sglee
asked on
Data population in Cold Fusion
 Hi,
Hi,I have a CFM page where I list Category along with CategoryID in the drop down.
I like to be able to populate Category ID (in parenthesis) in the Category ID field when user selects the category from the drop-down menu.
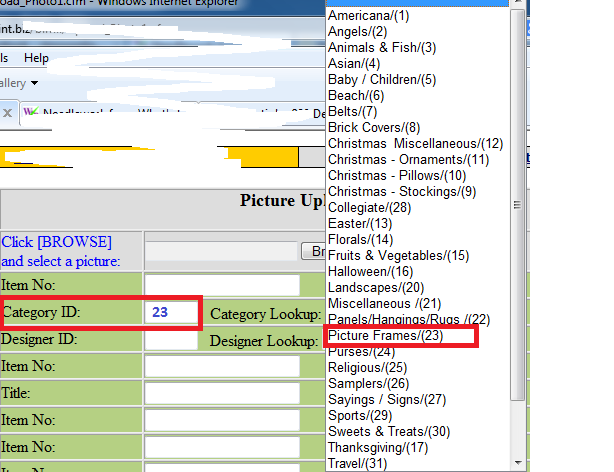
For example, when the user selects "Picture Frames", then I want the page to populate 23 automatically into Category ID field as seen in the screenshot above.
Here are the codes in my CFM page
<CFQUERY NAME="GetCategory" datasource="DNSName" cachedWithin="#CreateTimeS
SELECT *
FROM Category
ORDER BY Category
</CFQUERY>
<TR bgcolor="B5D083">
<TD>
Category ID:
</TD>
<TD>
<CFINPUT TYPE="text" NAME="CategoryID" SIZE=3 MAXLENGTH=3> Category Lookup:
<SELECT NAME="CategoryID">
<OPTION VALUE="0"></OPTION>
<CFOUTPUT query="GetCategory">
<OPTION VALUE="#ID#">#Category#/(#
</CFOUTPUT>
</SELECT> </TD>
</TR>
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Where exactly I need to insert the code above?