my append to the list
hi,
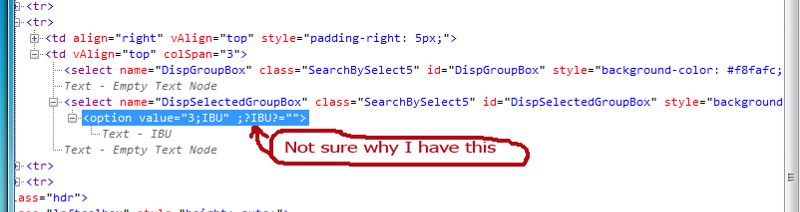
How can I remove "URMBT? ;?Auto" from my select
How can I remove "URMBT? ;?Auto" from my select
How can I remove "URMBT? ;?Auto" from my select
$('#DispSelectedGroupBox').append('<option value="' + companyname + '";"' + companytext + '" data-companyname="' + companytext + '">' + companytext + '</option>');
something like this:
$('#DispSelectedGroupBox').append('<option value="' + companyname + '";"' + companytext + '" data-companyname="' + companytext + '">' + '</option>');
How can I remove "URMBT? ;?Auto" from my select
<SELECT style="BACKGROUND-COLOR: #f8fafc; WIDTH: 250px; HEIGHT: 100px" id=DispSelectedGroupBox class=SearchBySelect5 multiple size=180 name=DispSelectedGroupBox>
<OPTION value="4;Auto / URMBT" data-companyname="Auto / URMBT" URMBT? ;?Auto>Auto / URMBT</OPTION>
<OPTION selected value="2;A & A DRIVING SCHOOL" data-Companyname="A & A DRIVING SCHOOL">A & A DRIVING SCHOOL</OPTION></SELECT>
work too : http://jsfiddle.net/r9LmN/2/
$("#DispSelectedGroupBox option").filter(function() { return $(this).val().indexOf("4")==0; }).remove();ASKER
leakim971,
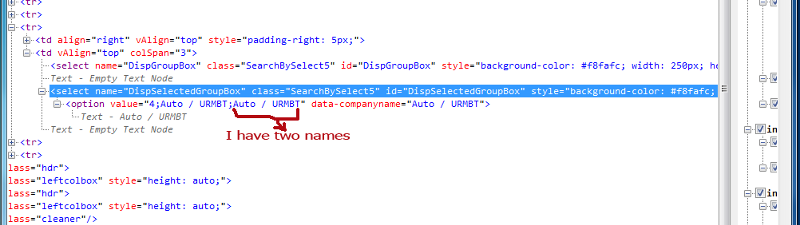
the append works but I don't need two companytext at the end
I just need the value and the data-companyname
so,
value = companyname ; companytext
data-companyname= companytext
$('#DispSelectedGroupBox')
I need to take out this extra companytext at the end.
the append works but I don't need two companytext at the end
I just need the value and the data-companyname
so,
value = companyname ; companytext
data-companyname= companytext
$('#DispSelectedGroupBox')
I need to take out this extra companytext at the end.
Not sure... Try this :
$('#DispSelectedGroupBox').append('<option value="' + companyname + '";"' + companytext + '">' + companytext + '</option>'); ASKER
I want just to take out this extra companytext so I need something like this
but I have an error
$('#DispSelectedGroupBox')
but I have an error
$('#DispSelectedGroupBox')
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
your attributes must have quote at the beggining and at the end
ASKER
remove company text, check my two last propositions
ASKER
Excellent,
Thank you ++++++
Thank you ++++++


Open in new window