Lanmarkian
asked on
Display featured image as background image?
I'd like to take a featured image and make it a background image.
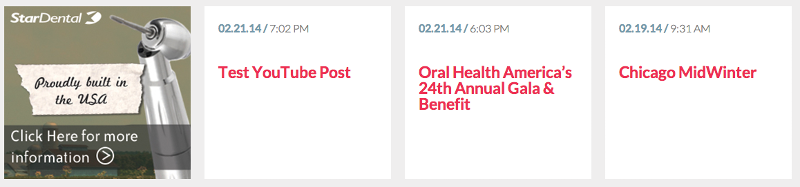
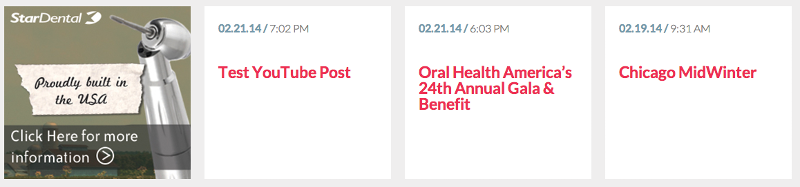
I've attached a screen shot of what happens. When a featured image is in place, it takes over the entire box. What I would like to happen is the featured image is used as a background image.
Here is the code that is calling this in:
Screen shot attached. Any help is appreciated.

Thanks.
I've attached a screen shot of what happens. When a featured image is in place, it takes over the entire box. What I would like to happen is the featured image is used as a background image.
Here is the code that is calling this in:
<article id="post-<?php the_ID() ?>" <?php post_class('popular-post') ?>>
<?php if (has_post_thumbnail()) : ?>
<a class="feature-img" href="<?php the_permalink() ?>"><?php the_post_thumbnail('feature-img'); ?></a>
<?php else: ?>
<div class="post-details">
<?php printf('<div class="date-info">%s / <span class="time">%s</span></div>', get_the_date(), get_the_time()); ?>
<a href="<?php the_permalink() ?>"><?php the_title('<h2 class="post-title">', '</h2>') ?></a>
</div><!-- END POST DETAILS -->
<?php endif; ?>
</article>Screen shot attached. Any help is appreciated.

Thanks.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
This one stuck out as probably what you are looking for. (At the bottom)
http://wordpress.org/support/topic/using-this-code