Add more functionally to existing code
On this page the textbox is restriced to numbers only and 1 decimal place
<input type="text" id="in">
I would like to further restrict the entry to the value to be no more than 90,000
Eg;
user enters 900007 the 7 is not entered.
How can this be written ?
The page:
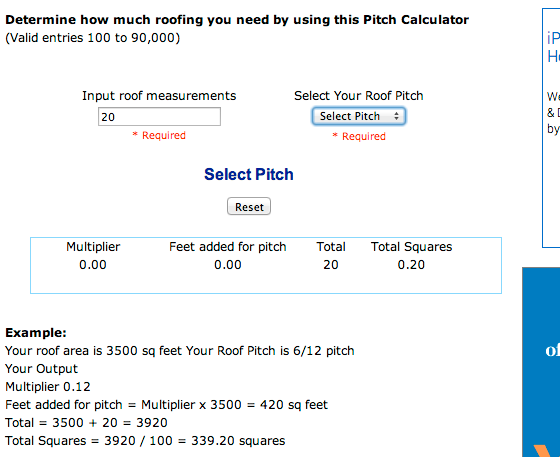
http://roofgenius.com/test10.asp
<input type="text" id="in">
I would like to further restrict the entry to the value to be no more than 90,000
Eg;
user enters 900007 the 7 is not entered.
How can this be written ?
The page:
http://roofgenius.com/test10.asp
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
In the last line (return result), you could check and show a message before return:
if (!result) {
alert("Invalid input! Please enter a number between 0 and 900000");
}
return result'<html>
<head>
<title>Page title</title>
<script language="javascript" type="text/javascript">
function doSomething() {
}
</script>
</head>
<body>
Enter a number: <input id="in" type="text" maxlength="6" />
</body>
</html>
So by disallow do you mean clearing it? You can use the same javascript I provided and add your alert message there:
$( "#in" ).blur(function() {
// check the value for correctness
if ($(this).val() < 100 || $(this).val() > 90000) {
$(this).val(''); //clearing the value or just leave this line out altogether
alert('The value you entered is invalid. Please enter a value between 100 and 90,000'); //alert
}
});ASKER
Thanks Raghu Mutalikdesai
i tried adding your code, but it no longer calculates and the textbox allows non-numeric entries.
matybe i placed it in the wrong place ?
http://roofgenius.com/test11.asp
i tried adding your code, but it no longer calculates and the textbox allows non-numeric entries.
matybe i placed it in the wrong place ?
http://roofgenius.com/test11.asp
ASKER
buttonMASTER i added your code but the textbox no longer restricts to numeric
maybe i did something wrong
http://roofgenius.com/test16.asp
maybe i did something wrong
http://roofgenius.com/test16.asp
You would just add your numeric check to the if statement in my code:
$( "#in" ).blur(function() {
if (!$.isNumeric($(this).val()) || $(this).val() < 100 || $(this).val() > 90000) {
$(this).val('');
alert('The value you entered is invalid. Please enter a number between 100 and 90,000');
}
});ASKER
buttonMASTER, example please
buttonMASTER, example please
I added !$.isNumeric($(this).val()
if (!$.isNumeric($(this).val()) || $(this).val() < 100 || $(this).val() > 90000)ASKER
Thanks buttonMASTER, but does you code go within a function i already have or stand alone
You can make it stand alone or if you wanted to add it to the javascript on your page, you would add it somewhere from line 173 to 179. So right now, your javascript is:
you just need to add the check for number over 90,000:
It looks like line 168 takes care of non-numeric inputs, so it looks like you only need to add the check of 90000 or lower.
if (inVal <= 0) { //IF IT IS NUMERIC, CHECK THAT THE NUMBER IS GREATER THAN 0
clearFields(); // IF NOT, CLEAR THE FIELDS
alert('Please enter a positive number greater than zero'); // AND SEND THE ALERT
} else {
$('#measureLabel').removeClass('Require'); // CHANGE LABEL FROM RED TO BLACK xnew 07-12-14
calc(roofAreaVal); // WE HAVE A GOOD VALUE, RUN THE FUNCTION TO MAKE THE CALCULATIONS
}you just need to add the check for number over 90,000:
if (inVal <= 0) { //IF IT IS NUMERIC, CHECK THAT THE NUMBER IS GREATER THAN 0
clearFields(); // IF NOT, CLEAR THE FIELDS
alert('Please enter a positive number greater than zero'); // AND SEND THE ALERT
} else if (inVal > 90000) { // check for over 90,000
clearFields(); // IF NOT, CLEAR THE FIELDS
alert('Please enter a number less than or equal to 90,000'); // AND SEND THE ALERT
} else {
$('#measureLabel').removeClass('Require'); // CHANGE LABEL FROM RED TO BLACK xnew 07-12-14
calc(roofAreaVal); // WE HAVE A GOOD VALUE, RUN THE FUNCTION TO MAKE THE CALCULATIONS
}It looks like line 168 takes care of non-numeric inputs, so it looks like you only need to add the check of 90000 or lower.
ASKER
I got it to work, however it only works when the numbers are enter and then setting th focus somewhere else
I need to alert as the number are being entered
I need to alert as the number are being entered
It looks like you have a lot of javascript doing the same thing, but if you want to have it alert while inputting text, you would need to add the if/else's from the lines I commented about earlier to line 161.
So your code from line 161 would look like this:
So your code from line 161 would look like this:
if(t2==="Input Numbers Only"){
clearFields();
alert(t2);
} else {
if (text <= 0) { //IF IT IS NUMERIC, CHECK THAT THE NUMBER IS GREATER THAN 0
clearFields(); // IF NOT, CLEAR THE FIELDS
alert('Please enter a positive number greater than zero'); // AND SEND THE ALERT
} else if (text > 90000) { // check for over 90,000
clearFields(); // IF NOT, CLEAR THE FIELDS
alert('Please enter a number less than or equal to 90,000'); // AND SEND THE ALERT
} else {
$('#measureLabel').removeClass('Require'); // CHANGE LABEL FROM RED TO BLACK xnew 07-12-14
calc(roofAreaVal); // WE HAVE A GOOD VALUE, RUN THE FUNCTION TO MAKE THE CALCULATIONS
}
}ASKER
Still have not got it to work. I have decided to just leave it like it is and not add that restriction.
I have been asking questions for 2 weeks on making this page. I write vb6 code and it is much easier to read and understand.
i am curious as to why most of the java script answers do not just say:
Replace this (whatever)function with the function i wrote with the changes added.
I try to add EE code to existing functions and usually in the wrong place.
I have been asking questions for 2 weeks on making this page. I write vb6 code and it is much easier to read and understand.
i am curious as to why most of the java script answers do not just say:
Replace this (whatever)function with the function i wrote with the changes added.
I try to add EE code to existing functions and usually in the wrong place.
Did any of these functions work? If not, lets reopen this question. If so, did you get the code to be placed with the current code or as a stand alone?
ASKER
thanks padas got it to work with help from another site.
roofgenius.com/test2.asp
roofgenius.com/test2.asp
ASKER
Please try this. It should work as per your needs:
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$("#in").bind("keyup", function (e) {
var result = false;
var key = e.which || e.keyCode;
if (!e.shiftKey && !e.altKey && !e.ctrlKey &&
key >= 48 && key <= 57 ||
key >= 96 && key <= 105 ||
key == 8 || key == 9 || key == 13 ||
key >= 35 && key <= 37 || key == 39 ||
key == 45 || key == 46) {
if (this.value.length <= 6) {
if (!isNaN(parseInt(this.value, 10))) {
var numValue = parseInt(this.value, 10);
result = (numValue <= 900000);
}
}
}
if (!result && this.value.length > 0) {
alert("Invalid input!");
//this.value = "";
}
return result;
})
});
</script>ASKER
thanks Raghu Mutalikdesai, but i already got it to work although your code looks more readable to me
with keywords i can relate to eg:
shiftKey and key >= 96 && key <= 105 ||etc
with keywords i can relate to eg:
shiftKey and key >= 96 && key <= 105 ||etc
ASKER
Thanks padas
I am curious as to your comment. "The link does not work."
http://roofgenius.com/test2.asp. this works fine for me
i type 20 and nothing happens, maybe you have a cached page
latest page http://roofgenius.com/test3.asp
I am curious as to your comment. "The link does not work."
http://roofgenius.com/test2.asp. this works fine for me
i type 20 and nothing happens, maybe you have a cached page
latest page http://roofgenius.com/test3.asp
Did you type 20 and tab?
ASKER
No just 20
ASKER
thanks padas 20 then tab causes calculation
How can that be fixed ?
How can that be fixed ?

ASKER
I would rather just disallow the entry and pop up the alert.
This would be such a rare occurrence i will probably not change the alert message.
I am a total newbie to java script , where would the code be placed ?