oo7ml
asked on
Line Appearing in Google Chrome
Hi,
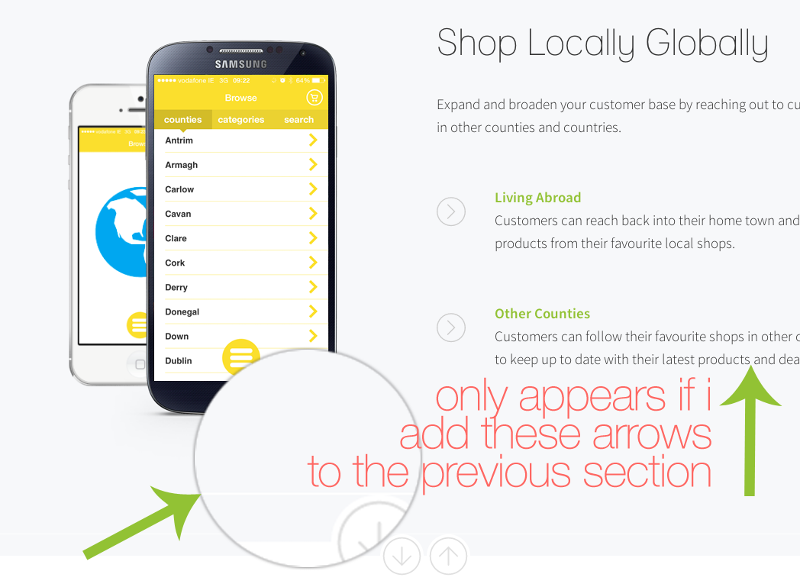
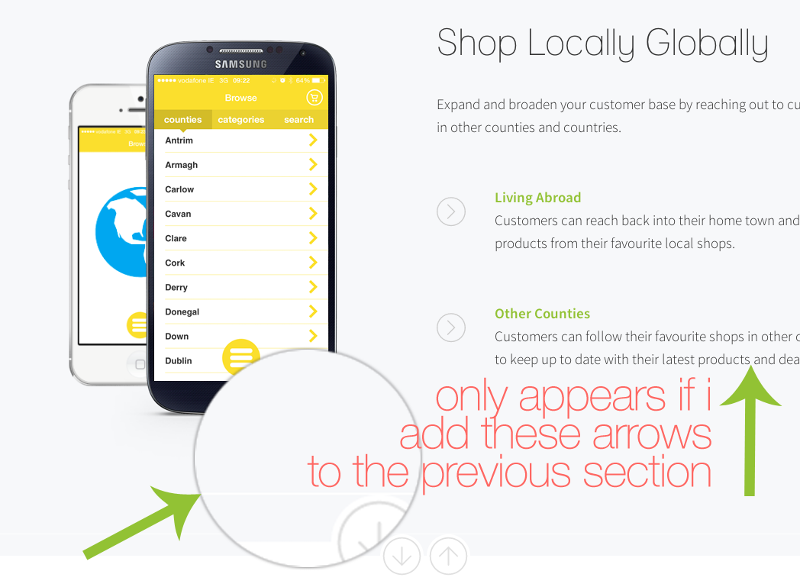
There is a small line appearing on a section of my page that i just can't seem to debug - http://goo.gl/ji6QQJ
If you scroll down to the 'Shop Locally Globally' section and look at the bottom of this section close to the 'Up & Down' arrows, you will see a small thin white line above them (see screenshot).

It only appears in Chrome, and it only appears if i add the 'Up & Down' arrows to the section above it.
Can anyone see why this is happening? Thanks in advance...
There is a small line appearing on a section of my page that i just can't seem to debug - http://goo.gl/ji6QQJ
If you scroll down to the 'Shop Locally Globally' section and look at the bottom of this section close to the 'Up & Down' arrows, you will see a small thin white line above them (see screenshot).

It only appears in Chrome, and it only appears if i add the 'Up & Down' arrows to the section above it.
Can anyone see why this is happening? Thanks in advance...
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER