Tesla428
asked on
WPF User Control Polyline Size Wrong
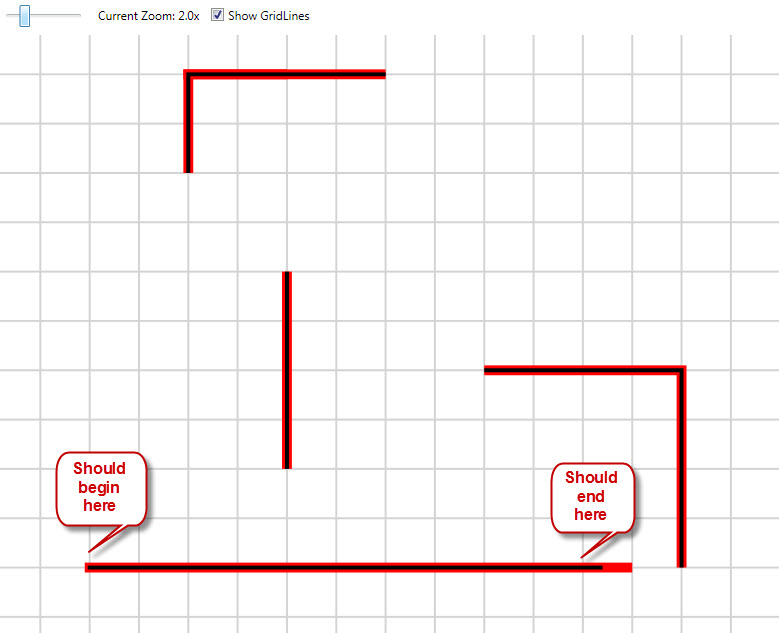
I have created a custom user control for WPF use with VB.net for the code behind. Essentially, it is a polyline that snaps to connect other custom controls. The Polyline is created via code at runtime. It works great vertically and if it has both width and height. However if it is horizontal or flat, it distorts. The thicker the line, the worse it distorts. It distorts on both ends with neither beginning or ending in the right location.
Any ideas on how to fix? It looks like a stretch issue but it doesn't stretch completely.
Any ideas on how to fix? It looks like a stretch issue but it doesn't stretch completely.
Can you give us a small bit of code to highlight the problem, please?
What does the XAML/code look like?
ASKER
Public Class Pipe
Private mLine As New Polyline
Private mOutline As New Polyline
Public Sub New(ByVal First As Point, ByVal Last As Point)
InitializeComponent()
With mOutline
.Stroke = Brushes.Red
.HorizontalAlignment = HorizontalAlignment.Left
.VerticalAlignment = VerticalAlignment.Top
.StrokeThickness = 5
.Stretch = Stretch.None
End With
With mLine
.Stroke = Brushes.Black
.HorizontalAlignment = HorizontalAlignment.Left
.VerticalAlignment = VerticalAlignment.Top
.StrokeThickness = 2
.Stretch = Stretch.None
If First.X = Last.X Or First.Y = Last.Y Then
.Points.Add(First)
.Points.Add(Last)
End If
If First.X > Last.X Then
.Points.Add(First)
.Points.Add(New Point(First.X, Last.Y))
.Points.Add(Last)
End If
If First.X < Last.X Then
.Points.Add(First)
.Points.Add(New Point(First.X, Last.Y))
.Points.Add(Last)
End If
End With
For Each SharePoint As Point In mLine.Points
mOutline.Points.Add(SharePoint)
Next
grdPipe.Children.Add(mOutline)
grdPipe.Children.Add(mLine)
End Sub
End ClassPolyline Class VB Code Behind
ASKER
<UserControl x:Class="Pipe"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300" HorizontalContentAlignment="Left" VerticalContentAlignment="Top" HorizontalAlignment="Left" VerticalAlignment="Top">
<Grid Name="grdPipe"></Grid>
</UserControl>XAML For the Polylines
ASKER
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Working" Height="362" Width="426" WindowState="Maximized">
<Grid >
<DockPanel x:Name="LayoutRoot" LastChildFill="True">
<StackPanel Height="40" DockPanel.Dock="Top" Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Top">
<Slider x:Name="ZoomSlider" Minimum="1" Value="1" Maximum="5" Height="26" VerticalAlignment="Top" HorizontalAlignment="Left" Width="85" Margin="10,10,0,0" />
<TextBlock Height="22" Name="TextBlock1" Text="{Binding ElementName=ZoomSlider, Path=Value, StringFormat='Current Zoom: \{0:0.0\}x'}" Margin="12" />
<CheckBox Content="Show GridLines" Height="16" Name="chkSnapLines" />
</StackPanel>
<ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto" HorizontalAlignment="Left" VerticalAlignment="Top">
<Grid Name="grdMain" VerticalAlignment="Top" HorizontalAlignment="Left">
<Grid.LayoutTransform>
<ScaleTransform ScaleX="{Binding Path=Value, ElementName=ZoomSlider}"
ScaleY="{Binding Path=Value,ElementName=ZoomSlider}" />
</Grid.LayoutTransform>
</Grid>
</ScrollViewer>
</DockPanel>
</Grid>
</Window>XAML for Main Window
I read your initial question, and I see the screen shot, but I still don't quite understand the issue. Are you having a problem with calculating the length of each line, with respect to the aspect ratio for the drawing surface?
ASKER
No, I need the lines to start and stop at a specific location. They do this correctly in every instance if they have a vertical component. However, if the are completely flat they stretch. Both the start point and end point are both affected and if the line is wider, it gets even worse.
If you believe that this is a stretch issue, what is the width of the drawing surface, compared to it's height? If it is square, I wouldn't think that this would be a stretching issue.
ASKER
Are you able to replicate the issue? Even on a simple polyline? I am service packing visual studio and loading all available updates. I don't think it is video driver related.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I was able to locate it on my own.