dropdown list to append :(
Hi,
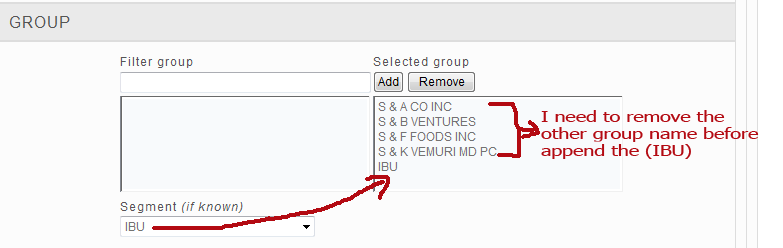
I have a dropdown list when the user select something from it it should populate the selection to the multi select list.
here's what I have that does not work at all :(
Thanks,
Lulu
I have a dropdown list when the user select something from it it should populate the selection to the multi select list.
here's what I have that does not work at all :(
Thanks,
Lulu
$('#SelectSegment').change(function(){
var selectedGroups = $("#SelectSegment option:selected");
$.each(selectedGroups, function(index, value) {
var Companyname = $(value).attr('data-Companyname');
if ($('#DispSelectedGroupBox option[data-Companyname="' + Companyname + '"]').length > 0)
{
alert("Already filtering on " + Companyname);
}
else {
$('#DispSelectedGroupBox').append(value);
}
});
<SELECT style="WIDTH: 195px" id=SelectSegment name=SelectSegment> <OPTION selected value="" data-Companyname="">Select ...</OPTION> <OPTION value="4;Auto / URMBT" data-Companyname="Auto / URMBT">Auto / URMBT</OPTION> <OPTION value=3;IBU data-Companyname="IBU">IBU</OPTION> <OPTION value="2;Key & Large" data-Companyname="Key & Large">Key & Large</OPTION> <OPTION value="1;Middle & Small" data-Companyname="Middle & Small">Middle & Small</OPTION></SELECT>
<select name="DispSelectedGroupBox" id="DispSelectedGroupBox" size="180" multiple="multiple" class="SearchBySelect5" style="height:100px; width:250px;background-color:#f8fafc;"> </select>ASKER
jayakrishnabh,
Thank you it works but, I forgot to say that I want to clear what's inside (DispSelectedGroupBox)
before append.
so, I guess I don't need to validate since I am deleting what's in the multi select!!!
Thank you it works but, I forgot to say that I want to clear what's inside (DispSelectedGroupBox)
before append.
so, I guess I don't need to validate since I am deleting what's in the multi select!!!
sorry lulu, dint get you exactly. what do you wanna clear before each append?
ASKER
I want something like this but my changes doesn't work.
just to delete what's in the multiselect box before the user can append to it.
just to delete what's in the multiselect box before the user can append to it.
function changeselection() {
var selectedtext = $("#SelectSegment").find('option:selected').text();
var multiSelect = $("#DispSelectedGroupBox").find('option:selected').text();
if (selectedtext != null || selectedtext != undefined || selectedtext != "") {
var companyname = $('#SelectSegment :selected').val();
var companytext = $('#SelectSegment :selected').text();
if (multiSelect != '') {
$("#DispSelectedGroupBox option:selected").remove();
$('#DispSelectedGroupBox').append('<option value="' + companytext + '" data-companyname="' + companytext + '">' + companytext + '</option>');
}
}
function changeselection() {
var selectedtext = $("#SelectSegment").find('
var multiSelect = $("#DispSelectedGroupBox")
if (selectedtext != null || selectedtext != undefined || selectedtext != "") {
var companyname = $('#SelectSegment :selected').val();
var companytext = $('#SelectSegment :selected').text();
if (companyname != '') {
$('#DispSelectedGroupBox option[data-companyname="'
$('#DispSelectedGroupBox')
}
}
}
var selectedtext = $("#SelectSegment").find('
var multiSelect = $("#DispSelectedGroupBox")
if (selectedtext != null || selectedtext != undefined || selectedtext != "") {
var companyname = $('#SelectSegment :selected').val();
var companytext = $('#SelectSegment :selected').text();
if (companyname != '') {
$('#DispSelectedGroupBox option[data-companyname="'
$('#DispSelectedGroupBox')
}
}
}
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
jayakrishnabh,
Yes, that is exactly what I want!!!!!!!!!!
both works:
$('#DispSelectedGroupBox')
or
$('#DispSelectedGroupBox option[value!="0"]').remov
Thank you for all your help.
lulu
Yes, that is exactly what I want!!!!!!!!!!
both works:
$('#DispSelectedGroupBox')
or
$('#DispSelectedGroupBox option[value!="0"]').remov
Thank you for all your help.
lulu
ASKER
Excellent!!!!!!
Thank you :)
Thank you :)

var selectedtext = $("#SelectSegment").find('
if (selectedtext != null || selectedtext != undefined || selectedtext != "") {
var companyname = $('#SelectSegment :selected').val();
var companytext = $('#SelectSegment :selected').text();
if (companyname != '') {
if ($('#DispSelectedGroupBox option[data-companyname="'
alert("Already filtering on " + companytext);
} else {
$('#DispSelectedGroupBox')
}
} else {
alert('Default option selected');
}
}
}