WorknHardr
asked on
MVC 5 AJAX Post DIV Form Seriaiaze to Action Model Always Null?
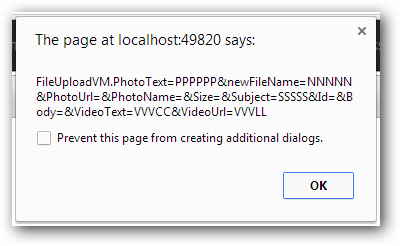
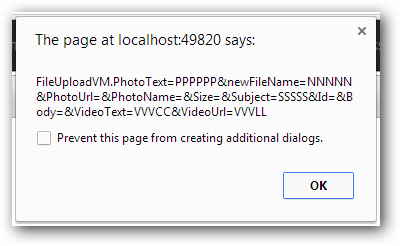
I cannot post Div values to an MVC Action model, always null. I've tried many article examples and still get nulls. Capturing the .serialize in an alert looks like the pic below. I'm not understanding how an MVC Model can accept a serialize object. It looks like a simple querystring...

Here's my code so far:
$.ajax({
url: 'Posts/Save',
data: $("#form1 :input,text,textarea,selec
type: 'POST',
contentType: "application/json; charset=utf-8",
cache: false,
success: function (result) {
alert(result);
},
error: function (error) {
alert("ERROR: " + JSON.stringify(error));
}
});
[Action]
public JsonResult Save(PostUpdateViewModel model)
{
}

Here's my code so far:
$.ajax({
url: 'Posts/Save',
data: $("#form1 :input,text,textarea,selec
type: 'POST',
contentType: "application/json; charset=utf-8",
cache: false,
success: function (result) {
alert(result);
},
error: function (error) {
alert("ERROR: " + JSON.stringify(error));
}
});
[Action]
public JsonResult Save(PostUpdateViewModel model)
{
}
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks for your help. I found the answer elsewhere...
ASKER
$.ajax({
url: 'Posts/Save',
data: $("#form1 :input,text,textarea,selec
type: 'POST',
cache: false,
contentType: false,
processData: false,
success: function (result) {
alert(result);
},
error: function (error) {
alert("ERROR: " + JSON.stringify(error));
}
});