How would you make this header responsive?
Hi folks,
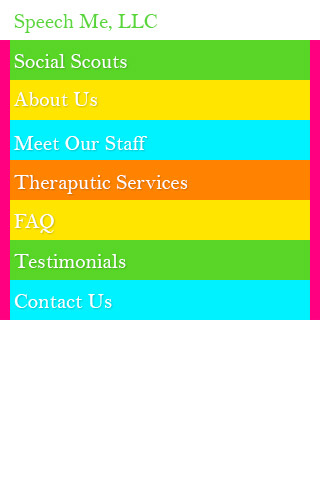
Please see client site at: http://www.socialscoutsla.com/
These folks want a rebuild to get a responsive site but are in love with their header navigation and want to keep it.
Given that the new site must be responsive and I'm having a mental block...how would you go about rebuilding the header to keep the somewhat oddball design but still getting a responsive effect?
Please see client site at: http://www.socialscoutsla.com/
These folks want a rebuild to get a responsive site but are in love with their header navigation and want to keep it.
Given that the new site must be responsive and I'm having a mental block...how would you go about rebuilding the header to keep the somewhat oddball design but still getting a responsive effect?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Image map may work if you integrated the text into the image but you'll need a plugin
http://mattstow.com/experiment/responsive-image-maps/rwd-image-maps.html
I like point 3
http://mattstow.com/experiment/responsive-image-maps/rwd-image-maps.html
I like point 3
ASKER
Everyone likes point 3, no one ever DOES point 3.
I'm good at firing clients.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I would turn it into a stack of block links with the same background colors
Can you explain further or provide a quick sketch?
I'd tell them white text on a yellow or light colored background is incredibly difficult to read.
I'll be redoing the color scheme for accessibility/readability.
ASKER
Ah...
That might end up being their mobile menu after the initial header disappears.
And yes, it looks like a rainbow with a hangover.
That might end up being their mobile menu after the initial header disappears.
And yes, it looks like a rainbow with a hangover.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Cute trick.
Alright, I think I know where I'm going with this.
Alright, I think I know where I'm going with this.
If it's something you want to go with then I'll work with you on it - but I think it's too much work
edit
Too much trouble for the sake of a menu
edit
Too much trouble for the sake of a menu
ASKER
Nah, I can take it from here and you're right...it's waaaay too much work for a menu and for this client's budget. A simpler solution is to maintain the header more or less as is until the viewport doesn't allow it and then hide it in return for a drop-down mobile menu (your initial solution).

ASKER
I know, right? That design is really restrictive. Client says they like the uniqueness not understanding that it's unique because it can't really be dealt with on modern devices.
My fallback position is to make the header disappear when the viewport slips under a certain width. But I'd at least want to take one swing at integrating it.
Other ideas to this point are:
Making it a single image with hotspots for clicking and attempting to make the hotspots resize responsively.
Animating the circles (HTML5?) so they move about as the viewport shrinks
Firing the client