xml xslt example
Hi,
I am trying below example
http://www.w3schools.com/XPath/tryit.asp?filename=try_xpath_select_pricenodes_text
books.xml looks like
<bookstore>
<book category="COOKING">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="CHILDREN">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="WEB">
<title lang="en">XQuery Kick Start</title>
<author>James McGovern</author>
<author>Per Bothner</author>
<author>Kurt Cagle</author>
<author>James Linn</author>
<author>Vaidyanathan Nagarajan</author>
<year>2003</year>
<price>49.99</price>
</book>
<book category="WEB">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>
XSLT file looks like
I am expected to see output like
30.00
29.99
49.99
39.95
what is the extension of the xpath i supposed to give.
How can i run this example myselef on my windows laptop machine with or without eclipse. Please advise.
I am trying below example
http://www.w3schools.com/XPath/tryit.asp?filename=try_xpath_select_pricenodes_text
books.xml looks like
<bookstore>
<book category="COOKING">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="CHILDREN">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="WEB">
<title lang="en">XQuery Kick Start</title>
<author>James McGovern</author>
<author>Per Bothner</author>
<author>Kurt Cagle</author>
<author>James Linn</author>
<author>Vaidyanathan Nagarajan</author>
<year>2003</year>
<price>49.99</price>
</book>
<book category="WEB">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>
XSLT file looks like
<!DOCTYPE html>
<html>
<body>
<script>
function loadXMLDoc(dname)
{
if (window.XMLHttpRequest)
{
xhttp=new XMLHttpRequest();
}
else
{
xhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",dname,false);
try {xhttp.responseType="msxml-document"} catch(err) {} // Helping IE
xhttp.send("");
return xhttp;
}
var x=loadXMLDoc("books.xml");
var xml=x.responseXML;
path="/bookstore/book/title";
// code for IE
if (window.ActiveXObject || xhttp.responseType=="msxml-document")
{
xml.setProperty("SelectionLanguage","XPath");
nodes=xml.selectNodes(path);
for (i=0;i<nodes.length;i++)
{
document.write(nodes[i].childNodes[0].nodeValue);
document.write("<br>");
}
}
// code for Chrome, Firefox, Opera, etc.
else if (document.implementation && document.implementation.createDocument)
{
var nodes=xml.evaluate(path, xml, null, XPathResult.ANY_TYPE, null);
var result=nodes.iterateNext();
while (result)
{
document.write(result.childNodes[0].nodeValue);
document.write("<br>");
result=nodes.iterateNext();
}
}
</script>
</body>
</html>I am expected to see output like
30.00
29.99
49.99
39.95
what is the extension of the xpath i supposed to give.
How can i run this example myselef on my windows laptop machine with or without eclipse. Please advise.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Yes, the correct term is xpath. I don't know how to run it, it's using some active x objects, so I guess through IE.
The example is an HTML document (as others have already commented). It is using two files that MUST reside on the server.
If you just try to open the files on the local file system, the javascript engine will crash with an access denied (it is a security violation to be able to access local files).
The line: xhttp.open("GET",dname,fal
To run the HTML locally, you will need to setup a HTTP server that will run under localhost. The server can be any one of the following:
My recommendation is that you install Apache. Since that works better with eclipse.
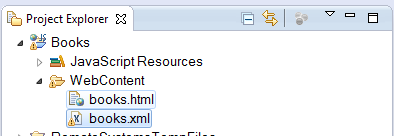
books.html - The HTML document that drives the processing
bookx.xml - The XML data document
If you just try to open the files on the local file system, the javascript engine will crash with an access denied (it is a security violation to be able to access local files).
The line: xhttp.open("GET",dname,fal
To run the HTML locally, you will need to setup a HTTP server that will run under localhost. The server can be any one of the following:
IIS - Web server that can be installed on Windows
Apache - Web server that can be installed on any OS (Windows, OSX, Linux...)
My recommendation is that you install Apache. Since that works better with eclipse.
ASKER
I have apache tomcat integrated with eclipse. Just create regular java project and copy above xml and xslt to default package and run the xml like 'run as server' which talks to xslt and displays the html by applying styles?
please advise
please advise
As many people has already stated. it is not xslt. The file is a HTML file. To create the same in eclipse, create a new Project of type 'Static Web Project'. The project should look like this:

Once the files are created, right click on the project and choose run as->Run on Server
On the browser window, navigate to the http://localhost:8080/Books/books.html (it will default to http://localhost:8080/Books/ with will generate an error).
Once the files are created, right click on the project and choose run as->Run on Server
On the browser window, navigate to the http://localhost:8080/Books/books.html (it will default to http://localhost:8080/Books/ with will generate an error).
ASKER
I got output as
http://localhost:8080/Books/books.html
So it is html file only not sxlt file.
what is dname and xmlhttprequest, ActivexObject and different code for different browser.
what is relationship between xslt and xpath. since in this example they did not use xslt at all but still they used xmpath(within html itself)
Please advise
http://localhost:8080/Books/books.html
So it is html file only not sxlt file.
what is dname and xmlhttprequest, ActivexObject and different code for different browser.
what is relationship between xslt and xpath. since in this example they did not use xslt at all but still they used xmpath(within html itself)
Please advise
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Is that is XPATH? what is the extension i supposed to give?
book.xml and then book.xpath would be file names of the xml and xpath files?
How do i run this example say using eclipse