Remove white space above header containing nav bar with drop down lists
All,
I'm trying to remove whitespace at above a header containing a nav bar with drop down lists.
I've got the top margin and padding set to zero, and the white space seems to be controlled by the Overflow style. If Overflow is hidden, the whitespace at the top is greatly decreased. If Overflow is visible, the white space increases.
The problem is that if I set overflow hidden, the drop-down lists on my nav bar are truncated. If overclow is visible, the drop downs show completely, but I've got a lot of white space at the top.
The HTML/CSS i'm using at the top is (let me know if I need to post more):
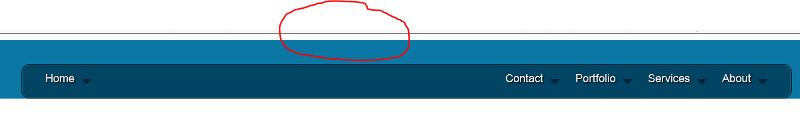
This is what it looks like with Overflow hidden:

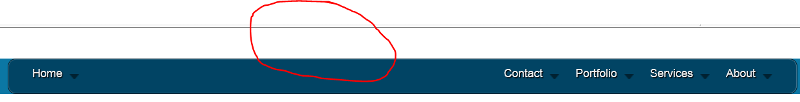
This is what it looks like with overflow visible:
How do I get rid of the whitespace at the top (ideally completely get rid of the white space), without preventing the drop down lists from showing in their entirety?
(A good example of what I'm trying to do is the page header on EE... no whitespace at the top, with drop-down lists showing in full)
Thanks!
I'm trying to remove whitespace at above a header containing a nav bar with drop down lists.
I've got the top margin and padding set to zero, and the white space seems to be controlled by the Overflow style. If Overflow is hidden, the whitespace at the top is greatly decreased. If Overflow is visible, the white space increases.
The problem is that if I set overflow hidden, the drop-down lists on my nav bar are truncated. If overclow is visible, the drop downs show completely, but I've got a lot of white space at the top.
The HTML/CSS i'm using at the top is (let me know if I need to post more):
<div id="header" style="width:100%; overflow:hidden; height:500 background-color:#0B77A4; position:relative; margin-top:0; padding-top:0;background-color:#0B77A4">
<nav id="top" style="overflow:visible;">This is what it looks like with Overflow hidden:
This is what it looks like with overflow visible:
How do I get rid of the whitespace at the top (ideally completely get rid of the white space), without preventing the drop down lists from showing in their entirety?
(A good example of what I'm trying to do is the page header on EE... no whitespace at the top, with drop-down lists showing in full)
Thanks!
We're going to need to see a link to your site. CSS doesn't work in isolation - it cascades, so some styling right at the beginning of your CSS could effect something right at the end of your HTML
In the code you've posted you have some errors:
height:500 background-color:#0B77A4;
Should probably be this:
height:500px; background-color:#0B77A4;
In the code you've posted you have some errors:
height:500 background-color:#0B77A4;
Should probably be this:
height:500px; background-color:#0B77A4;
ASKER
You guys are way ahead of me. I don't have a site yet. I'm just trying CSS and HTML samples and tutorials for techniques to use in a site.
This is the sample I started with:
http://net.tutsplus.com/tutorials/html-css-techniques/how-to-build-a-kick-butt-css3-mega-drop-down-menu/
Once I went through the tutorial and got that working, I tried giving the header a background (and wound up with the white space issues).
This folder has everything I've put into the page -- the HTML, CSS and images:
Test-WhiteSpace.zip
This is the sample I started with:
http://net.tutsplus.com/tutorials/html-css-techniques/how-to-build-a-kick-butt-css3-mega-drop-down-menu/
Once I went through the tutorial and got that working, I tried giving the header a background (and wound up with the white space issues).
This folder has everything I've put into the page -- the HTML, CSS and images:
Test-WhiteSpace.zip
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
That definitely did it - apart from a small margin around the edge, where it is not completely flush with the top of the window (I'll keep working with that).
I wouldn't have guessed that, because the menu is contained in the background, and I thought the background properties would be controlling the spacing? Just confused why that affected it.
I wouldn't have guessed that, because the menu is contained in the background, and I thought the background properties would be controlling the spacing? Just confused why that affected it.
ASKER
Thanks!
ASKER
Setting that margin negative instead of to zero gets rid of the vertical white space completely.
Great stuff!
Thanks again.
Great stuff!
list-style:none;
width:940px;
margin:-10px auto 0px auto;
height:43px;
padding:0px 0px 0px 0px;Thanks again.
Setting negative margins is almost always a hack to fix something else, and as you're learning I would strongly recommend you don't do it !!
The small gap is because the BODY element has a default margin around it, so you can remove it by setting the margin to 0px
body { margin: 0px; }
One thing you will find is that different browsers apply different defaults to various elements, and most designers will reset the default styles before starting to add their own. This starting off with this at the start of your own CSS:
* { margin:0px; padding: 0px; }
but that developed into a full reset stylesheet. Probably the most widely used one was Eric Meyer's - http://meyerweb.com/eric/t
A more modern approach is to normalize the defaults instead of resetting them - rather than remove all styling, a normalize file applies sensible defaults to all elements that is consistent across all browsers - this is a popular one that is part of the HTML5 Boilerplate project - http://necolas.github.io/n
I would recommend that all of your web projects start with a normalizer :)
The small gap is because the BODY element has a default margin around it, so you can remove it by setting the margin to 0px
body { margin: 0px; }
One thing you will find is that different browsers apply different defaults to various elements, and most designers will reset the default styles before starting to add their own. This starting off with this at the start of your own CSS:
* { margin:0px; padding: 0px; }
but that developed into a full reset stylesheet. Probably the most widely used one was Eric Meyer's - http://meyerweb.com/eric/t
A more modern approach is to normalize the defaults instead of resetting them - rather than remove all styling, a normalize file applies sensible defaults to all elements that is consistent across all browsers - this is a popular one that is part of the HTML5 Boilerplate project - http://necolas.github.io/n
I would recommend that all of your web projects start with a normalizer :)
As to why your menu margin caused the gap - it's because of collapsing margins and is one of the quirks of CSS that will constantly bug you until you get your head around it ;)
http://reference.sitepoint
http://reference.sitepoint
I think maybe you have the wrong idea about background. The background does not contain the element. It sizes to the box definition elements. A web page is three dimensional and the background is always the bottom layer of an element box. The layering of elements can be controlled with z-index but a background is just decoration for the element where it is declared; so it sizes and positions to the element and can never go outside the box.
Cd&
Cd&
ASKER
Chris,
Thanks for following up. I'm going to have to read that article a few more times to really get it, but it seems to explain issues I've run into that have had me pulling my hair out.
Cd&,
<< The background does not contain the element. It sizes to the box definition elements. >>
That explains one of the many things on my tried and failed list - I had tried placing an empty div at the top with a background color and image to fill the gap between the header and the top of the page. It didn't even show up (makes sense with your explanation)
Thanks for following up. I'm going to have to read that article a few more times to really get it, but it seems to explain issues I've run into that have had me pulling my hair out.
Cd&,
<< The background does not contain the element. It sizes to the box definition elements. >>
That explains one of the many things on my tried and failed list - I had tried placing an empty div at the top with a background color and image to fill the gap between the header and the top of the page. It didn't even show up (makes sense with your explanation)
ASKER
Not complaining, and I am actually enjoying learning this stuff... but I think it would have been easier for me to learn if I hadn't have spent years developing other types of applications.
With the web stuff, every step of the way I'm running into *something* that seems totally counter-intuitive until I completely change the way I think about it.
With the web stuff, every step of the way I'm running into *something* that seems totally counter-intuitive until I completely change the way I think about it.
Web dev is a completely different mindset. The markup and CSS are actually not code. The browser uses them as meta data to build a document object. It does not render from the source, but through triggers in the DOM.
A browser almost never throws a hard error. If it runs in to something that has an error or is invalid; it makes a "best guess" and continues. if it runs across something it does not understand, it simply ignores it. How it hands those situations is totally unpredictable cross-platform, because the standards are open in thee area of error handling because each manufacturer has their own way of coding the underlying primitives and need flexibility when it come to what they do with the broken pieces.
The net result is that 60% to 70% of pages on the internet have errors that will show up in a validator. The pages work with the errors, until they don't, and when a sloppy developer comes crying they finally start to understand why Web Dev Experts are mean SOBs who tell users to validate their code and fix the errors before we will spend much time on it.
The biggest problem is that the technology and often the "correct" answers change every six months. Every new device, every new version of an OS, and every new version of a browser change "best practice". The worst is mobile because the manufacturers have not adopted common standards for a lot of things and doing pages for mobile is a task similar to the insanity of desktop browsers in the 1990s through to about 2003 when we finally got some agreement on what the DOM should look like.
However the chaos means the good web developers make a lot of money, One-trick ponies don't last and the newbies either have to invest effort learning if they are serious about doing Web Dev.
All in all it is fun; never boring; and forces you to keep up. As for Web Dev on EE... we have some of the best on the Internet, and we mostly get along so it makes for a pleasant workplace.
Cd&
A browser almost never throws a hard error. If it runs in to something that has an error or is invalid; it makes a "best guess" and continues. if it runs across something it does not understand, it simply ignores it. How it hands those situations is totally unpredictable cross-platform, because the standards are open in thee area of error handling because each manufacturer has their own way of coding the underlying primitives and need flexibility when it come to what they do with the broken pieces.
The net result is that 60% to 70% of pages on the internet have errors that will show up in a validator. The pages work with the errors, until they don't, and when a sloppy developer comes crying they finally start to understand why Web Dev Experts are mean SOBs who tell users to validate their code and fix the errors before we will spend much time on it.
The biggest problem is that the technology and often the "correct" answers change every six months. Every new device, every new version of an OS, and every new version of a browser change "best practice". The worst is mobile because the manufacturers have not adopted common standards for a lot of things and doing pages for mobile is a task similar to the insanity of desktop browsers in the 1990s through to about 2003 when we finally got some agreement on what the DOM should look like.
However the chaos means the good web developers make a lot of money, One-trick ponies don't last and the newbies either have to invest effort learning if they are serious about doing Web Dev.
All in all it is fun; never boring; and forces you to keep up. As for Web Dev on EE... we have some of the best on the Internet, and we mostly get along so it makes for a pleasant workplace.
Cd&
Cd&