How do i change the background color of my [sub] menu items?
How do I place ID names or class (or CssClass) names within my menu and sub menu items to change the background colors? I'm open to any method (including inline) that will allow me to change the background color. I'm including my HTML code. [ASP .NET 3.5]
<asp:Menu ID="DropDownMenu" runat="server" Orientation="Horizontal" CssClass="SubDropDownMenu">
<DynamicHoverStyle BackColor="Green" />
<Items>
<asp:MenuItem Text="Home" Value="Item1"/>
<asp:MenuItem Text="About Us" Value="Item2" NavigateUrl="~/AboutUs.aspx">
<asp:MenuItem Text="Mission" Value="Sub Item1" NavigateUrl="~/Mission.aspx"></asp:MenuItem>
<asp:MenuItem Text="History" Value="Sub Item2"></asp:MenuItem>
<asp:MenuItem Text="Staff" Value="Sub Item3"></asp:MenuItem>
<asp:MenuItem Text="Accomplishments" Value="Sub Item4"></asp:MenuItem>
</asp:MenuItem>
<asp:MenuItem Text="Classes Info" Value="Item2">
<asp:MenuItem Text="Tiny tot" Value="Sub Item1"></asp:MenuItem>
<asp:MenuItem Text="Pre School" Value="Sub Item2"></asp:MenuItem>
<asp:MenuItem Text="Beginner" Value="Sub Item3"></asp:MenuItem>
<asp:MenuItem Text="Intermediate" Value="Sub Item4"></asp:MenuItem>
<asp:MenuItem Text="Boys Gymnastics" Value="Sub Item5"></asp:MenuItem>
<asp:MenuItem Text="Tumbling" Value="Sub Item6"></asp:MenuItem>
<asp:MenuItem Text="Tuition" Value="Sub Item4"></asp:MenuItem>
</asp:MenuItem>
<asp:MenuItem Text="Clompetitive Teams" Value="Item2">
<asp:MenuItem Text="USAG Compulsory" Value="Sub Item1"></asp:MenuItem>
<asp:MenuItem Text="USAG Optional" Value="Sub Item2"></asp:MenuItem>
<asp:MenuItem Text="Recreational" Value="Sub Item3"></asp:MenuItem>
<asp:MenuItem Text="League" Value="Sub Item4"></asp:MenuItem>
</asp:MenuItem>
<asp:MenuItem Text="Activities" Value="Item2">
<asp:MenuItem Text="Birthday Parties" Value="Sub Item1"></asp:MenuItem>
<asp:MenuItem Text="Parents Nite Out" Value="Sub Item2"></asp:MenuItem>
<asp:MenuItem Text="RecreatiOpen Gymonal" Value="Sub Item3"></asp:MenuItem>
<asp:MenuItem Text="Sleepovers" Value="Sub Item4"></asp:MenuItem>
</asp:MenuItem>
<asp:MenuItem Text="Special Events" Value="Item2">
<asp:MenuItem Text="K C Classic American Princess Meet" Value="Sub Item1"></asp:MenuItem>
<asp:MenuItem Text="Santa Invitationa Meet/Show" Value="Sub Item2"></asp:MenuItem>
<asp:MenuItem Text="Field Trips" Value="Sub Item3"></asp:MenuItem>
<asp:MenuItem Text="Daycares" Value="Sub Item4"></asp:MenuItem>
<asp:MenuItem Text="Camps" Value="Sub Item5"></asp:MenuItem>
</asp:MenuItem>
<asp:MenuItem Text="Links" Value="Item2">
<asp:MenuItem Text="USA Gymnastics" Value="Sub Item1"></asp:MenuItem>
<asp:MenuItem Text="MO USAG" Value="Sub Item2"></asp:MenuItem>
</asp:MenuItem>
<asp:MenuItem Text="Contact Us" Value="Item2" NavigateUrl="~/kcgymnastics.com/ContactUs.aspx">
</asp:MenuItem>
</Items>
</asp:Menu>ASKER
I've tried:
<style type="text/css">
#DropDownMenu ul ul li,
.SubDropDownMenu ul ul li,
.ctl00_DropDownMenu_0 ul ul li,
#ctl00_DropDownMenu ul ul li
{
background-color: #930790;
}
</style>
but none of these seem to work. what am i doing wrong?
<style type="text/css">
#DropDownMenu ul ul li,
.SubDropDownMenu ul ul li,
.ctl00_DropDownMenu_0 ul ul li,
#ctl00_DropDownMenu ul ul li
{
background-color: #930790;
}
</style>
but none of these seem to work. what am i doing wrong?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
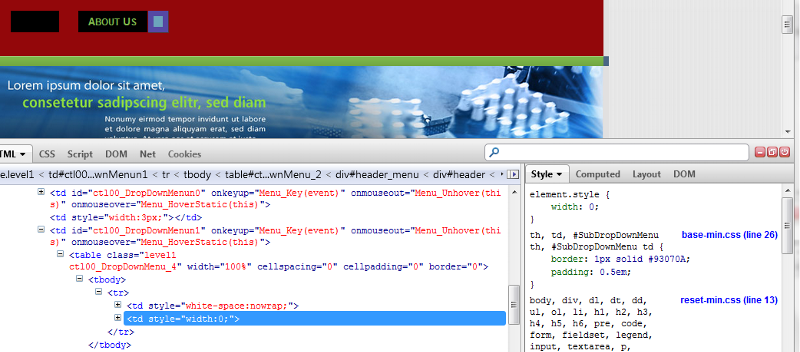
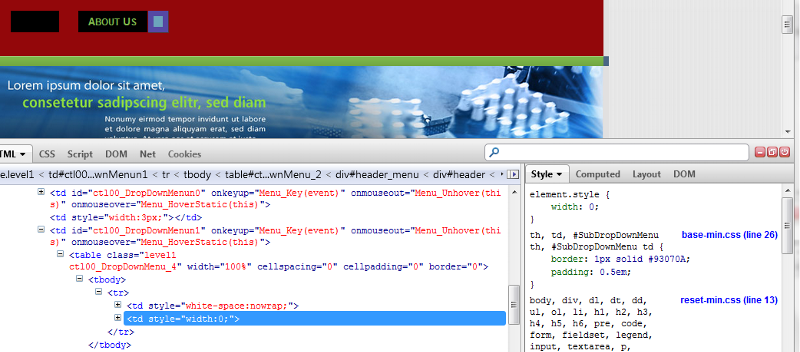
@Alan: This is something that I can work with so thank you. Last question, I haven't worked with HTML much in the last couple of years so I'm a bit confused, as to why there seems to be "extra" <td> elements in the HTML of my menu (in fire fox firebug). They are creating space[more space than I want] between the horizontal items in my main menu (level 1) . I don't see them in the raw HTML that i wrote to create the menu so i'm just a bit confused as to where they are coming from. I'm including pics to help explain.




<asp:Menu ID="DropDownMenu" runat="server" Orientation="Horizontal">
<%--<DynamicHoverStyle BackColor="Green" />--%>
<LevelMenuItemStyles>
<asp:MenuItemStyle CssClass="level1" />
<asp:MenuItemStyle CssClass="level2" />
<asp:MenuItemStyle CssClass="level3" />
<asp:MenuItemStyle CssClass="level4" />
</LevelMenuItemStyles>
<Items>
<asp:MenuItem Text="Home" Value="Item1" />
<asp:MenuItem Text="About Us" Value="Item2" NavigateUrl="~/AboutUs.aspx">
<asp:MenuItem Text="Mission" Value="Sub Item1" NavigateUrl="~/Mission.aspx"></asp:MenuItem>
<asp:MenuItem Text="History" Value="Sub Item2"></asp:MenuItem>
<asp:MenuItem Text="Staff" Value="Sub Item3"></asp:MenuItem>
<asp:MenuItem Text="Accomplishments" Value="Sub Item4"></asp:MenuItem>
</asp:MenuItem>
</Items>
</asp:Menu>ASKER
Thank you.
Try adding a style block in the head section of the page
Open in new window
Respectfully yours,Alan