Problem with fancybox popups.
Dear Experts,
I'm having problems with fancybox popup.
I have this application in : Symbiont Technologies, S.A. de C.V
The popup is showing my image in pc, but when I open my app in my mobile and open the popup when I close the popup the image disappear.
Hope you could help me with this issue.
I'll give you the steps to follow to get to the popup:
1. Click on the Sign In button.
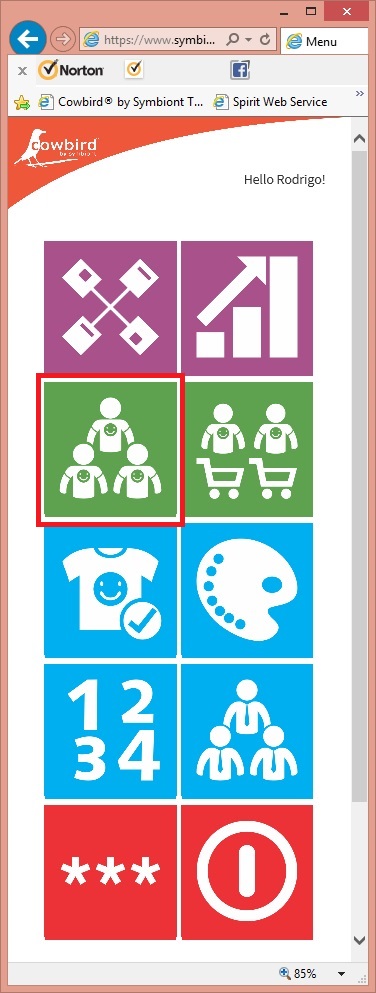
 2. Click on the 3 little men picture.
2. Click on the 3 little men picture.
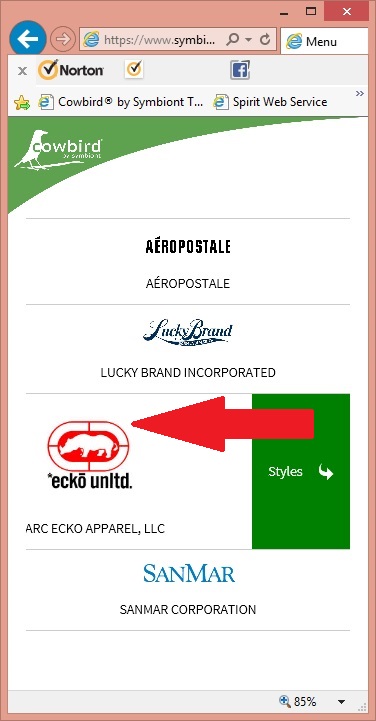
 3. Slide the marck ercko element from right to left until the word "styles" appear then release.
3. Slide the marck ercko element from right to left until the word "styles" appear then release.
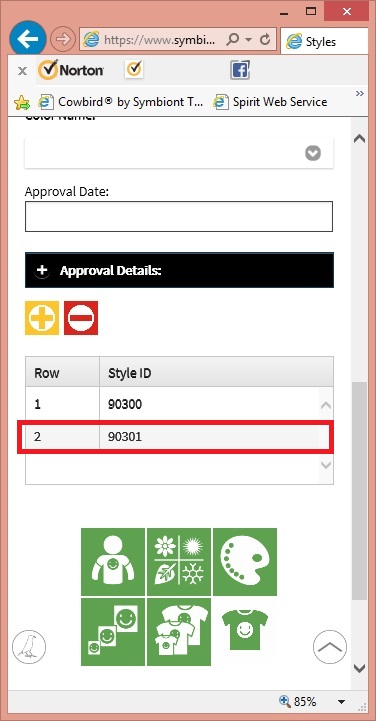
 4. Go to the bottom of the page and select from the grid a Style.
4. Go to the bottom of the page and select from the grid a Style.
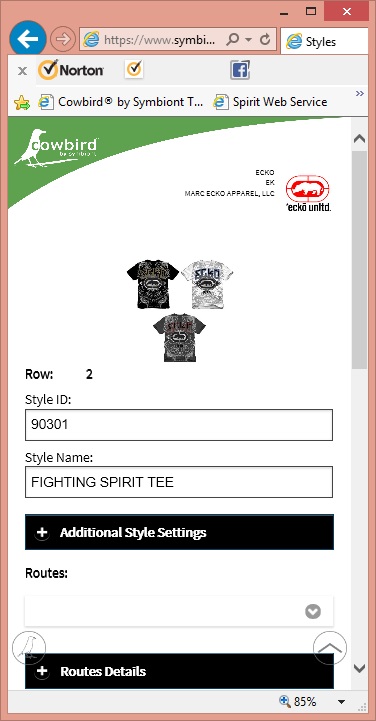
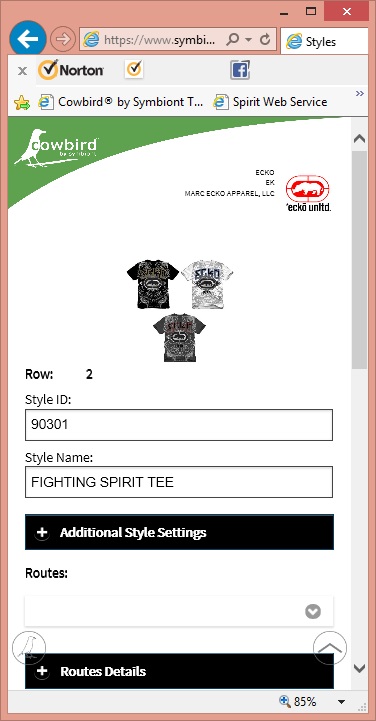
 5. Go up and click the style image.
5. Go up and click the style image.

Thanks in Advance.
Best Regards,
Rodrigo Rivera
I'm having problems with fancybox popup.
I have this application in : Symbiont Technologies, S.A. de C.V
The popup is showing my image in pc, but when I open my app in my mobile and open the popup when I close the popup the image disappear.
Hope you could help me with this issue.
I'll give you the steps to follow to get to the popup:
1. Click on the Sign In button.
 2. Click on the 3 little men picture.
2. Click on the 3 little men picture. 3. Slide the marck ercko element from right to left until the word "styles" appear then release.
3. Slide the marck ercko element from right to left until the word "styles" appear then release. 4. Go to the bottom of the page and select from the grid a Style.
4. Go to the bottom of the page and select from the grid a Style. 5. Go up and click the style image.
5. Go up and click the style image.
Thanks in Advance.
Best Regards,
Rodrigo Rivera
ASKER
Hi Gary,
I'm using fancybox.
In the API docs of fancybox they use a small picture and a big one to make the popup, they go to the big picture with the href, that's why I'm giving the attribute href with the imagesrc, imagesrc contains the data:image/jpeg;base64 + the binary.
The thing is that on pc works perfect, but in mobile devices the image container disappear, I don't know why.
Could you please help me with this issue, I'm a little bit noob in this.
Thanks in Advance.
I'm using fancybox.
In the API docs of fancybox they use a small picture and a big one to make the popup, they go to the big picture with the href, that's why I'm giving the attribute href with the imagesrc, imagesrc contains the data:image/jpeg;base64 + the binary.
The thing is that on pc works perfect, but in mobile devices the image container disappear, I don't know why.
Could you please help me with this issue, I'm a little bit noob in this.
Thanks in Advance.
I'm looking at all their examples and they all use a wrapper for the image
Where did you see this example where they only use an image?
I assumed this was about clicking the image to get the zoomed up version, closing the light box and now the original image has been removed
p.s. it doesn't work in FF or IE either so it's not a mobile problem.
Where did you see this example where they only use an image?
I assumed this was about clicking the image to get the zoomed up version, closing the light box and now the original image has been removed
p.s. it doesn't work in FF or IE either so it's not a mobile problem.
ASKER
In the examples they use 2 images, the small one is the one that we see, and when the user clicks the image(the one that we see), the fancybox is opened with the big image(the one that we don't see, that is in the href).
However I don't have 2 images, and I need to make a popup to that image.
I really don't know what I'm doing wrong.
What I need is: When the user click the image, open a popup with the image inside it, but without erasing the original image.
What do you recommend me to do Gary?
I really appreciate your help, thank you very much.
However I don't have 2 images, and I need to make a popup to that image.
I really don't know what I'm doing wrong.
What I need is: When the user click the image, open a popup with the image inside it, but without erasing the original image.
What do you recommend me to do Gary?
I really appreciate your help, thank you very much.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks for your help Gary.
Open in new window