Navbar with 2 dropdowns in Bootstrap 3
Hello, I need to build a navbar with:
1. Dropdown name "Filter" aligned to the left, this only visible for mobile (it has to show a text, no button)
2. Navbar-brand (centered in mobile and left aligned for desktops) that says "Application" or whatever
3. Another dropdown aligned to the right visible in mobile and desktop, this with the typical mobile button (the one with the three horizontal lines)
Is this possible? How can I acomplish this?
Thanks so much.
1. Dropdown name "Filter" aligned to the left, this only visible for mobile (it has to show a text, no button)
2. Navbar-brand (centered in mobile and left aligned for desktops) that says "Application" or whatever
3. Another dropdown aligned to the right visible in mobile and desktop, this with the typical mobile button (the one with the three horizontal lines)
Is this possible? How can I acomplish this?
Thanks so much.
ASKER
Hello COBOLdinosaur, I'm going to copy the navbar I already have, but I don't know how to code the one I want.
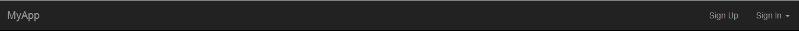
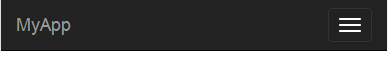
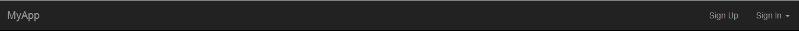
This is how the navbar currently looks on desktop and mobile:


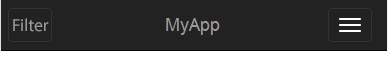
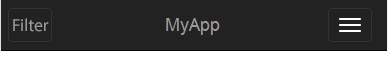
And this is how I want the navbar to look like on mobile:

Thanks!
<nav class="navbar navbar-default navbar-inverse navbar-fixed-top" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="<?php echo base_url(); ?>">MyApp</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="dropdown visible-xs visible-sm visible-md hidden-lg">
<a class="dropdown-toggle" href="#" data-toggle="dropdown">Filter <strong class="caret"></strong></a>
<div class="dropdown-menu" style="padding: 15px;">
<form id="frmFilter" name="frmFilter" action="#" method="post">
<div class="form-group">
<label for="txtKeyword">Keyword</label>
<input id="txtKeyword" name="txtKeyword" type="text" class="form-control" placeholder="restaurant, bar, electronics..." />
</div>
<div class="form-group">
<label for="sldRating">Rating</label>
<input id="sldRating" type="text" class="form-control" value="" data-slider-min="10" data-slider-max="1000" data-slider-step="5" data-slider-value="[250,450]" />
</div>
<div class="form-group">
<label for="sldPrice">Price</label>
<input id="sldPrice" type="text" class="form-control" value="" data-slider-min="10" data-slider-max="1000" data-slider-step="5" data-slider-value="[250,450]" />
</div>
<div class="form-group">
<label for="txtCategory">Category</label>
<input id="txtCategory" name="txtCategory" type="text" class="form-control" placeholder="Enter category" value="Food and Drinks" />
</div>
<div class="form-group">
<label for="txtSubcategory">Subcategory</label>
<input id="txtSubcategory" name="txtSubcategory" type="text" class="form-control" placeholder="Enter subcategory" value="Bar" />
</div>
</form>
</div>
</li>
<li class="divider-vertical"></li>
<li><a href="#">Sign Up</a></li>
<li class="divider-vertical"></li>
<li class="dropdown">
<a class="dropdown-toggle" href="#" data-toggle="dropdown">Sign In <strong class="caret"></strong></a>
<div class="dropdown-menu" style="padding: 15px;">
<form id="frmLogin" name="frmLogin" action="#" method="post">
<div class="form-group">
<label class="sr-only" for="txtUsername">Username</label>
<input id="txtUsername" name="txtUsername" class="form-control" placeholder="username" type="text" size="30" />
</div>
<div class="form-group">
<label class="sr-only" for="txtUsername">Password</label>
<input id="txtPassword" name="txtPassword" class="form-control" placeholder="password" type="password" size="30" />
</div>
<div class="checkbox">
<label>
<input id="chkRememberMe" name="chkRememberMe" type="checkbox" value="1" /> Remember me
</label>
</div>
<input id="btnLogin" name="btnLogin" class="btn btn-primary" style="clear: left; width: 100%; height: 32px; font-size: 13px;" type="submit" value="Ingresar" />
</form>
<hr style="margin:10px 0 0 0;" />
<a href="#"><img src="public/img/facebook-sign-in.png" alt="" style="width:220px;margin:5px 0;" /></a>
<a href="#"><img src="public/img/google-sign-in.png" alt="" style="width:220px;margin:5px 0;" /></a>
</div>
</li>
</ul>
</div>
</nav>This is how the navbar currently looks on desktop and mobile:


And this is how I want the navbar to look like on mobile:

Thanks!
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
As there were no other answers I was force to keep looking over the internet and found a good solution that I slightly change to my needs. Works perfect for everybody who wants two navbar toggle buttons on mobile with Twitter Bootstrap 3. Thanks.
Without a diagram of some kind I am left guessing. To give you any real help we will need a link to see how the page is coded and how it behaves.
Cd&