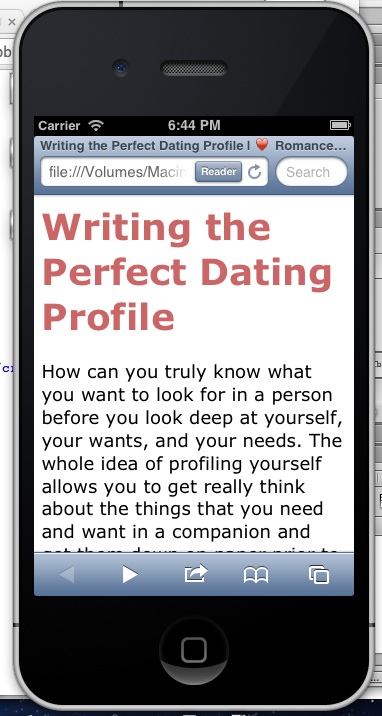
The temporary css changes I suggested would have displayed on an iPhone as in the attached photo IF your site were set up properly to be fully responsive. It did not work on your site because there are too many fixed width elements on your page. In a responsive site, width is usually set to 100% or close to it. You cannot used fixed widths unless they are smaller than your minimum target width. I use 320px as a minimum because that's the width of an iPhone screen in portrait mode. Sites need to be designed from the ground up to be fully responsive. Trying to retrofit an already complex page like yours would take some time. You seem to be looking for a quick cut and paste fix and it's not going to happen. Your original question is a distant memory now, we are off on this responsive design tangent.
This is a mock up of how your content would look on an iPhone if your site were fully responsive. I copied the view source of your posted test page, deleted most of the markup from the end of the page and added this meta tag to the head, <meta name="viewport" content="width=device-widt
 I didn't mess with any font sizes or add any css. Notice that there is no miniaturization of your page here. Instead, the content is compressed down to the width of the screen and displayed with full scaled text so it can be easily read.
I didn't mess with any font sizes or add any css. Notice that there is no miniaturization of your page here. Instead, the content is compressed down to the width of the screen and displayed with full scaled text so it can be easily read.
The temporary css changes I suggested would have displayed on an iPhone as in the attached photo IF your site were set up properly to be fully responsive. It did not work on your site because there are too many fixed width elements on your page. In a responsive site, width is usually set to 100% or close to it. You cannot used fixed widths unless they are smaller than your minimum target width. I use 320px as a minimum because that's the width of an iPhone screen in portrait mode. Sites need to be designed from the ground up to be fully responsive. Trying to retrofit an already complex page like yours would take some time. You seem to be looking for a quick cut and paste fix and it's not going to happen. Your original question is a distant memory now, we are off on this responsive design tangent.
This is a mock up of how your content would look on an iPhone if your site were fully responsive. I copied the view source of your posted test page, deleted most of the markup from the end of the page and added this meta tag to the head, <meta name="viewport" content="width=device-widt
 I didn't mess with any font sizes or add any css. Notice that there is no miniaturization of your page here. Instead, the content is compressed down to the width of the screen and displayed with full scaled text so it can be easily read.
I didn't mess with any font sizes or add any css. Notice that there is no miniaturization of your page here. Instead, the content is compressed down to the width of the screen and displayed with full scaled text so it can be easily read.
ASKER
I'm sorry that my question has gone away from what it initially was. My idea was to use Moblie Safari's miniaturization process to my advantage and set things so that they could miniaturize but still be functional. If I put:
<meta name="viewport" content="width=device-widt
will that effect the desktop display of the site? I appreciate all your help. Should I just accept one of your answers and maybe start a new question so you can get more points for your time?
<meta name="viewport" content="width=device-widt
will that effect the desktop display of the site? I appreciate all your help. Should I just accept one of your answers and maybe start a new question so you can get more points for your time?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Well, I wasn't planning for my original question to morph into something else.
Not a problem. I've heard other EE members refer to it as "scope creep". Happens all the time. I hope you found my off topic comments useful just the same. Thanks for the points.
@media screen and (max-device-width: 480px){
body{
-webkit-text-size-adjust: none;
}
}