Kasonde Neddy
asked on
Trouble on site, can see html code generated but it is not being displayed on website
Hi Experts,
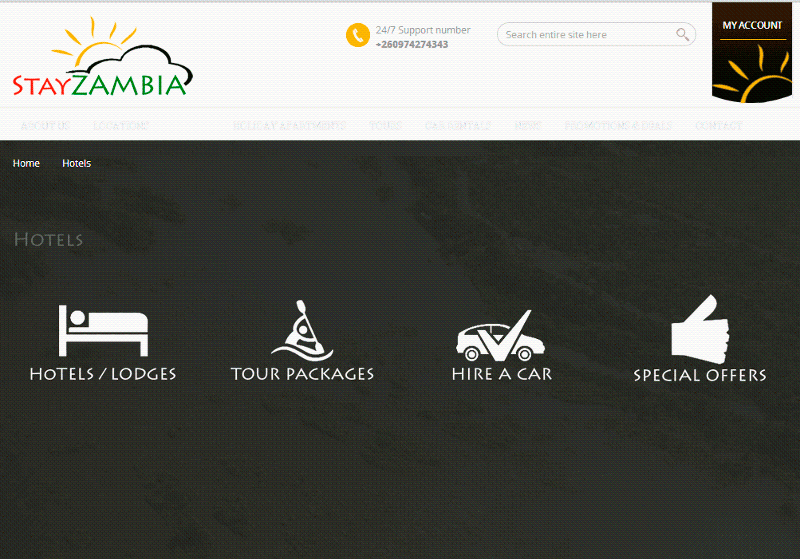
I am having trouble with a website, everything was working fine, until now, all of a sudden I cannot see a list of hotels on my website, though, when I check the code-behind the code is there for the listings, but cannot see anything on the live page. Have a look at http://www.stayzambia.net/hotels/
Check code behind and you will see the code is there for page, but nothing is showing up. Its ment to show list of hotels and lodges, as can be seen on the homepage.
I am having trouble with a website, everything was working fine, until now, all of a sudden I cannot see a list of hotels on my website, though, when I check the code-behind the code is there for the listings, but cannot see anything on the live page. Have a look at http://www.stayzambia.net/hotels/
Check code behind and you will see the code is there for page, but nothing is showing up. Its ment to show list of hotels and lodges, as can be seen on the homepage.
Our website will be live in a few hours…Check back soon!
ASKER
Hi Dan,
Sorry, let me remove the coming soon page, was doing some work. Please check again now.
Regards
Sorry, let me remove the coming soon page, was doing some work. Please check again now.
Regards
Same thing.
Our website will be live in a few hours…Check back soon!
Our website will be live in a few hours…Check back soon!
ASKER
Hi Dan,
Please check your browser cache...cause its displaying fine on other machines, appreciate the quick response.
Rgds
Please check your browser cache...cause its displaying fine on other machines, appreciate the quick response.
Rgds
ASKER
Must be the cache, cause i've disabled the coming soon page in wp.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
yeah..its displaying now, please check...yes, article tags are missing content
ASKER
display: none? Sorry cant find that in the stylesheet
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Sorry, was looking at wrong page...thanks for the pointer!
ASKER
Thanks Experts! and thanks Dan! I guess sometimes we are looking in the wrong places, and when we have the answer, enlightened...Thanks guys!
Glad I could help!
You do realize I was the only one participating on this, right? :)
You do realize I was the only one participating on this, right? :)
Participating Experts: 1
ASKER
Sorry Dan, my bad...was thanking EE for the great service they provide, and credit to you for making that happen!
ASKER
I have another problem and posting another question shortly...