How to get jQuery autocomplete results to populate input and append data to div upon select?
Experts,
I need to update the following code to enable the following:
1) On select of an autocomplete option, fill the input with the selected "employee_name"
2) On select of an autocomplete option, append the "employee_name" to another div
The autocomplete function works properly in that it returns results made available via my external data source.
I am just unable to do steps 1 and 2 above.
Assistance would be appreciated.
Cheers!
I need to update the following code to enable the following:
1) On select of an autocomplete option, fill the input with the selected "employee_name"
2) On select of an autocomplete option, append the "employee_name" to another div
The autocomplete function works properly in that it returns results made available via my external data source.
I am just unable to do steps 1 and 2 above.
Assistance would be appreciated.
Cheers!
$(function() {
var projects = {};
$( "#employee_name" ).autocomplete({
minLength: 2,
source: function( request, response ) {
var term = request.term;
if (term in projects) {
response(projects[ term ] );
return;
}
$.getJSON("./scripts/search.php?employee",request,function(data,status,xhr) {
projects[term] = data;
response(data);
});
},
select: function(ui,item) {
var employee_name = item.employee_name;
$("#employee_results" ).empty();
$("#employee_results").append("<b>Testing: </b>" + employee_name);
return false;
}
})
.data( "ui-autocomplete" )._renderItem = function( ul, item ) {
return $( "<li>" )
.append( "<a>" + item.employee_name + "<br>" + item.manager + "</a>" )
.appendTo( ul );
};
});<table cellpadding="2" cellspacing="2" border="0" width="100%">
<tr>
<td width="15%" valign="top">
<h3><label for="employee_name">Employee Name: </label></h3>
</td>
<td align="left" width="35%" valign="top">
<div class="ui-widget">
<input style="width:90%; height:25px; padding:2px;" name="employee_name" id="employee_name" >
</div>
</td>
<td width="50%" valign="top" align="left">
<div class="ui-widget">
<div id="employee_results" style="overflow: auto;" class="ui-widget-content">
<!-- THIS IS WHERE THE EMPLOYEE INFORMATION WILL APPEAR AS A RESULT OF SEARCH -->
</div>
</div>
</td>
</tr>
</table>ASKER
@leakim971:
It is a jSON array.
When ?term=Har
[{"employee_name":"Bobo Harrington","employee_role
It is a jSON array.
When ?term=Har
[{"employee_name":"Bobo Harrington","employee_role
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
basically we try : item.manager
but there's no " manager " field in your data, in bold what is available
employee_name":"Bobo Harrington","employee_role":"MD","facility":"FacilityA","department"
but there's no " manager " field in your data, in bold what is available
employee_name":"Bobo Harrington","employee_role":"MD","facility":"FacilityA","department"
ASKER
@leakim971:
Using your suggested code, I get the following error message:
TypeError: user_choice.item is undefined
$("#employee_results").htm
Using your suggested code, I get the following error message:
TypeError: user_choice.item is undefined
$("#employee_results").htm
do e have the same line 16?
ASKER
@leakim971:
Yes, I do have exactly what you posted in line 16: select: function(ui,user_choice) {
I've read that there are some coding differences between jQuery versions.
I am using jQuery 1.11.1 & jQueryUI 1.11.0
Yes, I do have exactly what you posted in line 16: select: function(ui,user_choice) {
I've read that there are some coding differences between jQuery versions.
I am using jQuery 1.11.1 & jQueryUI 1.11.0
any link to see that ?
ASKER
@leakin971:
Sorry but, the site is behind a firewall but, I have pulled the resulting source code so you can see what is being output.
Sorry but, the site is behind a firewall but, I have pulled the resulting source code so you can see what is being output.
yes and my code was working fine on my side with your data
ASKER
So the code I just provided works for you using the array example?
You have it posted where I can see it?
You have it posted where I can see it?
ASKER
@Leakim971:
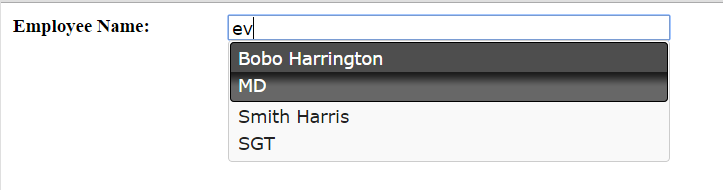
I see that it is working but, your example doesn't seem to be correct. You've typed in "ev" and you get both employees in the array but, neither of them have a consecutive "ev" in their names?
On my end the script is executing properly by only giving me the names of those employees who match what I have typed (in your example "ev").
?
I see that it is working but, your example doesn't seem to be correct. You've typed in "ev" and you get both employees in the array but, neither of them have a consecutive "ev" in their names?
On my end the script is executing properly by only giving me the names of those employees who match what I have typed (in your example "ev").
?
are you trying to debug mine instead your?
as I don't have you php script, I'm just returning using php the data...
as I don't have you php script, I'm just returning using php the data...
ASKER
@leakim971:
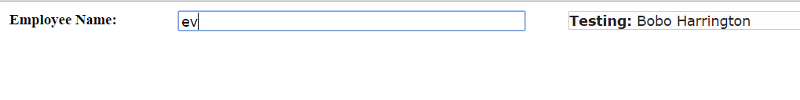
No, I am not trying to debug your code but, the image you posted seems to be giving you erroneous results based on the sample data I posted.
My problem is that when I select an option from the suggested fields, the value of the option I select is not placed into the input field. The selected option's value is also not placed into the div.
I am simply trying to figure out why? Would you mind posting your code so I can see what you have done? Maybe there is a slight difference which is causing my script not to work properly?
No, I am not trying to debug your code but, the image you posted seems to be giving you erroneous results based on the sample data I posted.
My problem is that when I select an option from the suggested fields, the value of the option I select is not placed into the input field. The selected option's value is also not placed into the div.
I am simply trying to figure out why? Would you mind posting your code so I can see what you have done? Maybe there is a slight difference which is causing my script not to work properly?
<?php
echo '[{"employee_name":"Bobo Harrington","employee_role":"MD","facility":"FacilityA","department":"Shipping"},{"employee_name":"Smith Harris","employee_role":"SGT","facility":"FacilityB","department":"Receiving"}]';
?>

http://yourwebserver.adresse/scripts/search.php?employ