jquery tabs
I need to create a dependable tabs. SO basically there is a outer horizontal tabs upon clicking on the tab I use the Coldfusion for the server side i need to draw a inner vertical tabs . I jus tlooking for idea where to begin.
ASKER
Well what I am think on doing I will call another page via ajax when click on the tab and pass an argument to the query to draw the new set of tab in the calling page I just ca not get it to work
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
But I am using this approach. I am calling another page where I have another tabs but it it show the data but without a style (css) purely a lie list
Post a public link to your page
ASKER
I am working locally so do not have a link
Then put it in a folder on your public server. Better yet, just create a short example http://css-tricks.com/reduced-test-cases/ Or you can edit the jsbin I created or make your own. We only need the rendered html.
ASKER
<div id="tabs" class="ui-tabs ui-widget ui-widget-content ui-corner-all">
<ul class="ui-tabs-nav ui-helper-reset ui-helper-clearfix ui-widget-header ui-corner-all">
<li class="ui-state-default ui-corner-top ui-tabs-selected ui-state-active"><a href="#ui-tabs-1"><div class="txt">Focus on the Business<br>0 of 6 complete</div></a></li>
<li class="ui-state-default ui-corner-top"><a href="#ui-tabs-2"><div class="txt">Focus on the People<br>0 of 6 complete</div></a></li>
<li class="ui-state-default ui-corner-top"><a href="#ui-tabs-3"><div class="txt">Focus on the Work<br>0 of 6 complete</div></a></li>
</ul><div id="ui-tabs-1" class="ui-tabs-panel ui-widget-content ui-corner-bottom" style=""><style>
.ui-tabs {
padding: 0.2em;
position: relative;
}
.ui-corner-all {
border-radius: 4px;
}
.ui-widget-content {
background: url("images/ui-bg_flat_75_ffffff_40x100.png") repeat-x scroll 50% 50% #FFFFFF;
border: 1px solid #AAAAAA;
color: #222222;
}
.ui-widget {
font-family: Verdana,Arial,sans-serif;
font-size: 1.1em;
}
</style>
<div id="tabs2" class="ui-tabs ui-widget ui-widget-content ui-corner-all">
<ul class="ui-tabs-nav ui-helper-reset ui-helper-clearfix ui-widget-header ui-corner-all">
<li>Hello</li>
<li>Hello2</li>
</ul>
</div>
</div><div id="ui-tabs-2" class="ui-tabs-panel ui-widget-content ui-corner-bottom ui-tabs-hide" style=""><style>
.ui-tabs {
padding: 0.2em;
position: relative;
}
.ui-corner-all {
border-radius: 4px;
}
.ui-widget-content {
background: url("images/ui-bg_flat_75_ffffff_40x100.png") repeat-x scroll 50% 50% #FFFFFF;
border: 1px solid #AAAAAA;
color: #222222;
}
.ui-widget {
font-family: Verdana,Arial,sans-serif;
font-size: 1.1em;
}
</style>
<div id="tabs2">
<ul>
<li>Hello</li>
<li>Hello2</li>
</ul>
</div>
</div><div id="ui-tabs-3" class="ui-tabs-panel ui-widget-content ui-corner-bottom ui-tabs-hide" style=""><style>
.ui-tabs {
padding: 0.2em;
position: relative;
}
.ui-corner-all {
border-radius: 4px;
}
.ui-widget-content {
background: url("images/ui-bg_flat_75_ffffff_40x100.png") repeat-x scroll 50% 50% #FFFFFF;
border: 1px solid #AAAAAA;
color: #222222;
}
.ui-widget {
font-family: Verdana,Arial,sans-serif;
font-size: 1.1em;
}
</style>
<div id="tabs2">
<ul>
<li>Hello</li>
<li>Hello2</li>
</ul>
</div>
</div>
</div>
Let's start with your html. Why do you have <style> tags outside of your closing </head> tag? that should be in an external css file? Why do you have duplicate ID's. Below is just your html.
Did you take this from looking at the rendered html in the console? or is this the actual code you are using? If it is the actual code, you do not need all of the classes starting with "ui".
Please clean up your HTML using only unique ID's and remove the "ui" classes. Please see the sample I have provided.
This is the code you should have
Once you have that working and you want to use ajax, you will remove the divs like, "tabs-1" and in the tabs ul li links, you will href the page content you want to bring in. The documentation is here http://jqueryui.com/tabs/#ajax. Click the View Source on that page to see the code.
Did you take this from looking at the rendered html in the console? or is this the actual code you are using? If it is the actual code, you do not need all of the classes starting with "ui".
Please clean up your HTML using only unique ID's and remove the "ui" classes. Please see the sample I have provided.
<div id="tabs" class="ui-tabs ui-widget ui-widget-content ui-corner-all">
<ul class="ui-tabs-nav ui-helper-reset ui-helper-clearfix ui-widget-header ui-corner-all">
<li class="ui-state-default ui-corner-top ui-tabs-selected ui-state-active">
<a href="#ui-tabs-1">
<div class="txt">Focus on the Business
<br>0 of 6 complete</div>
</a>
</li>
<li class="ui-state-default ui-corner-top">
<a href="#ui-tabs-2">
<div class="txt">Focus on the People
<br>0 of 6 complete</div>
</a>
</li>
<li class="ui-state-default ui-corner-top">
<a href="#ui-tabs-3">
<div class="txt">Focus on the Work
<br>0 of 6 complete</div>
</a>
</li>
</ul>
<div id="ui-tabs-1" class="ui-tabs-panel ui-widget-content ui-corner-bottom" style="">
<div id="tabs2" class="ui-tabs ui-widget ui-widget-content ui-corner-all">
<ul class="ui-tabs-nav ui-helper-reset ui-helper-clearfix ui-widget-header ui-corner-all">
<li>Hello</li>
<li>Hello2</li>
</ul>
</div>
</div>
<div id="ui-tabs-2" class="ui-tabs-panel ui-widget-content ui-corner-bottom ui-tabs-hide" style="">
<div id="tabs2">
<ul>
<li>Hello</li>
<li>Hello2</li>
</ul>
</div>
</div>
<div id="ui-tabs-3" class="ui-tabs-panel ui-widget-content ui-corner-bottom ui-tabs-hide" style="">
<div id="tabs2">
<ul>
<li>Hello</li>
<li>Hello2</li>
</ul>
</div>
</div>
</div>This is the code you should have
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Tabs - Content via Ajax</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css">
<script>
$(function() {
$( "#tabs" ).tabs({
beforeLoad: function( event, ui ) {
ui.jqXHR.error(function() {
ui.panel.html(
"Couldn't load this tab. We'll try to fix this as soon as possible. " +
"If this wouldn't be a demo." );
});
}
});
});
</script>
</head>
<body>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Focus on the Business<br>0 of 6 complete</a></li>
<li><a href="#tabs-2">Focus on the People<br>0 of 6 complete</a></li>
<li><a href="#tabs-3">Focus on the Work<br>0 of 6 complete</a></li>
</ul>
<div id="tabs-1">
<h2>Tab 1</h2>
<ul >
<li>Hello</li>
<li>Hello2</li>
</ul>
</div>
<div id="tabs-2">
<h2>Tab 2</h2>
<ul >
<li>Hello</li>
<li>Hello2</li>
</ul>
</div>
<div id="tabs-3">
<h2>Tab 3</h2>
<ul >
<li>Hello</li>
<li>Hello2</li>
</ul>
</div>
</div>
</body>
</html>Once you have that working and you want to use ajax, you will remove the divs like, "tabs-1" and in the tabs ul li links, you will href the page content you want to bring in. The documentation is here http://jqueryui.com/tabs/#ajax. Click the View Source on that page to see the code.
ASKER
I did as I was told however. The <div>s with div-1 or 2 or 3 etc do not look like a tab they look like oreder list with a bullets
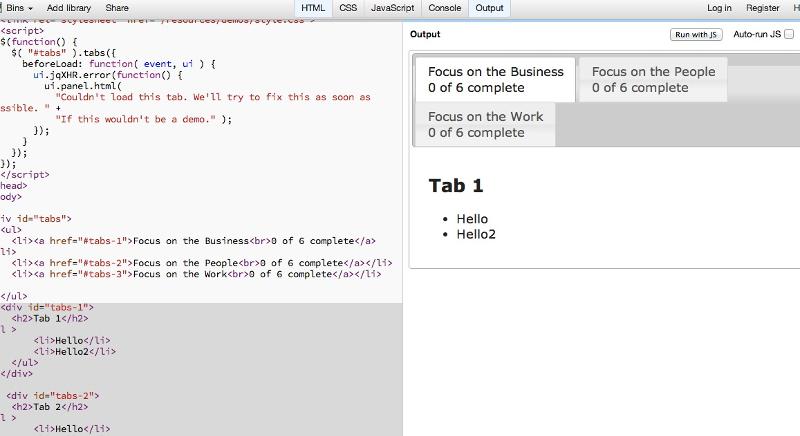
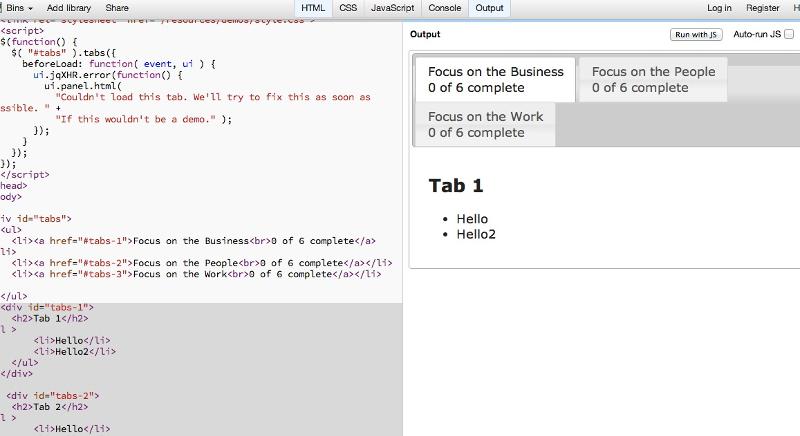
The sample code I gave you works and you can see it in action here http://jsbin.com/iTuxaDIY/1/edit?html,output,
If it is not working on your end, either you are missing the jquery files or your html is not correct.
The next step to figure out your problem is push your working local sample to a live server to look at.
If it is not working on your end, either you are missing the jquery files or your html is not correct.
The next step to figure out your problem is push your working local sample to a live server to look at.
ASKER
welll in you example it also does not work . When I click on the top level tab I should the inner Tab. Which should show me Hello1 and Hello2 as a clickable tabs. Right now is showing as a list
The tabs are generated by this piece of code
 The code below (hello1, hello2) is the content of the tab. If you look at my example link, as you click each tab, you will see the heading change from "tab 1" to "tab 2" and "tab 3". Notice the code inside the li's for all 3 is "Hello" and "Hello2"
The code below (hello1, hello2) is the content of the tab. If you look at my example link, as you click each tab, you will see the heading change from "tab 1" to "tab 2" and "tab 3". Notice the code inside the li's for all 3 is "Hello" and "Hello2"
<ul>
<li><a href="#tabs-1">Focus on the Business<br>0 of 6 complete</a></li>
<li><a href="#tabs-2">Focus on the People<br>0 of 6 complete</a></li>
<li><a href="#tabs-3">Focus on the Work<br>0 of 6 complete</a></li>
</ul> The code below (hello1, hello2) is the content of the tab. If you look at my example link, as you click each tab, you will see the heading change from "tab 1" to "tab 2" and "tab 3". Notice the code inside the li's for all 3 is "Hello" and "Hello2"
The code below (hello1, hello2) is the content of the tab. If you look at my example link, as you click each tab, you will see the heading change from "tab 1" to "tab 2" and "tab 3". Notice the code inside the li's for all 3 is "Hello" and "Hello2"<div id="tabs-1">
<h2>Tab 1</h2>
<ul >
<li>Hello</li>
<li>Hello2</li>
</ul>
</div>ASKER
That what I see. What I talking is similar to this
http://designsbytes.com/wp-content/uploads/2011/03/nested_0.png
http://designsbytes.com/wp-content/uploads/2011/03/nested_0.png
In that case, you just need to duplicate the same code inside the "tab" you want internal tabs. Just remember to always use unique id's and include the extra jquery code. An updated sample. http://jsbin.com/iTuxaDIY/3/edit?html,output
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Tabs - Content via Ajax</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css">
<script>
$(function() {
$( "#tabs" ).tabs({
beforeLoad: function( event, ui ) {
ui.jqXHR.error(function() {
ui.panel.html(
"Couldn't load this tab. We'll try to fix this as soon as possible. " +
"If this wouldn't be a demo." );
});
}
});
$( "#insidetabs1" ).tabs();
});
</script>
</head>
<body>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Focus on the Business<br>0 of 6 complete</a></li>
<li><a href="#tabs-2">Focus on the People<br>0 of 6 complete</a></li>
<li><a href="#tabs-3">Focus on the Work<br>0 of 6 complete</a></li>
</ul>
<div id="tabs-1">
<div id="insidetabs1">
<ul>
<li><a href="#tabs-A1">Red</a></li>
<li><a href="#tabs-A2">Green</a></li>
<li><a href="#tabs-A3">Blue</a></li>
</ul>
<div id="tabs-A1">Red</div>
<div id="tabs-A2">Green</div>
<div id="tabs-A3">Blue</div>
</div>
</div>
<div id="tabs-2">
<h2>Tab 2</h2>
<ul >
<li>Hello</li>
<li>Hello2</li>
</ul>
</div>
<div id="tabs-3">
<h2>Tab 3</h2>
<ul >
<li>Hello</li>
<li>Hello2</li>
</ul>
</div>
</div>
</body>
</html>ASKER
Almost there . IS that possible instead of having all those div just load the tabs into 1 container in this case I would not have to worry about name them correctly
Because my inner tabs will be dynamic and I do not know in advanced how inner tabs I will have
Because my inner tabs will be dynamic and I do not know in advanced how inner tabs I will have
We are just working with the rendered html. You would use serverside code to dynamically create the html to produce the tabs. If you are using ajax, you can build your html that way as well. Either option you always end up with similar rendered html on the page.
ASKER
like i SAID IF i provide a url link to the page that I would like to render on the outer tab it does not create a tab in the content
>Because my inner tabs will be dynamic and I do not know in advanced how inner tabs I will have
It does not matter how many tabs you have. You either create div's with matching ID's to the links.
>i provide a url link to the page that I would like to render on the outer tab it does not create a tab in the content
I don't know what you mean here. If you want the 2nd tab to be open and you want to have a link that will open that tab? like mysite.com/page.cfm?tab=2.
To open tab 2 via js $("#tabs").tabs("option", "active", 1);
You would simply use your CF code to programmatically write the line below substituting the 1 for the tab. The first tab is zero, 2nd tab is 1, 3rd tab is 2 etc.
$("#tabs").tabs("option", "active", 1);
If I am missing something, at this point you will need to upload a link to a sample page you are working on to a public view folder.
It does not matter how many tabs you have. You either create div's with matching ID's to the links.
>i provide a url link to the page that I would like to render on the outer tab it does not create a tab in the content
I don't know what you mean here. If you want the 2nd tab to be open and you want to have a link that will open that tab? like mysite.com/page.cfm?tab=2.
To open tab 2 via js $("#tabs").tabs("option", "active", 1);
$(function() {
$( "#tabs" ).tabs({
beforeLoad: function( event, ui ) {
ui.jqXHR.error(function() {
ui.panel.html(
"Couldn't load this tab. We'll try to fix this as soon as possible. " +
"If this wouldn't be a demo." );
});
}
});
$( "#insidetabs1" ).tabs();
$("#tabs").tabs("option", "active", 1);
});
You would simply use your CF code to programmatically write the line below substituting the 1 for the tab. The first tab is zero, 2nd tab is 1, 3rd tab is 2 etc.
$("#tabs").tabs("option", "active", 1);
If I am missing something, at this point you will need to upload a link to a sample page you are working on to a public view folder.
ASKER
how would I do it with I ajax code because I was just putting a link there and it does not work
<li><a href="http://www.msn.com">Focus on the Business<br>0 of 6 complete</a></li>.
Can you provide some example using ajax call?
<li><a href="http://www.msn.com">Focus on the Business<br>0 of 6 complete</a></li>.
Can you provide some example using ajax call?
Please post what you have so far as a link that can be surfed to.
>I was just putting a link there and it does not work
Does not help. I have time for one more try, if you can't supply what you have, I just can't help today.
>I was just putting a link there and it does not work
Does not help. I have time for one more try, if you can't supply what you have, I just can't help today.
They key thing to remember is your coldfusion will not interact with the js/jquery because js/jquery will run after the page is rendered. The only thing your server side code will do is generate the html.