oo7ml
asked on
CSS Animation Triggered Too Early
Hi, i am using CSS / JS animation transitions on my site. When you scroll the page it triggers various sections to animate (fade in).
I am trying to adjust the animation scroll trigger so that the animation is triggered sooner on scroll.
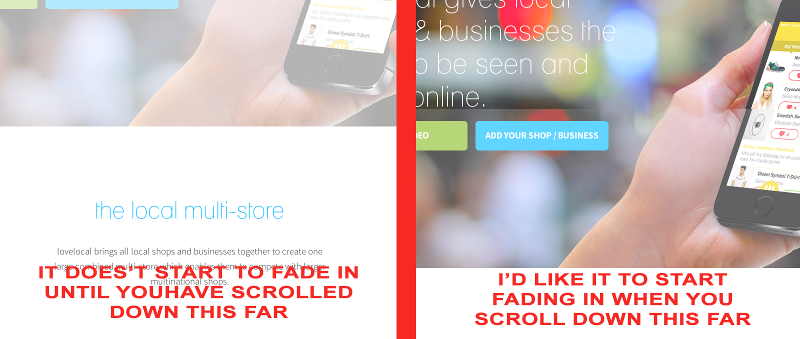
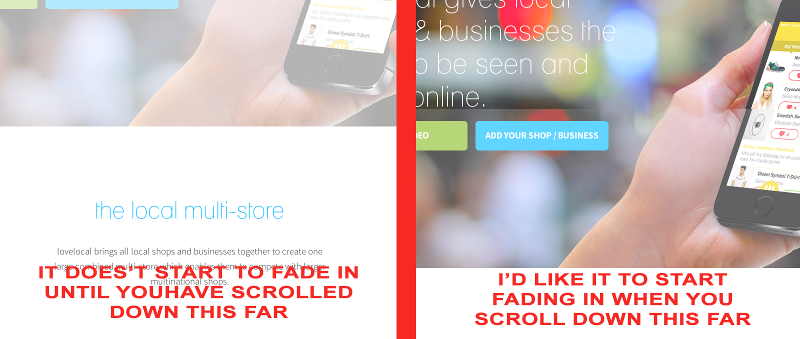
I have adjusted all of the settings, however there is still one area that is taking too long to trigger... which is the first section under the banner:

I have managed to get all of the other sections to trigger early apart from this one. Can anyone help with this one, thanks in advance
site link
I am trying to adjust the animation scroll trigger so that the animation is triggered sooner on scroll.
I have adjusted all of the settings, however there is still one area that is taking too long to trigger... which is the first section under the banner:

I have managed to get all of the other sections to trigger early apart from this one. Can anyone help with this one, thanks in advance
site link
Can you point to the parts int the code you are talking about.
ASKER
Thanks Scott. Code below... i just changed the text slightly as don't want to get picked up by SEO (not sure if EE does or not)
<div class="row heading animated fadeInDown">
<div class="col-sm-6 col-sm-offset-3 col-md-6 col-md-offset-3 col-lg-6 col-lg-offset-3">
<h2>th3 l0cal mult1-st0r3</h2>
<p>lovel0cal brings all l0cal sh0ps and busin355es together to cr3ate 0ne large comb1ned mult1-st0re which enables them to compete with larger mult1national sh0ps.</p>
</div>
</div>
Are we only looking at the animate.css? or is there an js/jquery at play?
Yes, google does pick up the text in these threads pretty quickly. If you mark the question private that prevents google from crawling the page.
Yes, google does pick up the text in these threads pretty quickly. If you mark the question private that prevents google from crawling the page.
ASKER
There is JS too... if you look at the source code you will see:
return false; });
jQuery('.hype-waypoint').waypoint(function() {
var animation = jQuery(this).attr("data-animate");
var duration = jQuery(this).attr("data-delay");
$(this).delay(duration).queue(function(){
jQuery(this).addClass(animation);
jQuery(this).addClass('animated');
$(this).dequeue(); });
}, { offset: '85%' });
});
This piece of code
will refer to something like
attr("data-delay")will refer to something like
<div class="myclass" data-delay="4">Stuff</div>
In your code you have
By adjusting that number, you should be able to adjust your animation timing.
<div class="hype-waypoint" data-animate="fadeInUp" data-delay="200">By adjusting that number, you should be able to adjust your animation timing.
ASKER
Thanks Scott, however the delay and trigger are two different things.
I have already tried changing all of the delays but they are different... they reference the delay when it is triggered... so essentially i need to trigger earlier and then the delay can kick in.
I have already tried changing all of the delays but they are different... they reference the delay when it is triggered... so essentially i need to trigger earlier and then the delay can kick in.
I'm not familiar with waypoints. It looks like the waypoint argument for "offset" that is set to 85% from the top. You could try decreasing that number. And there are some page load time issues. You might want to start combining and compressing files.
Let me know how decreasing the offset argument works.
Let me know how decreasing the offset argument works.
ASKER
Thanks Scott... that is exactly what i have done.... i had the offset set to 50% originally and then changed it to 85%.
This worked perfect for all of the animations apart from the one mentioned above - for some reason it seems to have it's own setting somewhere.
This worked perfect for all of the animations apart from the one mentioned above - for some reason it seems to have it's own setting somewhere.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Ok cool, thanks for your help... it is only something small but these smalls things annoy me :-)
I think the site looks great and I love the concept for this app.
My only suggestion for the site is do you need to have the beginning animation with the 3 dots. I know that has been done in the past to prevent FOUT but for speed of loading I prefer to remove.
My only suggestion for the site is do you need to have the beginning animation with the 3 dots. I know that has been done in the past to prevent FOUT but for speed of loading I prefer to remove.
ASKER
Thanks Scott, much appreciated.
Yeah i was thinking of removing that too. Thanks for all your help (and on other questions).
Yeah i was thinking of removing that too. Thanks for all your help (and on other questions).