dotsandcoms
asked on
Imagebutton Postback issue with IE11 and Updatepanel
Hello experts,
I am developing a web application in .Net 4.0, where I need to use Imagebutton within UpdatePanel.
Everything is working fine i.e. I am able to do asynchronouse postback in all browsers except Latest version of IE IE11.
I registered Imagebutton Asyncpostbackevent in scriptmanager but still not able to do asyn. postback.
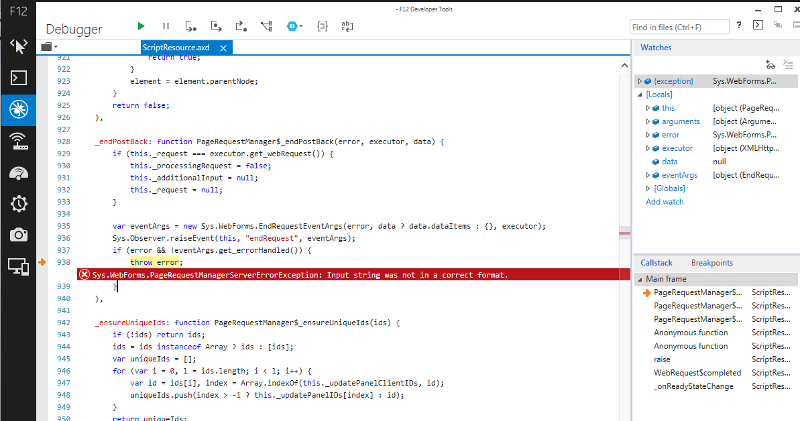
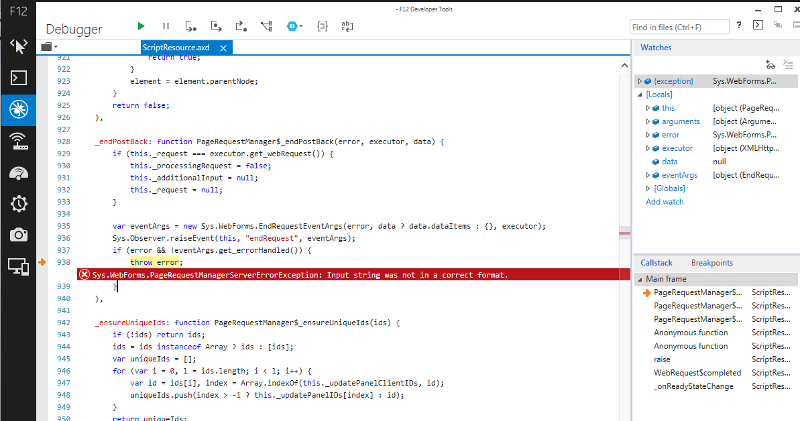
Everytime I am getting error as in screen-shot attached.


I am developing a web application in .Net 4.0, where I need to use Imagebutton within UpdatePanel.
Everything is working fine i.e. I am able to do asynchronouse postback in all browsers except Latest version of IE IE11.
I registered Imagebutton Asyncpostbackevent in scriptmanager but still not able to do asyn. postback.
Everytime I am getting error as in screen-shot attached.


I can only see half the error message from your screenshot. Can you post the full javascript error please
ASKER
The error that is coming in the message box is
Line: 938
Error: Sys.WebForms.PageRequestMa
Line: 938
Error: Sys.WebForms.PageRequestMa
When you are using AJAX if there is an error that is generated due to server side code it will translate to such a message on client side. You need to look in to your Server side code where you are passing in string for some processing.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Find answer at own.