Facebook SDK - Login
Hello
I need to make a simple html window that will check if an access token is valid and the app has the required permissions or else it will display the a facebook login screen and ask for the required permissions for the app and then return a access token (site must not redirect!)
The access token will later be used to get friend information and so on.
I can't seem to get this to work, if somebody could help me out with this, I would be grateful.
Because site must not redirect is because I will be using this in a Flex app, the HTML file will be local and if facebook wants to redirect back it, will not be able to redirect back to a local path.
I need to make a simple html window that will check if an access token is valid and the app has the required permissions or else it will display the a facebook login screen and ask for the required permissions for the app and then return a access token (site must not redirect!)
The access token will later be used to get friend information and so on.
I can't seem to get this to work, if somebody could help me out with this, I would be grateful.
Because site must not redirect is because I will be using this in a Flex app, the HTML file will be local and if facebook wants to redirect back it, will not be able to redirect back to a local path.
ASKER
The reason for me to write here was because the code from facebook site did not even work:
see their example code here:
https://developers.facebook.com/docs/opengraph/getting-started/
That code is not working, here is my app ID, so you don't need to create a app in facebook yourselfs: App Id: 306529702749085
see their example code here:
https://developers.facebook.com/docs/opengraph/getting-started/
That code is not working, here is my app ID, so you don't need to create a app in facebook yourselfs: App Id: 306529702749085
no, their code really work, it used by million of developers... let me do a correction, billion of developers :)
ASKER
try and run the 'official' example and replace the 'replace me' with '306529702749085'
Then tell me if it is working.
Then tell me if it is working.
ASKER
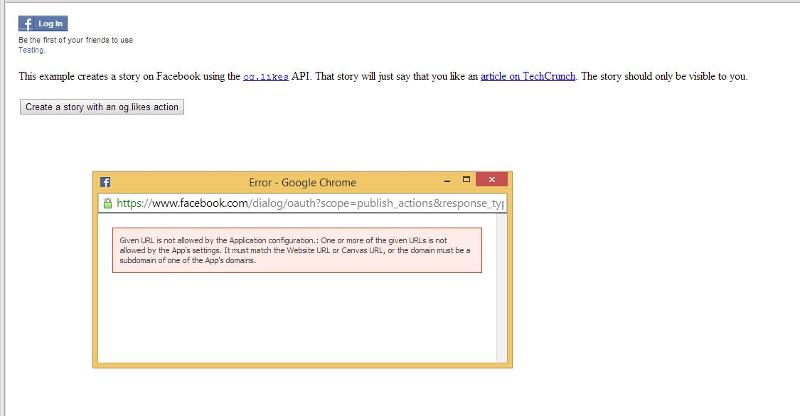
Well mine do not display the login button, it might be my browser settings then.
Anyway, that is the code I have so far, the problem is that I need the login to be embedded in the page as StageWebView in Flex does not support popup and a local file return to facebook oauth is not possible (https://www.facebook.com/dialog/oauth?client_id=AppID&redirect_uri=ALocalPathIsNotPossibleHereSoFarIKnow&response_type=token))
So the facebook login has to be embedded in the local page.
Anyway, that is the code I have so far, the problem is that I need the login to be embedded in the page as StageWebView in Flex does not support popup and a local file return to facebook oauth is not possible (https://www.facebook.com/dialog/oauth?client_id=AppID&redirect_uri=ALocalPathIsNotPossibleHereSoFarIKnow&response_type=token))
So the facebook login has to be embedded in the local page.
So you need to do the work on the server side
ASKER
So there is no solution to embed the facebook login to your own page? like define a div an it creates a facebook login area?
(client-sided with javascript)
(client-sided with javascript)
with no popup no
ASKER
I am then forced to make the file on a server then, I found this PHP script and is what I am looking for, the problem is that I do not know PHP and javascript very well, so I would need some help to translate this into javascript:
So far, the translation of the script to javascript is:
<?php
$app_id = "YOUR_APP_ID";
$app_secret = "YOUR_APP_SECRET";
$my_url = "YOUR_POST_LOGIN_URL";
// known valid access token stored in a database
$access_token = "YOUR_STORED_ACCESS_TOKEN";
$code = $_REQUEST["code"];
// If we get a code, it means that we have re-authed the user
//and can get a valid access_token.
if (isset($code)) {
$token_url="https://graph.facebook.com/oauth/access_token?client_id="
. $app_id . "&redirect_uri=" . urlencode($my_url)
. "&client_secret=" . $app_secret
. "&code=" . $code . "&display=popup";
$response = file_get_contents($token_url);
$params = null;
parse_str($response, $params);
$access_token = $params['access_token'];
}
// Attempt to query the graph:
$graph_url = "https://graph.facebook.com/me?"
. "access_token=" . $access_token;
$response = curl_get_file_contents($graph_url);
$decoded_response = json_decode($response);
//Check for errors
if ($decoded_response->error) {
// check to see if this is an oAuth error:
if ($decoded_response->error->type== "OAuthException") {
// Retrieving a valid access token.
$dialog_url= "https://www.facebook.com/dialog/oauth?"
. "client_id=" . $app_id
. "&redirect_uri=" . urlencode($my_url);
echo("<script> top.location.href='" . $dialog_url
. "'</script>");
}
else {
echo "other error has happened";
}
}
else {
// success
echo("success" . $decoded_response->name);
echo($access_token);
}
// note this wrapper function exists in order to circumvent PHP’s
//strict obeying of HTTP error codes. In this case, Facebook
//returns error code 400 which PHP obeys and wipes out
//the response.
function curl_get_file_contents($URL) {
$c = curl_init();
curl_setopt($c, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($c, CURLOPT_URL, $URL);
$contents = curl_exec($c);
$err = curl_getinfo($c,CURLINFO_HTTP_CODE);
curl_close($c);
if ($contents) return $contents;
else return FALSE;
}
?>So far, the translation of the script to javascript is:
var app_id = "**********";
var app_secret = "********";
var my_url = "************/faceauth.html";
// known valid access token stored in a database
var access_token = "AOldFaceBookToken";
// get the token like this for testing: https://www.facebook.com/dialog/oauth?client_id=APPID&redirect_uri=************/faceauth.html&response_type=token
var code = var _REQUEST["code"];
// If we get a code, it means that we have re-authed the user
//and can get a valid access_token.
if ((code)) {
var token_url="https://graph.facebook.com/oauth/access_token?client_id="
+ "" + app_id + "" + "&redirect_uri=" + "" + urlencode(my_url)
+ "" + "&client_secret=" + "" + app_secret
+ "" + "&code=" + "" + code + "" + "&display=popup";
var response = file_get_contents(token_url);
var params = null;
parse_str(response, params);
access_token = params['access_token'];
}
// Attempt to query the graph:
var graph_url = "https://graph.facebook.com/me?"
+ "" + "access_token=" + "" + access_token;
response = curl_get_file_contents(graph_url);
var decoded_response = json_decode(response);
//Check for errors
if (decoded_response.error) {
// check to see if this is an oAuth error:
if (decoded_response.error.type== "OAuthException") {
// Retrieving a valid access token.
var dialog_url= "https://www.facebook.com/dialog/oauth?"
+ "" + "client_id=" + "" + app_id
+ "" + "&redirect_uri=" + "" + urlencode(my_url);
alert(("<script> top.location.href='" + "" + dialog_url
+ "" + "</script>"));
}
else {
alert( "other error has happened");
}
}
else {
// success
alert(("success" + "" + decoded_response.name));
alert((access_token));
}
// note this wrapper function exists in order to circumvent PHP’s
//strict obeying of HTTP error codes. In this case, Facebook
//returns error code 400 which PHP obeys and wipes out
//the response.
function curl_get_file_contents (URL) {
var c = curl_init();
curl_setopt(c, CURLOPT_RETURNTRANSFER, 1);
curl_setopt(c, CURLOPT_URL, URL);
var contents = curl_exec(c);
var err = curl_getinfo(c,CURLINFO_HTTP_CODE);
curl_close(c);
if (contents) return contents;
else return false;
}
when I say it's not possible to do it without :
- server side
- popup
I don't see why translating (IF POSSIBLE) php code to JS code will allow it doable...
No, you should use server side code if you CAN'T use the popup version facebook give you.
- server side
- popup
I don't see why translating (IF POSSIBLE) php code to JS code will allow it doable...
No, you should use server side code if you CAN'T use the popup version facebook give you.
ASKER
I understand but above provided script checks the response from oauth (client side)
Then to display login, I use oauth again and have the above code the file on a webserver, provide the oauth return url to the webserver file.
Then to display login, I use oauth again and have the above code the file on a webserver, provide the oauth return url to the webserver file.
ASKER
What I am saying:
www.example.com/Myfile.html --> checks token provided ---> if no token ---> redirect to https://www.facebook.com/dialog/oauth with returnurl to www.example.com/Myfile.html
if token is working then it will call a as3 function
so I need the script as that would be the way to go with the information you have provided to me so far.
www.example.com/Myfile.html --> checks token provided ---> if no token ---> redirect to https://www.facebook.com/dialog/oauth with returnurl to www.example.com/Myfile.html
if token is working then it will call a as3 function
so I need the script as that would be the way to go with the information you have provided to me so far.
so why people are using server side if they just can do it client side?
ASKER
The facebook oauth does the server sided function, then it returns what I asked for in request, then I simply handle it.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
No the points goes to the solution, what I asked for was not possible as you pointed out so you answered my question, I just wanted to write a complete solution as I could so other people would see the solution to this if they found this post.
So what I am going to do is use oauth insted of using facebook sdk javascript to avoid the popup window.
So what I am going to do is use oauth insted of using facebook sdk javascript to avoid the popup window.

It's all about theses three functions :
Open in new window