Why does text string retain line spacing when echoed to browser but, not when used to create PDF?
Experts,
I am using TCPDF to create dynamic PDFs with no problems.
The text that I am exporting from the DB to create the PDFs is user input that I've captured using a simple PHP form.
When I export the text strings from the DB to the browser, I see the line breaks as typed by my users.

When I export the same text string from the DB to TCPDF, I don't see the line breaks as typed by my users. The text string is one long run-on sentence.

How can I export the text from my DB to TCPDF so that it retains the line spacing as typed by my users?
I am using TCPDF to create dynamic PDFs with no problems.
The text that I am exporting from the DB to create the PDFs is user input that I've captured using a simple PHP form.
When I export the text strings from the DB to the browser, I see the line breaks as typed by my users.

When I export the same text string from the DB to TCPDF, I don't see the line breaks as typed by my users. The text string is one long run-on sentence.

How can I export the text from my DB to TCPDF so that it retains the line spacing as typed by my users?
What are the line breaks symbols used by your users. If exporting db data to html the line breaks works correctly, this means they are a series of <br /> tags but to work in pdf they must be "\n" so you need to convert "<br>" or "<br />" to "\n".
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
This might be useful: http://php.net/manual/en/function.nl2br.php
The bigger question for me would be, "What formatting do you want on the printed document?" HTML is a semantic markup language intended to attach meaning to elements of a taxonomy. PDF is a document layout language intended to prescribe location of visual objects on the printed page. These are not quite as different as fish and bicycles, but almost. In my experience creating PDFs with PHP, I found that you want two different output "views" of the data. You can use CSS to style the appearance of HTML documents, but you need a different output engine to talk to the PDF creating software like FPDF and TCPDF.
The bigger question for me would be, "What formatting do you want on the printed document?" HTML is a semantic markup language intended to attach meaning to elements of a taxonomy. PDF is a document layout language intended to prescribe location of visual objects on the printed page. These are not quite as different as fish and bicycles, but almost. In my experience creating PDFs with PHP, I found that you want two different output "views" of the data. You can use CSS to style the appearance of HTML documents, but you need a different output engine to talk to the PDF creating software like FPDF and TCPDF.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
You can also tell TCPDF how to position the cursor after the Text() method. I haven't done as much with TCPDF as FPDF, but I've got a small teaching example that shows how to put text over an image. It positions the text absolutely (X:Y) and I think the next line of text will fall below the first line. You might want to give it a try in this small, self-contained example.
<?php // RAY_tcpdf_image_position.php
error_reporting(E_ALL);
date_default_timezone_set('America/Chicago');
// SYNTHESIZE THE PDF FILE NAME
$pdf_file_link = '/RAY_tcpdf_example.pdf';
$pdf_file_name = getcwd() . $pdf_file_link;
// THE TCPDF CLASS AND CONFIGURATION
require_once('tcpdf/config/lang/eng.php');
require_once('tcpdf/tcpdf.php');
// EXTEND THE TCPDF OBJECT
class PDF extends TCPDF
{
// NULLIFY AUTOMATIC HEADER AND FOOTER
public function Header() {}
public function Footer() {}
}
echo "<br />Starting PDF creation" . PHP_EOL;
// INSTANTIATE THE OBJECT
$pdf = new PDF('P', 'mm', 'LETTER', true, 'UTF-8', false);
$pdf->SetDefaultMonospacedFont(PDF_FONT_MONOSPACED);
$pdf->SetMargins(0,0,0,TRUE);
$pdf->SetAutoPageBreak(FALSE);
$pdf->setLanguageArray($l);
$pdf->SetFont('times', '', 13);
$pdf->setCellPaddings(0,0,0,0);
$pdf->setCellMargins(0,0,0,0);
// DO NOT DO THIS
// $pdf->setFillColor(255,255,224);
// CELL BORDERS, IF NEEDED
$bdr = '1TRBL';
// IF NO CELL BORDER IS NEEDED
$bdr = 0;
// ADD A PAGE
$pdf->AddPage('P', 'LETTER', TRUE);
// ADD AN IMAGE
// http://www.tcpdf.org/doc/classTCPDF.html#a714c2bee7d6b39d4d6d304540c761352
$img = 'RAY_EE_images/ray_padded.png';
// I HAVE NO IDEA WHAT THIS IS DOING TO IMAGE SCALE - EXPERIMENT WITH IT
$pdf->setImageScale(1.53);
// GET THE IMAGE, I HOPE
$pdf->Image
( $img
, 0 // $x
, 0 // $y
, 0 // WIDTH
, 0 // HEIGHT
, 'PNG' // TYPE
, '#' // LINK URL
, 'T' // SET POINTER TOP LEFT
, FALSE // NO RESIZING
, 300 // DPI
, 'L' // PALIGN
, FALSE // ISMASK
, FALSE // IMGMASK
, 0 // BORDER
, FALSE // FIT TO BOX
, FALSE // HIDDEN
, FALSE // FIT ON PAGE
)
;
// ADD SOME TEXT ON TOP OF THE IMAGE
$pdf->Text
( 24 // $x,
, 24 // $y,
, 'HELLO WORLD'
, FALSE // $fstroke = false,
, FALSE // $fclip = false,
, TRUE // $ffill = true,
, $bdr // $border = 0,
, 2 // $ln = 0, 2=PUT CURSOR BELOW
, '' // $align = '', DEFAULT LEFT
, FALSE // $fill = false, CELL BACKGROUND
, '' // $link = '', NOT A LINK
, 0 // $stretch = 0, NO TEXT STRETCH
, FALSE // $ignore_min_height = false,
, 'A' // $calign = 'T', A=FONT TOP INSIDE CELL
, 'T' // $valign = 'M', T=VERTICAL ALIGN INSIDE CELL
, TRUE // $rtloff = false TRUE = USE PAGE TOP LEFT CORNER TO ALIGN
)
;
// WRITE THE PDF FILE TO THE SERVER
echo "<br />Writing PDF\n";
$pdf->Output($pdf_file_name,'F');
// PRESENT A CLICKABLE LINK SO WE CAN D/L AND PRINT THE PDF
echo "<br /><a target=\"my_PDF\" href=\"$pdf_file_link\"><strong>Print the PDF</strong></a>";ASKER
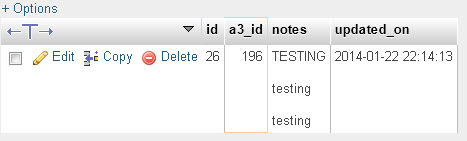
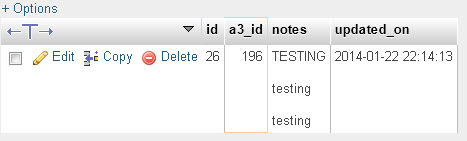
@All:
This is what is stored in the database...
 I am exporting data from my MySQL db in order to create dynamic HTML. This HTML is what is being placed into the PDFs.
I am exporting data from my MySQL db in order to create dynamic HTML. This HTML is what is being placed into the PDFs.
@gr8gonzo:
Does your methodology apply to the way my information is captured in the database? There are no HTML characters to designate line spaces. This makes me unsure that the line spaces seen in the image above will be recognized by your script?
This is what is stored in the database...
 I am exporting data from my MySQL db in order to create dynamic HTML. This HTML is what is being placed into the PDFs.
I am exporting data from my MySQL db in order to create dynamic HTML. This HTML is what is being placed into the PDFs.@gr8gonzo:
Does your methodology apply to the way my information is captured in the database? There are no HTML characters to designate line spaces. This makes me unsure that the line spaces seen in the image above will be recognized by your script?
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
My code was banking on using the newline character as a delimiter (a line break between your lines), not on HTML.
If you're anticipating that your data will contain more complex HTML and you really need to be able to convert full HTML into a PDF, then I would suggest trying html2pdf:
http://html2pdf.fr/en/example
The downside to using a class like that is that it's not perfect and it tends to use up a lot of memory during conversion, depending on the complexity of the HTML. The more nested HTML (e.g. nested tables), the higher the memory usage will be. So if you do go down this route, make sure you save / cache the final result so you don't have to waste CPU and memory regenerating it again later on.
If you're anticipating that your data will contain more complex HTML and you really need to be able to convert full HTML into a PDF, then I would suggest trying html2pdf:
http://html2pdf.fr/en/example
The downside to using a class like that is that it's not perfect and it tends to use up a lot of memory during conversion, depending on the complexity of the HTML. The more nested HTML (e.g. nested tables), the higher the memory usage will be. So if you do go down this route, make sure you save / cache the final result so you don't have to waste CPU and memory regenerating it again later on.
@gr8gonzo - I suspect your code will work though based on the screen shot of the data which is showing text on different lines but no markup.
@julianH - Yeah, possibly, but you can never tell when the content is test content. The production content might be more complex. -shrug-
ASKER
Very bad form on my part Experts. I am sorry for not tending to this question.
The fact of the matter is that the solution was two fold based on several answers.
1) Replacing HTML line breaks with '\n' made the spaces in my HTML output appear properly in my PDF.
2) Per Ray's answer: HTML was not the appropriate output for use in a PDF. Although it accomplished most of what I wanted to display, it was inconsistent and flaky in doing so. User input which contained "<" or ">" symbols would throw the scripts for a loop.
EvibesMusic
The fact of the matter is that the solution was two fold based on several answers.
1) Replacing HTML line breaks with '\n' made the spaces in my HTML output appear properly in my PDF.
2) Per Ray's answer: HTML was not the appropriate output for use in a PDF. Although it accomplished most of what I wanted to display, it was inconsistent and flaky in doing so. User input which contained "<" or ">" symbols would throw the scripts for a loop.
EvibesMusic
And do you have some sample data from your database?