using jQuery to add/remove individual/multiple items from form fields via select list and "add" button
Hi
I'm trying to create the ability for users to select multiple values from a drop down form "select box" which then appends them to some fort of text field, or floated divs (this part is jsut for their visual representation)
Each selected option obviously has a value, and I need this to append to a hidden text field
Im also after the ability to remove items from the added array, possibly using a "X" button so I can build up a search string that will be used when the user submits the form
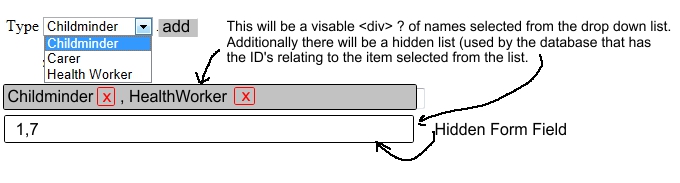
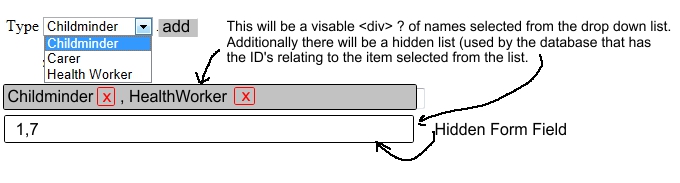
Heres a basic image of what I'm trying to achieve, as I'm getting this data via jQuery I'd like to stick with that please.

I'm trying to create the ability for users to select multiple values from a drop down form "select box" which then appends them to some fort of text field, or floated divs (this part is jsut for their visual representation)
Each selected option obviously has a value, and I need this to append to a hidden text field
Im also after the ability to remove items from the added array, possibly using a "X" button so I can build up a search string that will be used when the user submits the form
Heres a basic image of what I'm trying to achieve, as I'm getting this data via jQuery I'd like to stick with that please.

ASKER
thanks, how would I know the value of the selected option though, for example
<select id="additionalServices" name="additionalServices">
<option value="1">2 year offer</option>
<option value="2">Alcohol and drugs support</option>
<option value="3">Asthma clinic</option>
<option value="4">Au pairs</option>
<option value="5">Baby clinic</option>
<option value="6">Baby imunisation clinic</option>
<option value="7">Baby massage</option>
</select>
Test page : http://jsfiddle.net/VAXGw/
jQuery(function($) {
var list = {};
var updateList = function() {
var IDs = [];
var uiIDs = [];
$.each(list, function(i,v) {
if(v) {
IDs.push(i);
var html = "";
html += "<span>";
html += "<a href='#'>";
html += "<img src='http://www.1miniface.com/skin/frontend/default/miniface/images/system-delete.png' />";
html += "<input type='hidden' value='" + i + "' />";
html += "</a>"
html += i;
html += "</span>";
uiIDs.push(html);
}
});
$("#uiIDs").html(uiIDs.join(""));
$("#IDs").val(IDs.join(","));
}
$("#add").click(function() {
var id = $("#list").val();
list[id] = true;
updateList();
});
$("#uiIDs").on("click", "a", function() {
var id = $(":hidden", this).val();
list[id] = false;
$(this).remove();
updateList();
});
});ASKER
You should try something yourself, did you understood the code?
ASKER
I can see what its doing but I dont understand jQuery enough to actually see how/why
I've tried this using your fiddle example but is now doesnt do a thing, ive just tried to get it to seperate the val / text first
I've tried this using your fiddle example but is now doesnt do a thing, ive just tried to get it to seperate the val / text first
<select id="list">
<option value="5">A</option>
<option value="11">B</option>
<option value="46">C</option>
</select><button id="add">ADD</button>
<div id="uiIDs"></div>
<input type="text" name="IDs" id="IDs" />
jQuery(function($) {
var list = {};
var updateList = function() {
var IDs = [];
var uiIDs = [];
$.each(list, function(i,t,v) {
if(v) {
IDs.push(i);
var html = "";
html += "<span>";
html += "<a href='#'>";
html += "<img src='http://www.1miniface.com/skin/frontend/default/miniface/images/system-delete.png' />";
html += "<input type='hidden' value='" + i + "' />";
html += "</a>"
html += t;
html += "</span>";
uiIDs.push(html);
}
});
$("#uiIDs").html(uiIDs.join(""));
$("#IDs").val(IDs.join(","));
}
$("#add").click(function() {
var id = $("#list").val();
var val = $("#list :selected").text();
list[id,val] = true;
updateList();
});
$("#uiIDs").on("click", "a", function() {
var id = $(":hidden", this).val();
list[id] = false;
$(this).remove();
updateList();
});
});
use text() instead val() to use the TEXT instead the VALue
ASKER
I've joined JSFiddle and put up my example code so far.
I'm far less savvy than you and at present where I'm learning my code may we all over the place but I understand it more.
I've managed to get it to add to both lists, and remove from the visual side but I cant understand (and ive tried a lot of ways that just fail) how to remove them from the values and text so that they dont just come back again when i click "add" again
your help on this would be appreciate so I can move forward and understand more.
Regards
Neil
http://jsfiddle.net/ihategherkins/ff5Zz/
I'm far less savvy than you and at present where I'm learning my code may we all over the place but I understand it more.
I've managed to get it to add to both lists, and remove from the visual side but I cant understand (and ive tried a lot of ways that just fail) how to remove them from the values and text so that they dont just come back again when i click "add" again
your help on this would be appreciate so I can move forward and understand more.
Regards
Neil
http://jsfiddle.net/ihategherkins/ff5Zz/
thanks leakim971 this is almost what I want but can I get it to put the selected TEXT value in 1 field and the text VALUE in another field (a hidden text field)?
Again, remiving from both if the "X" of the visable text value is clicked
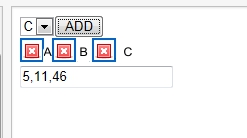
something like this:
What was the difference from my first example?
ASKER
leakim971, your first example was superb but didnt quite do what I asked.
I've tried to change the values you suggest but its not doing what I'm after, im going round and round in circles and getting more confused, rather than learning by example
Whilst I appreciate I can use text() instead of val() I need both as per my jsfiddle (which is mostly based on your code.
I just cant get the text, and form values to completely go, they disappear then return once another is added.
Are you able to amend your original code to so this so I can actually learn?
I would prefer to use your code as my base as its obviously better written, and I guess more re-usable than my attempts.
I've tried to change the values you suggest but its not doing what I'm after, im going round and round in circles and getting more confused, rather than learning by example
Whilst I appreciate I can use text() instead of val() I need both as per my jsfiddle (which is mostly based on your code.
I just cant get the text, and form values to completely go, they disappear then return once another is added.
Are you able to amend your original code to so this so I can actually learn?
I would prefer to use your code as my base as its obviously better written, and I guess more re-usable than my attempts.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Many thanks for your assistance. From your example I can now see clearly where I was going wrong and how the initial list[value] = true; played the part.
Kind regards
Neil
Kind regards
Neil

$('#myContainer').append('
});