Google Analytics visitor drop-off after upgrading to Universal Analytics
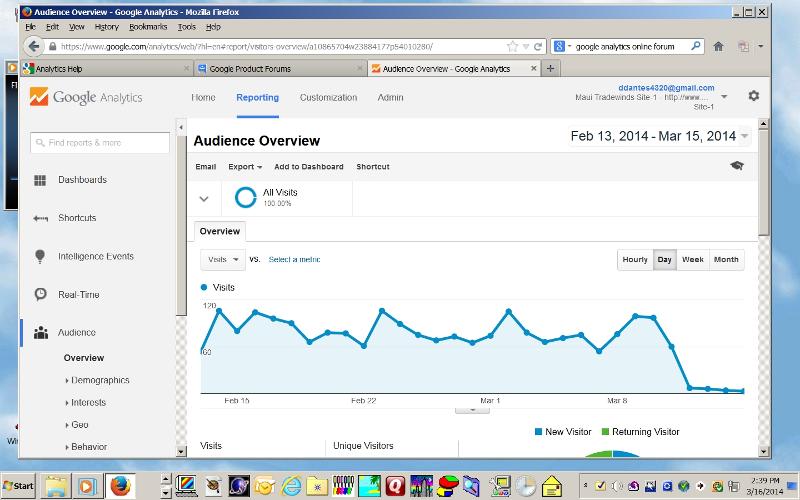
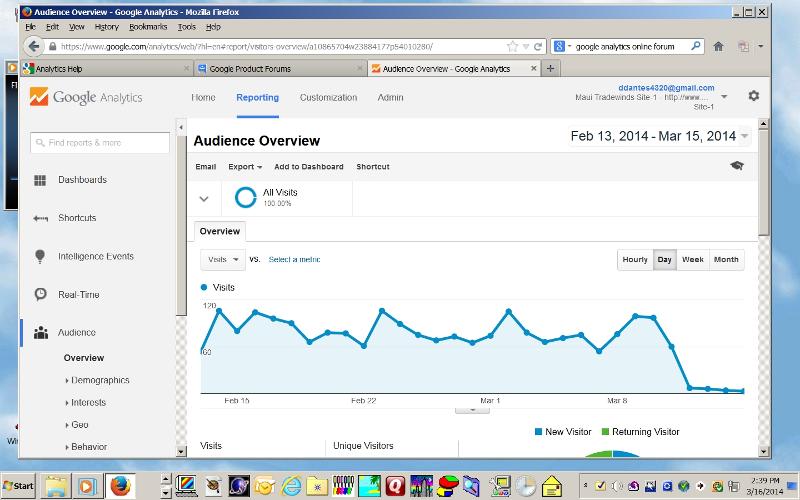
My average daily visits reported by Google Analytics has been around 70/day. I implemented the Universal Analytics upgrade tracking code on Mar. 11. That day, the visits dropped to ~50% of normal, and since then, it has been less than 10 per day. In my account, Analytics reports that data is being received. I'll include the code below.
There is a <script> tag which seems redundant. However, if I omit that tag, or change it to include the script type, the page freezes. If I don't include an extra tag which specifies the script type, the code doesn't validate. So I enclosed the tracking code as CData.
<!-- Google Analytics -->
<script type="text/javascript">
//<![CDATA[
<script>
(function(i,s,o,g,r,a,m){i
(i[r].q=i[r].q||[]).push(a
m=s.getElementsByTagName(o
})(window,document,'script
ga('create', 'UA-10865704-2', 'mauitradewinds.com');
ga('send', 'pageview');
//]]>
</script>
<!-- End Google Analytics -->
There is a <script> tag which seems redundant. However, if I omit that tag, or change it to include the script type, the page freezes. If I don't include an extra tag which specifies the script type, the code doesn't validate. So I enclosed the tracking code as CData.

<!-- Google Analytics -->
<script type="text/javascript">
//<![CDATA[
<script>
(function(i,s,o,g,r,a,m){i
(i[r].q=i[r].q||[]).push(a
m=s.getElementsByTagName(o
})(window,document,'script
ga('create', 'UA-10865704-2', 'mauitradewinds.com');
ga('send', 'pageview');
//]]>
</script>
<!-- End Google Analytics -->
ASKER
Thank you for your comment. With just <script> tags, W3C validates the code, but Expression Web objects that a script type attribute is required.
In any case, how would you explain the drop-off in visitor count, immediately after implementing the Universal Tracking code? If the visitor count had dropped to zero, I would say "it isn't tracking". But it's a finite number, just very low.
In any case, how would you explain the drop-off in visitor count, immediately after implementing the Universal Tracking code? If the visitor count had dropped to zero, I would say "it isn't tracking". But it's a finite number, just very low.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
OK, I'll change the code and see if it affects the tracking data. Thanks for your input.
I'm using Expression Web, although it may no longer be supported. It's difficult for me to learn a new program every few years, once I'm comfortable and competent with something!
I neglected to say that W3C only validates the code if it is surrounded by CData.
I'm using Expression Web, although it may no longer be supported. It's difficult for me to learn a new program every few years, once I'm comfortable and competent with something!
I neglected to say that W3C only validates the code if it is surrounded by CData.
ASKER
This issue was resolved by removing the tracking code from html, and placing it in a separate js file. Analytics is actively tracking, and the web pages being tracked are validated by W3C.
That solves one problem as a workaround for expression web but creates another issue in you are making another call to webserver. If you are loading other js files, you can simply place your analytics code with another js file.
Since you are having to create workarounds in your code to accommodate an outdated web authoring tool, take a look at http://www.jetbrains.com/webstorm/ or http://www.sublimetext.com. If you want to stick with something that has a lot of drag and drop features, dreamweaver is probably the best way to go. If you can get used to previewing your html in an actual browser, I think you will see using sublimetext or webstorm is really easy to use. I used to use dreamweaver, then sublime and now phpstorm (same has webstorm with php support).
Since you are having to create workarounds in your code to accommodate an outdated web authoring tool, take a look at http://www.jetbrains.com/webstorm/ or http://www.sublimetext.com. If you want to stick with something that has a lot of drag and drop features, dreamweaver is probably the best way to go. If you can get used to previewing your html in an actual browser, I think you will see using sublimetext or webstorm is really easy to use. I used to use dreamweaver, then sublime and now phpstorm (same has webstorm with php support).
ASKER
Thank you for those recommendations!
<script type="text/javascript"><sc
Open in new window