sglee
asked on
Coldfusion Error
Hi,
I am getting "Element ITEMNO is undefined in FORM. " error on my coldfusion page.
First, I use CFGRID to display records in flash. When the user clicks any record/row in the grid, I display the contetns of each field and let the user change it. When the user clicks [Save Change] button, I try to update the change(s), but that is where the error occurs.
Please see WORD doc for details.
Thanks.
CFCode.doc
I am getting "Element ITEMNO is undefined in FORM. " error on my coldfusion page.
First, I use CFGRID to display records in flash. When the user clicks any record/row in the grid, I display the contetns of each field and let the user change it. When the user clicks [Save Change] button, I try to update the change(s), but that is where the error occurs.
Please see WORD doc for details.
Thanks.
CFCode.doc
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Sorry about not being clear. Here is the order.
AdminMenu.cfm : Main menu.
AdminBrowseFolder.cfm : CFGRID to display records in the inventory table.
AdminItemDetails.cfm?cfgri
AdminItemUpdate.cfm : update the record with change(s).
Since I added "form.column_name" like <cfparam name="form.itemNo" default="">, those errors were gone. Also replaced WHERE ID = <cfqueryparam value="#cfgridkey#" cfsqltype="cf_sql_integer"
Now I am getting this error:
Error Executing Database Query.
[Macromedia][SequeLink JDBC Driver][ODBC Socket][Microsoft][ODBC Microsoft Access Driver] Syntax error in UPDATE statement.
So I am going to chekc the syntax of my query:
<CFQUERY NAME="UpdateRecord" DATASOURCE="WhatsThePoint"
UPDATE Inventory
SET ItemNo = '#Form.ItemNo#',
Title = '#Form.Title#',
CategoryID = #Form.CategoryID#,
DesignerID = #Form.DesignerID#,
Status = #Form.Status#,
Description = '#Form.Description#',
ListPrice = #Form.ListPrice#,
SalePrice = #Form.SalePrice#,
Size = '#Form.Size#',
MeshCount = #Form.MeshCount#,
Qty = #Form.Qty#,
Size = '#Form.Size#',
PictureFileName = '#Form.PictureFileName#',
PicturePath = '#Form.PicturePath#'
WHERE ID = cfgridkey
</CFQUERY>
AdminMenu.cfm : Main menu.
AdminBrowseFolder.cfm : CFGRID to display records in the inventory table.
AdminItemDetails.cfm?cfgri
AdminItemUpdate.cfm : update the record with change(s).
Since I added "form.column_name" like <cfparam name="form.itemNo" default="">, those errors were gone. Also replaced WHERE ID = <cfqueryparam value="#cfgridkey#" cfsqltype="cf_sql_integer"
Now I am getting this error:
Error Executing Database Query.
[Macromedia][SequeLink JDBC Driver][ODBC Socket][Microsoft][ODBC Microsoft Access Driver] Syntax error in UPDATE statement.
So I am going to chekc the syntax of my query:
<CFQUERY NAME="UpdateRecord" DATASOURCE="WhatsThePoint"
UPDATE Inventory
SET ItemNo = '#Form.ItemNo#',
Title = '#Form.Title#',
CategoryID = #Form.CategoryID#,
DesignerID = #Form.DesignerID#,
Status = #Form.Status#,
Description = '#Form.Description#',
ListPrice = #Form.ListPrice#,
SalePrice = #Form.SalePrice#,
Size = '#Form.Size#',
MeshCount = #Form.MeshCount#,
Qty = #Form.Qty#,
Size = '#Form.Size#',
PictureFileName = '#Form.PictureFileName#',
PicturePath = '#Form.PicturePath#'
WHERE ID = cfgridkey
</CFQUERY>
ASKER
Well, the above CFquery did not work even with one field "ItemNo". So I took out the entire CFQuery and put in the following for troubleshooting:
<CFOUTPUT>
ITEM NO: #Form.ItemNo#
</CFOUTPUT>
and no data was displayed, not even the heading "ITEM NO".
Is there a way that I can simply use
<cfupdate datasource="DSN_Name" tablename="Inventory"> ?
<CFOUTPUT>
ITEM NO: #Form.ItemNo#
</CFOUTPUT>
and no data was displayed, not even the heading "ITEM NO".
Is there a way that I can simply use
<cfupdate datasource="DSN_Name" tablename="Inventory"> ?
See my second message, fixing the params will get rid of your CF errors but it will not make sure you're getting the data from your form page to your query update statement.
The way HTML forms work is that whatever you put between <form> and </form> will get sent in to the action page. (<cfform> renders as <form> in the actual page), so if you have <cfform> <data1 /> </cfform> and then another form <form> <data2 /> <input type="submit"></form>, once you hit that submit button, you will only get the <data2 /> sent to your action page. While you won't have any coldfusion (syntax) errors because you initialized the form data with cfparams, it doesn't guarantee that the <data1 /> you want to submit will make it to your update statement.
On another note, having your update statement using open SQL items like:
ItemNo = '#Form.ItemNo#'
Opens your code to SQL injection attack, you should always sanitize your database inputs using <cfqueryparam> tags so your data is protected (also data validation code would be helpful to make sure you're not sending bad data to your database).
The way HTML forms work is that whatever you put between <form> and </form> will get sent in to the action page. (<cfform> renders as <form> in the actual page), so if you have <cfform> <data1 /> </cfform> and then another form <form> <data2 /> <input type="submit"></form>, once you hit that submit button, you will only get the <data2 /> sent to your action page. While you won't have any coldfusion (syntax) errors because you initialized the form data with cfparams, it doesn't guarantee that the <data1 /> you want to submit will make it to your update statement.
On another note, having your update statement using open SQL items like:
ItemNo = '#Form.ItemNo#'
Opens your code to SQL injection attack, you should always sanitize your database inputs using <cfqueryparam> tags so your data is protected (also data validation code would be helpful to make sure you're not sending bad data to your database).
ASKER
Here is the code as it is and it does not update the data at all. I don't think it is passing any data either.
CFCode2.doc
CFCode2.doc
A short note about your question about using cfupdate:
Yes, you can but be careful on how you use it and where you implement it (can be abused by hackers if you don't set it up properly.
There's a good article on the subject here: http://cfmlblog.adamcameron.me/2012/07/are-cfinsert-and-cfupdate-as-bad-as.html
Yes, you can but be careful on how you use it and where you implement it (can be abused by hackers if you don't set it up properly.
There's a good article on the subject here: http://cfmlblog.adamcameron.me/2012/07/are-cfinsert-and-cfupdate-as-bad-as.html
Your form code posts form data fine to the action page.
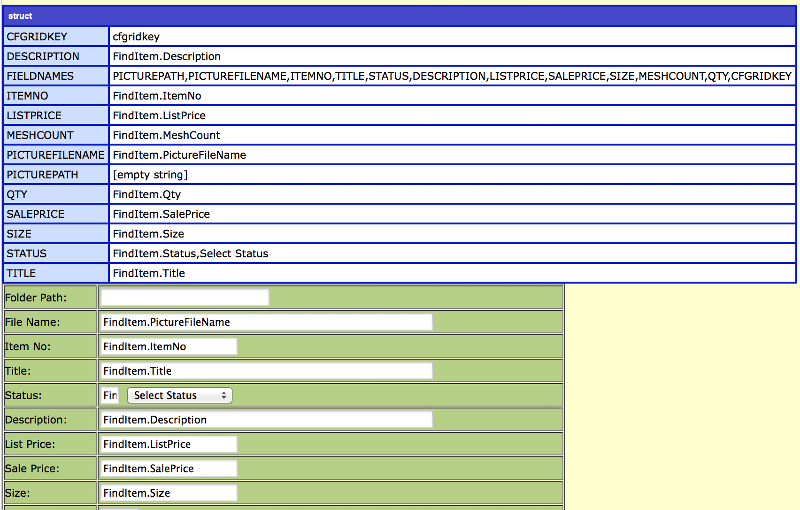
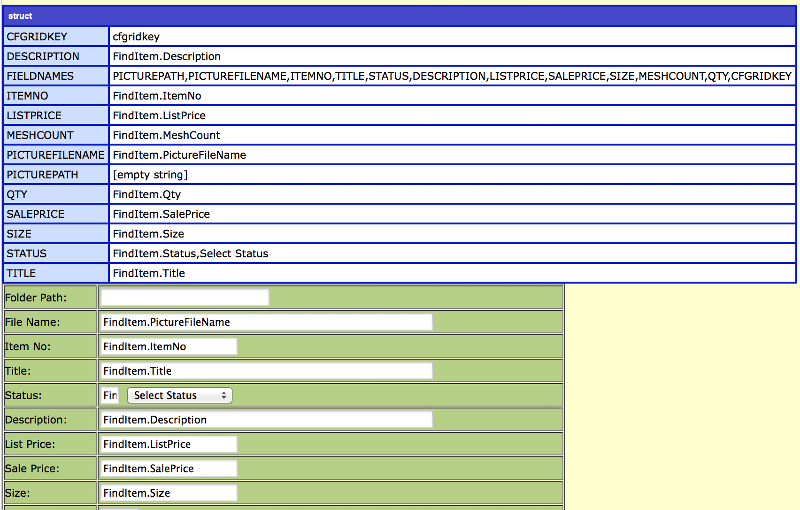
To see what data is being posted from the form, you can dump the form scope at the beginning of the action page by using <cfdump var="#form#"> (before the cfparams)
Also, you probably don't want to just blindly cfparam all your variables, otherwise you may get a database table row with blank values if you're not careful. Validate your input from your forms before you allow your action page to update your database.
To see what data is being posted from the form, you can dump the form scope at the beginning of the action page by using <cfdump var="#form#"> (before the cfparams)
Also, you probably don't want to just blindly cfparam all your variables, otherwise you may get a database table row with blank values if you're not careful. Validate your input from your forms before you allow your action page to update your database.
Your form fields are being passed, it's just that you have set the text to white so you can't see the values, if data was not being passed, you wouldn't get the form fields defined as they are on your dump.
Also if no data was being passed for a field, the dump would say "[empty string]", it wouldn't just be blank
If you use ctrl+a, you'll see the text being passed.

Also if no data was being passed for a field, the dump would say "[empty string]", it wouldn't just be blank
If you use ctrl+a, you'll see the text being passed.

ASKER
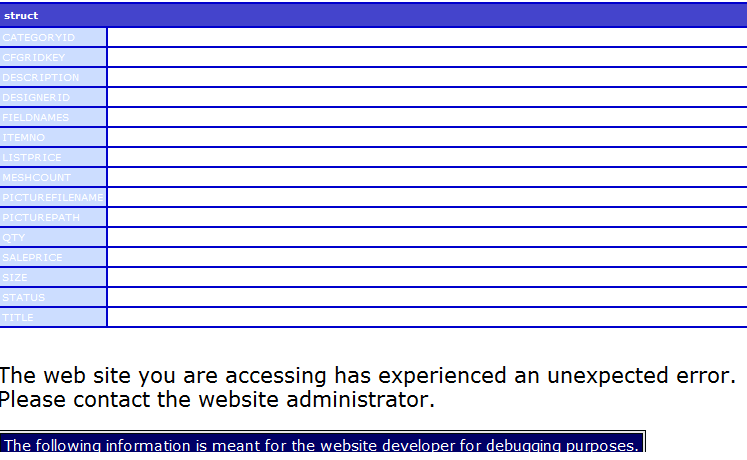
With Contrl-A, I was able to see data passed. Why CFGridKey failed to make it?
Look at the source code on your browser of AdminItemDetails.cfm
Look at the hidden input. It's probably blank.
Where is your cfgridkey coming from? If your cfgridkey is in your URL query, you should scope it correctly in your form like so:
<input type="hidden" name="cfgridkey" value="#URL.cfgridkey#" />
Look at the hidden input. It's probably blank.
Where is your cfgridkey coming from? If your cfgridkey is in your URL query, you should scope it correctly in your form like so:
<input type="hidden" name="cfgridkey" value="#URL.cfgridkey#" />

The first form has all your form data (cfform posting to menu.cfm) and your second form (form posting to AdminItemUpdate.cfm) has your submit button and your ID and cfgridID in a hidden field. So when you hit submit, you're only submitting the second form.
You should put all your input elements into one form with all the elements your want to submit. Otherwise you're not going to pass all the data to the action page.