ASP.NET TabContainer Page Positioning
I know that I can center a <div></div> horizontally on my page by using
Here is the ASP code:
The CSS looks like this (with the help of some code I borrowed):
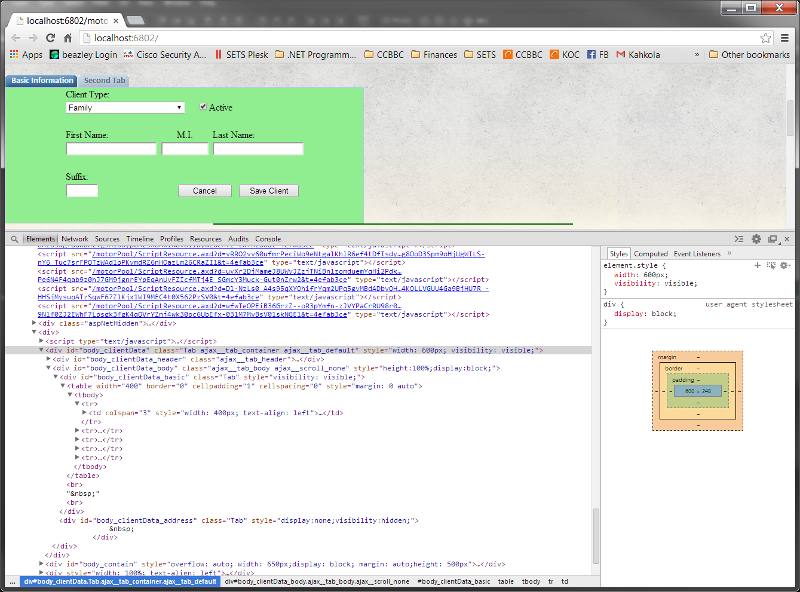
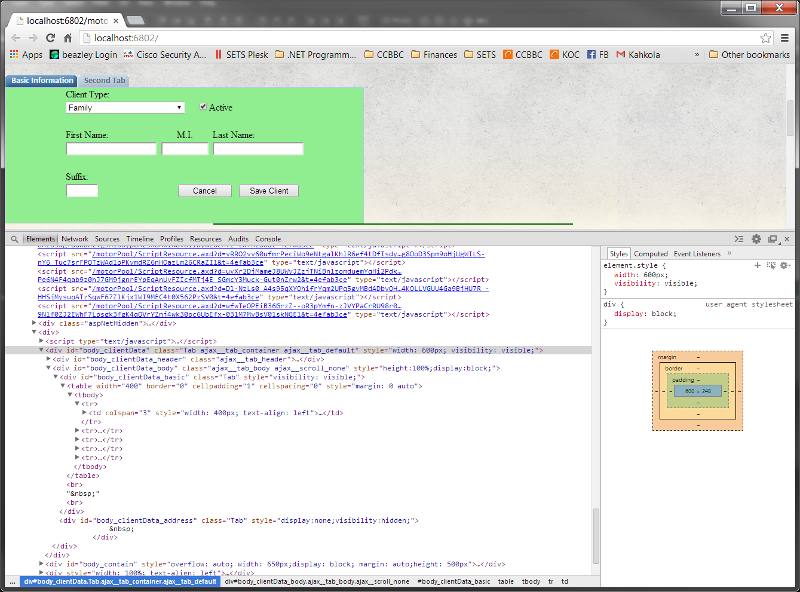
A screenshot of the result has been uploaded -- with the "Inspect Element" data showing Note the added
Note the added
I even tried
If I try to inline the style entry, it overrides the other tab styles in my style sheet so that I have to specify EVERYTHING in the inline style.
I really need to center this horizontally on the page for aesthetic purposes. My customer isn't going to like this thing all the way to the left of the page.
Does anyone have any thoughts? Shouldn't this work? Is there a way to override the AJAX style?
style="margin: auto; display: block"Here is the ASP code:
<asp:TabPanel ID="basic" runat="server" Headertext="Basic Information" CssClass="Tab">
<ContentTemplate>
<table width="400" border="0" cellpadding="1" cellspacing="0" style="margin: 0 auto">
<tr>
<td colspan="3" style="width: 400px; text-align: left">
<asp:Label ID="typeLbl" runat="server" Text="Client Type: " /><br />
<asp:SqlDataSource ID="clientTypes" runat="server" ConnectionString="<%$ ConnectionStrings:CS %>" SelectCommand="SELECT description FROM types WHERE category='Client' AND active='true' ORDER BY description" />
<asp:DropDownList ID="type" runat="server" Width="200" DataSourceID="clientTypes" DataTextField="description" DataValueField="description" />
<asp:CheckBox ID="clientActive" runat="server" Checked="true" Text="Active" />
</td>
</tr>
<tr><td colspan="3"> </td></tr>
<tr>
<td style="width: 150px">
<asp:Label ID="firstNameLbl" runat="server" Text="First Name: " />
<asp:TextBox ID="firstName" runat="server" Width="148px" />
</td>
<td style="width: 100px; text-align: center">
<asp:Label ID="miLbl" runat="server" Text="M.I." Width="75" />
<asp:TextBox ID="mi" runat="server" Width="75" />
</td>
<td style="width: 150px">
<asp:Label ID="lastNameLbl" runat="server" Text="Last Name: " />
<asp:TextBox ID="lastName" runat="server" Width="148" />
</td>
</tr>
<tr><td colspan="3"> </td></tr>
<tr>
<td>
<asp:Label ID="suffixLbl" runat="server" Text="Suffix:" /><br />
<asp:TextBox ID="suffix" runat="server" Width="50" />
</td>
<td colspan="2" style="text-align: right; vertical-align: bottom">
<asp:Button ID="cancelClient" runat="server" Text="Cancel" Width="90" onclick="cancelClient_Click" />
<asp:Button ID="addClient" runat="server" Text="Save Client" Width="100" onclick="addClient_Click" />
</td>
</tr>
</table>
<asp:Label ID="clientResult" runat="server" ForeColor="Green" Font-Bold="true" Visible="false" /><br /> <br />
</ContentTemplate>
</asp:TabPanel>
<asp:TabPanel ID="address" runat="server" HeaderText="Second Tab" CssClass="Tab">
<ContentTemplate> </ContentTemplate>
</asp:TabPanel>
</asp:TabContainer>The CSS looks like this (with the help of some code I borrowed):
.Tab .ajax__tab_container .ajax__tab_default
{
margin: auto;
display: block;
}A screenshot of the result has been uploaded -- with the "Inspect Element" data showing
 Note the added
Note the added
style="width: 600px; visibility: visible;">I even tried
.Tab .ajax__tab_container .ajax__tab_default
{
margin: auto !important;
display: block !important;
}If I try to inline the style entry, it overrides the other tab styles in my style sheet so that I have to specify EVERYTHING in the inline style.
I really need to center this horizontally on the page for aesthetic purposes. My customer isn't going to like this thing all the way to the left of the page.
Does anyone have any thoughts? Shouldn't this work? Is there a way to override the AJAX style?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER