Setting up Visual Studio for HTML5
Hi
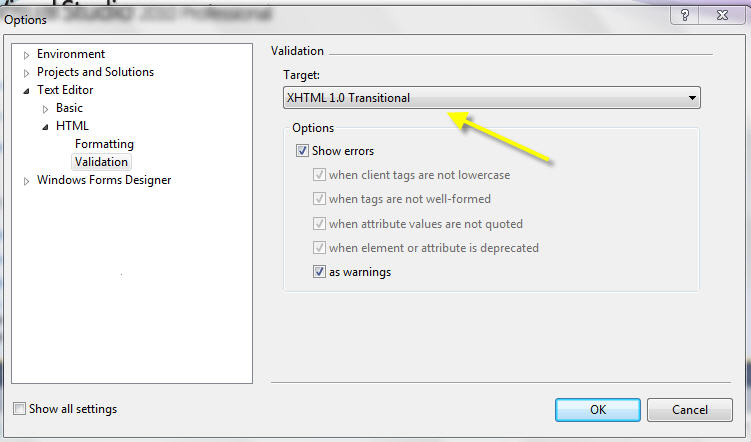
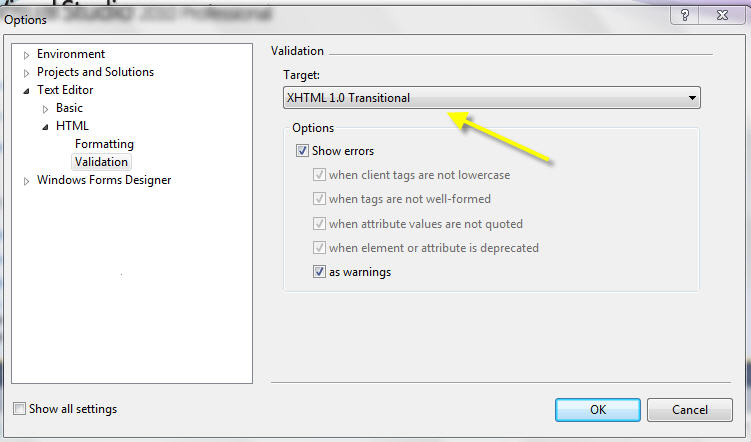
I was given the link below for getting started with HTML5. When I go to Tools>Options>Text Editor>HTML>Validation I get the form below by am weary of changing from HTML1.0 Transitional to HTML5 as I don't know how that will affect other
projects that I am working on in Visual Studio 2010, especially web applications
http://blogs.msdn.com/b/webdev/archive/2011/01/27/html5-amp-css3-in-visual-studio-2010-sp1.aspx?utm_source=feedburner&utm_medium=twitter&utm_campaign=Feed%3A+SiteHome+(Microsoft+%7C+Blog+%7C+MSDN)

I was given the link below for getting started with HTML5. When I go to Tools>Options>Text Editor>HTML>Validation I get the form below by am weary of changing from HTML1.0 Transitional to HTML5 as I don't know how that will affect other
projects that I am working on in Visual Studio 2010, especially web applications
http://blogs.msdn.com/b/webdev/archive/2011/01/27/html5-amp-css3-in-visual-studio-2010-sp1.aspx?utm_source=feedburner&utm_medium=twitter&utm_campaign=Feed%3A+SiteHome+(Microsoft+%7C+Blog+%7C+MSDN)

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER