Tom Powers
asked on
Repeating image when it should be different from static xml file
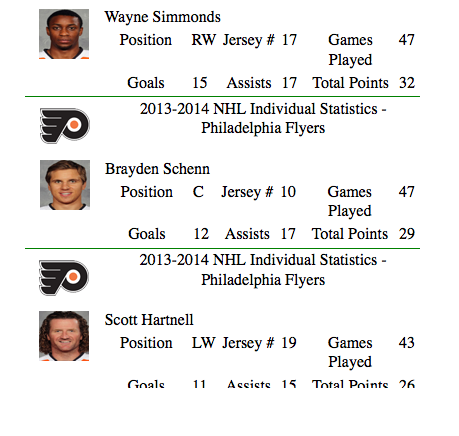
I'm getting a repeating headshot image in a html table Every table represents a new player so I need the accurate player's headshot. Run html page to see.
fLYERS.html
jquery.scrollbox.js
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js" type="text/javascript"></script>
<script src="jquery.scrollbox.js"></script>
<script type="text/javascript">
var xmlPath = '.' //'/xml/nba/scores/real';
var xmlGameID = 'ADX-INDSTATS-PHI';
$(document).ready(function() {
var myVar = setInterval(getsimple, 10000);
getsimple();
});
function getsimple() {
$.get(xmlPath + "/" + xmlGameID + ".xml", function(data) {
var d = $(data);
var message = d.find('message');
var title = $("Title", message).text();
var teamid = $("TeamID", message).text();
$('#title1').text(title);
$('#teamid1').attr('src', 'http://images.sportsnetwork.com/nhl/attherink/logos/' + teamid + '.png');
playerData = $(data);
players = playerData.find('Individual_Stats');
playerData.find('Individual_Stats').each(function(i, player) {
var newPlayer = $('#template').clone().removeAttr('id');
$('.NHLPlayer').attr('src', 'http://images.sportsnetwork.com/nhl/attherink/players/'+ $('Player_ID', player).text() +".jpg");
$('.pn', newPlayer).text( $(player).attr('Player_Name') );
$('.p', newPlayer).text( $('Position', player).text() );
$('.j', newPlayer).text( $('Jersey_Number', player).text() );
$('.gp', newPlayer).text( $('Games_Played', player).text() );
$('.g', newPlayer).text( $('Goals', player).text() );
$('.a', newPlayer).text( $('Assists', player).text() );
$('.tp', newPlayer).text( $('Total_Points', player).text() );
$('#players ul').append( $('<li>').append(newPlayer) );
});
$('#players').scrollbox({
linear: true,
step: 1,
delay: 0,
speed: 100
});
});
}
</script>
<link rel="stylesheet" href="http://powerzsoftware.com/css/jquery-ui-1.8.9.customver1.css">
<style type="text/css">
#players { width: 435px; height: 400px; overflow: hidden; }
#players ul li { list-style-type: none; border-bottom:1px solid green; }
.playerTable td { vertical-align:top; }
#template { display:none; }
</style>
</head>
<body>
<div id="players" >
<ul></ul>
</div>
<table id="template" class="playerTable" width="400" border="0">
<tr>
<td width="73"><div align="center"><img src="Logos/130.png" name="teamid1" width="50" height="50" id="teamid1"></div></td>
<td colspan="6"><div align="center" id="title1"></div></td>
</tr>
<tr>
<td rowspan="3"><div align="center"><img src="http://sportsnetwork.com/gamecast/Images/NHLPLAYER.png" name="NHLPlayer" width="50" height="50" id="NHLPlayer" class="NHLPlayer"></div></td>
<td colspan="6" class="pn"><div align="center"></div></td>
</tr>
<tr>
<td width="84"><div align="center">Position</div></td>
<td width="22" class="p"><div align="center"></div></td>
<td width="57"><div align="center">Jersey #</div></td>
<td width="21"class="j"><div align="center"></div></td>
<td width="90"><div align="center">Games Played</div></td>
<td width="23" class="gp"><div align="center"></div></td>
</tr>
<tr>
<td><div align="center">Goals</div></td>
<td class="g"><div align="center"></div></td>
<td><div align="center">Assists</div></td>
<td class="a"><div align="center"></div></td>
<td><div align="center">Total Points</div></td>
<td class="tp"><div align="center"></div></td>
</tr>
</table>
</body>
</html>fLYERS.html
jquery.scrollbox.js
ASKER
Tried it Tommy Boy No Luck but thanks for your post.
ASKER
Tommy Boy check it out
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js" type="text/javascript"></script>
<script src="jquery.scrollbox.js"></script>
<script type="text/javascript">
var xmlPath = '.' //'/xml/nba/scores/real';
var xmlGameID = 'ADX-INDSTATS-PHI';
$(document).ready(function() {
var myVar = setInterval(getsimple, 10000);
getsimple();
});
function getsimple() {
$.get(xmlPath + "/" + xmlGameID + ".xml", function(data) {
var d = $(data);
var message = d.find('message');
var title = $("Title", message).text();
var teamid = $("TeamID", message).text();
$('#title1').text(title);
$('#teamid1').attr('src', 'http://images.sportsnetwork.com/nhl/attherink/logos/' + teamid + '.png');
playerData = $(data);
players = playerData.find('Individual_Stats');
playerData.find('Individual_Stats').each(function(i, player) {
var newPlayer = $('#template').clone()
$(newPlayer).attr('id', 'player' + i);
var image_url = 'http://images.sportsnetwork.com/nhl/attherink/players/ '+ $('Player_ID', player).text() +'.jpg';
$(newPlayer).find('.NHLPlayer').attr('src', image_url);
$('.pn', newPlayer).text( $(player).attr('Player_Name') );
$('.p', newPlayer).text( $('Position', player).text() );
$('.j', newPlayer).text( $('Jersey_Number', player).text() );
$('.gp', newPlayer).text( $('Games_Played', player).text() );
$('.g', newPlayer).text( $('Goals', player).text() );
$('.a', newPlayer).text( $('Assists', player).text() );
$('.tp', newPlayer).text( $('Total_Points', player).text() );
$('.NHLPlayer').attr('src', 'http://images.sportsnetwork.com/nhl/attherink/players/'+ $('Player_ID', player).text() +".jpg");
$('#players ul').append( $('<li>').append(newPlayer) );
});
$('#players').scrollbox({
linear: true,
step: 1,
delay: 0,
speed: 100
});
});
}
</script>
<link rel="stylesheet" href="http://powerzsoftware.com/css/jquery-ui-1.8.9.customver1.css">
<style type="text/css">
#players { width: 435px; height: 400px; overflow: hidden; }
#players ul li { list-style-type: none; border-bottom:1px solid green; }
.playerTable td { vertical-align:top; }
#template { display:none; }
</style>
</head>
<body>
<div id="players" >
<ul></ul>
</div>
<table id="template" class="playerTable" width="400" border="0">
<tr>
<td width="73"><div align="center"><img src="Logos/130.png" name="teamid1" width="50" height="50" id="teamid1"></div></td>
<td colspan="6"><div align="center" id="title1"></div></td>
</tr>
<tr>
<td rowspan="3"><div align="center"><img src="http://sportsnetwork.com/gamecast/Images/NHLPLAYER.png" name="NHLPlayer" width="50" height="50" id="NHLPlayer" class="NHLPlayer"></div></td>
<td colspan="6" class="pn"><div align="center"></div></td>
</tr>
<tr>
<td width="84"><div align="center">Position</div></td>
<td width="22" class="p"><div align="center"></div></td>
<td width="57"><div align="center">Jersey #</div></td>
<td width="21"class="j"><div align="center"></div></td>
<td width="90"><div align="center">Games Played</div></td>
<td width="23" class="gp"><div align="center"></div></td>
</tr>
<tr>
<td><div align="center">Goals</div></td>
<td class="g"><div align="center"></div></td>
<td><div align="center">Assists</div></td>
<td class="a"><div align="center"></div></td>
<td><div align="center">Total Points</div></td>
<td class="tp"><div align="center"></div></td>
</tr>
</table>
</body>
</html>
Line 33 has a lot of extra spaces in it. That will break up the url and make it invalid. It should be:
var image_url = 'http://images.sportsnetwork.com/nhl/attherink/players/'+ $('Player_ID', player).text() +'.jpg';
var image_url = 'http://images.sportsnetwork.com/nhl/attherink/players/'+ $('Player_ID', player).text() +'.jpg';
ASKER
Tom I added the line and still repeating images can you post your code cause from screen shot it looks like you got it. Can you upload it maybe somewhere something is missing? I just don't know. I made a duplicate totally by accident I've been doing multiple things all morning and afternoon and I submitted a dup.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Tommy Boy Saves the day. Something somewhere in the getsimple function on my side wasn't right Thanks Man. I appreciate your patience trying to solve this.
You didn't even begin to try my patience. This one was easy. Thanks for the points.

Open in new window