elepil
asked on
How to make a container with child items center
I have items inside a <div> container. My problem is that the <div> container that contains all these items won't center horizontally. The code sample below depicts this container with red background. When you maximize the browser, notice the "red" container is left-justified when I want it centered. Applying a margin of auto does nothing. Can anyone help me with this please? Thanks.
<!DOCTYPE html>
<html>
<title>Notes</title>
<head>
<!--<link href="css/notes.css" rel="stylesheet" type="text/css"> -->
<style>
html {
background: #072940;
}
body {
width: 85%;
font-family: Helvetica, sans-serif;
font-size: 16px;
margin: 0 auto;
}
.container { // ***** THIS IS THE CLASS FOR THE CONTAINER
display: inline-block;
background: red;
border-radius: 10px;
margin: 1em auto;
}
.menu {
display: inline-block;
width: 200px;
color: black;
background-color: #EEEEEE;
border-radius: 10px;
margin: 1em;
padding: 1em;
box-shadow: 10px 10px 8px -3px rgba(0, 0, 0, .3);
vertical-align: middle;
}
a {
text-decoration: none;
color: green;
padding: 5px 10px;
margin-bottom: 2px;
}
</style>
</head>
<body>
<div class="container"> <!-- THIS IS THE CONTAINER THAT WON'T CENTER -->
<div class="menu">
<p><a href="#">CSS Notes</a></p>
<p><a href="#">HTML5 Notes</a></p>
</div>
<div class="menu">
<p><a href="#">Ajax Notes</a></p>
<p><a href="#">DOM Notes</a></p>
<p><a href="#">Javascript Notes</a></p>
<p><a href="#">JQuery Notes</a></p>
<p><a href="#">JQueryUI Notes</a></p>
<p><a href="#">JSON Notes</a></p>
</div>
<div class="menu">
<p><a href="#">PHP Notes</a></p>
</div>
<div class="menu">
<p><a href="#">MySQL Notes</a></p>
</div>
</div>
</body>
</html>
Not following you the div is centered, you have the body set to 85% width and auto margin so the container div will be 100% of the body width and sit in the middle of the browser.
ASKER
Thanks for responding, Gary. Did you try to maximize your browser? If you did, you will see that the red area (which is the container) is not centered. I am testing this with a 1920x1200 resolution laptop, so perhaps resolution matters here.
I only go up to 1440px
Shouldn't matter the resolution
Remove the width and margins from the body and apply them to the container div and see.
Shouldn't matter the resolution
Remove the width and margins from the body and apply them to the container div and see.
ASKER
I did try to remove the width and margins from the body and apply them to the container div, but it didn't produce the desired results.
It may be hard to see my problem with limited resolution because it occurs only when all four .menu items are spread out horizontally. If you do not have sufficient screen real estate to expand the browser beyond the combined widths of all four .menu elements, you won't see the issue.
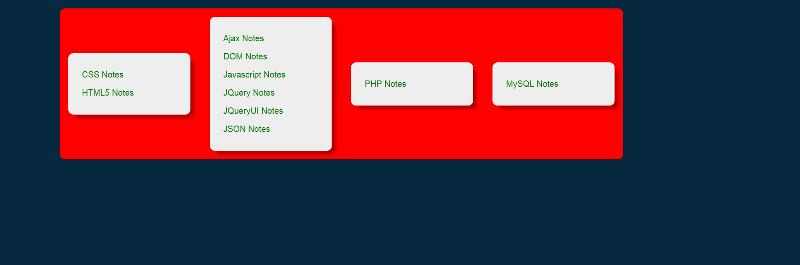
Please look at the screenshot of the client area of my browser with my browser maximized at 1920x1200 resolution. The dark blue background is the entire width of my maximized browser, and notice that the red area is not centered.
It may be hard to see my problem with limited resolution because it occurs only when all four .menu items are spread out horizontally. If you do not have sufficient screen real estate to expand the browser beyond the combined widths of all four .menu elements, you won't see the issue.
Please look at the screenshot of the client area of my browser with my browser maximized at 1920x1200 resolution. The dark blue background is the entire width of my maximized browser, and notice that the red area is not centered.
Missing screenshot
ASKER
Sorry, this site handles attachments a bit differently. Clearly I don't do this very often.
ASKER
You know what, Gary, try removing the 2nd through 4th .menu div tags, and you will see it clearly.
Still the same for me, I'll try and rustle up some peeps who have a larger screen
ASKER
Gary, did you try to remove the 2nd thru 4th <div class="menu"> sets?
Ahhh, I had your commented code in the css.
Remove display: inline-block; from the container class
Remove display: inline-block; from the container class
ASKER
Removing the display: inline-block simply allows the container to now expand to the right edge of the browser, but that is not what I'm trying to do, that's why I put the display: inline-block to begin with. Let me explain exactly.
I have these four <div class="menu"> within a <div class="container">. I want the div container to wrap around these items "like a glove". What you told me to do merely transferred the gap outside the container to the inside instead. In other words, instead of the entire container looking left-justified, now the menu sections within the container look left-justified.
I want the four .menu sections to always look centered within the container, AND have the container itself center itself in the browser as it is resized. Do you see what I mean?
I have these four <div class="menu"> within a <div class="container">. I want the div container to wrap around these items "like a glove". What you told me to do merely transferred the gap outside the container to the inside instead. In other words, instead of the entire container looking left-justified, now the menu sections within the container look left-justified.
I want the four .menu sections to always look centered within the container, AND have the container itself center itself in the browser as it is resized. Do you see what I mean?
You would need to give the container a specific width, there is no other way to center an object that has no specified width.
ASKER
Let's assume I am willing to forego the movement flexibility of the <div class="menu"> within the <div class="container">. So I add a specific width: 550px within the .container class in the styles. The container still won't center.
Can you show me exactly what you mean?
Can you show me exactly what you mean?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Oh, I didn't take out the display: inline-block when I added the width, that's why it didn't behave correctly.
Thanks for your help.
Thanks for your help.