mcpilot1
asked on
JQuery Conflict
I have an X-Cart store where I am trying to display a video within a lightbox. Apparently, there is a Jquery conflict and I am unable to determine how to overcome it.
The page in question is here:
https://www.airtx.com/cabi
You will notice a small thumbnail at the bottom which is the subject video. If you click it, it merely goes to Vimeo.
The way it is SUPPOSED to work cn be seen here:
https://www.airtx.com/vlb/
It's on the same server but in a basic HTML page. When I put the code withn the Store and it's various pieces of header code, it does not work.
I have tried adding some "no conflict" language but to no avail.
any ideas, looking at the source, as to what I may be missing?
The page in question is here:
https://www.airtx.com/cabi
You will notice a small thumbnail at the bottom which is the subject video. If you click it, it merely goes to Vimeo.
The way it is SUPPOSED to work cn be seen here:
https://www.airtx.com/vlb/
It's on the same server but in a basic HTML page. When I put the code withn the Store and it's various pieces of header code, it does not work.
I have tried adding some "no conflict" language but to no avail.
any ideas, looking at the source, as to what I may be missing?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
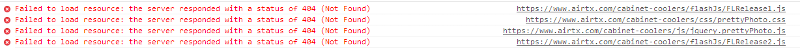
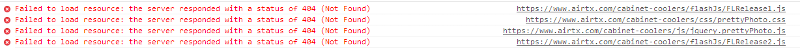
You've 404 for main files, fix their paths :


ASKER
THat did it Chris. Many thanks!