Load script after geting values of database....in asp.net
Hello,
I am working on travel site.
In my webpage there is an booking engine which is called by following javascript..
And this script targets an unique id on page like this
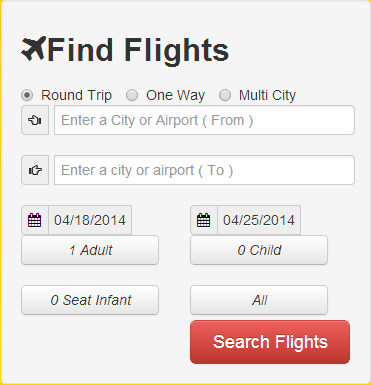
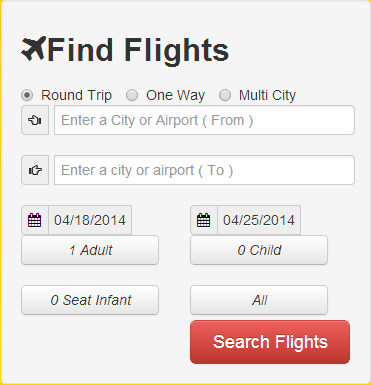
So when we execute this page on browser then the search engine is active like below screen

NOW,
The problem is,
Now I am updating the code, I want the value of siid is to be placed from database in the javascript code (in this case "1234"- This value should come from DB)
OFramework.QSParams.Add("s
But when I am getting value of siid from DB and assign to the hidden field and then access it in javascript.... is not working...
I have tried this on PageLoad event.
Even I have tried PagePreInit method, but in this method I am not getting the HiddenField Control...
So Can anybody help me on this....???
How to assign the values from DB before executing javascript
I am working on travel site.
In my webpage there is an booking engine which is called by following javascript..
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script language="javascript" id="OFrameworkJS" ThemeURI="SideSE/" SkinID="default" src="https://bookings.abc.com/web/SearchForms/OFramework.js"></script>
<script language=javascript type="text/javascript">
OFramework.QSParams.Add("siid", "1234")
oAForm = OFramework.AirSearchForm(document.getElementById("AirSearchForm"));
</script>And this script targets an unique id on page like this
<span id="AirSearchForm"></span>So when we execute this page on browser then the search engine is active like below screen

NOW,
The problem is,
Now I am updating the code, I want the value of siid is to be placed from database in the javascript code (in this case "1234"- This value should come from DB)
OFramework.QSParams.Add("s
But when I am getting value of siid from DB and assign to the hidden field and then access it in javascript.... is not working...
I have tried this on PageLoad event.
Even I have tried PagePreInit method, but in this method I am not getting the HiddenField Control...
So Can anybody help me on this....???
How to assign the values from DB before executing javascript
ASKER
Yes, I want to do the same... But I am getting the value...in javascript
But the issue is...
That javascript is calling an Booking engine from another server having unique customer ID...And I am storing that Customer ID in Database. So I want it to be receive and load before booking engine is called....
But the issue is...
That javascript is calling an Booking engine from another server having unique customer ID...And I am storing that Customer ID in Database. So I want it to be receive and load before booking engine is called....
You can use jQuery for the same. Even using simple java script you delay the booking engine call / loading (using timer).
ASKER
Can you give me the example.. for this ??
ASKER
I've requested that this question be deleted for the following reason:
No Solutions
No Solutions
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Check the suggested solution before deleting.
ASKER
OK. Thanks
Will check and tell you
Will check and tell you
Hi techChallenger1
Did you get chance to check this?
Did you get chance to check this?
ASKER
Hey,
Thanks for your solution.
It's working !!!
Thanks for your solution.
It's working !!!
Do you mean that you set value from DB to hidden field on Page load event & you are not getting that value in Java Script ?