Possible to reference CSS3 id as a control like a button
Please check this JS Fiddle CSS Sample and advise if and the individual CSS classes elements could be referenced in HTML5 as controls.
using either C# / Javascript . JQuery etc
using either C# / Javascript . JQuery etc
ASKER
See how you can click it... use javascript to perform an action when the class item or div item is clicked... Maybe within MVVM or knockoutjs this is possible? like this <div style="cursor: pointer;" onclick="theFunction()">
Nothing to do with CSS
Are you using jQuery or just plain javascript?
Are you using jQuery or just plain javascript?
ASKER
most likely jquery but custom javascript functions where required. The css is good for referencing since there is so much addressable code such as the ids or classes? The plan was to have two sector layers, with one underneath that goes beyond the extent of the one displayed
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thankyou Cathal.. I have one final query about this issue. If I have the CSS layer so the "Top" sector Wheel overlays the "Bottom" Sector Wheel. This assumes the "bottom" layer is physically under the "TOP" layer base on complexity of coding curved segments. Is it possible to subtract CSS where overlap occurs. Only the Outer segments of the "Bottom" sector should be active.
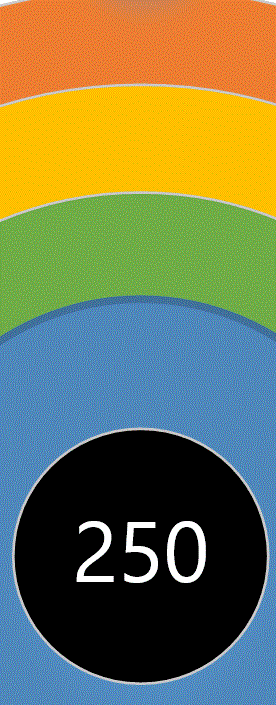
eg in the image if the green actually underlays the blue, and the yellow underlays green and blue and the orange underlays all. Any ideas on this? It does not need to be perfect, essentially it only needs to be a rectangle, unless curve subtraction is simpler nowadays?

eg in the image if the green actually underlays the blue, and the yellow underlays green and blue and the orange underlays all. Any ideas on this? It does not need to be perfect, essentially it only needs to be a rectangle, unless curve subtraction is simpler nowadays?
In this case you would probably better going for image mapping.
http://www.kolchose.org/simon/ajaximagemapcreator/
But since that image is nothing like your original question I don't know.
http://www.kolchose.org/simon/ajaximagemapcreator/
But since that image is nothing like your original question I don't know.
ASKER
Hello Cathal ..Thankyou for your time. The last link you sent is more relevant to another project I am doing, but I see what you mean. It may be useful if I can maintain coordinates relative to the html canvas in multiple browsers across multiple devices. Otherwise I will get the CSS developers to work harder to achieve this goal as per requirement.
If you have a static size you can use a transparent image absolutely positioned over your image above. Map the coordinates and fire off whatever css/js as you mouseover/click.
Are these images you are using or are you drawing the concentric circles with canvas?
Are these images you are using or are you drawing the concentric circles with canvas?
ASKER
Definitely Canvas at this stage.. no images planned for any component of this task.
I have seen calc() used in CSS 3 which may be useful as long as it does not significantly alter the shape on the outer ring, as it is based on degrees and angles. Maybe that minor difference in shape would enhance visibility as a standalone "element/button control".
I have seen calc() used in CSS 3 which may be useful as long as it does not significantly alter the shape on the outer ring, as it is based on degrees and angles. Maybe that minor difference in shape would enhance visibility as a standalone "element/button control".
CSS is just plain text - it is not like a programming language.